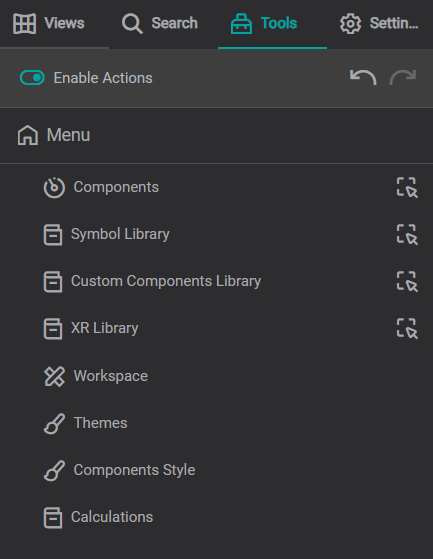
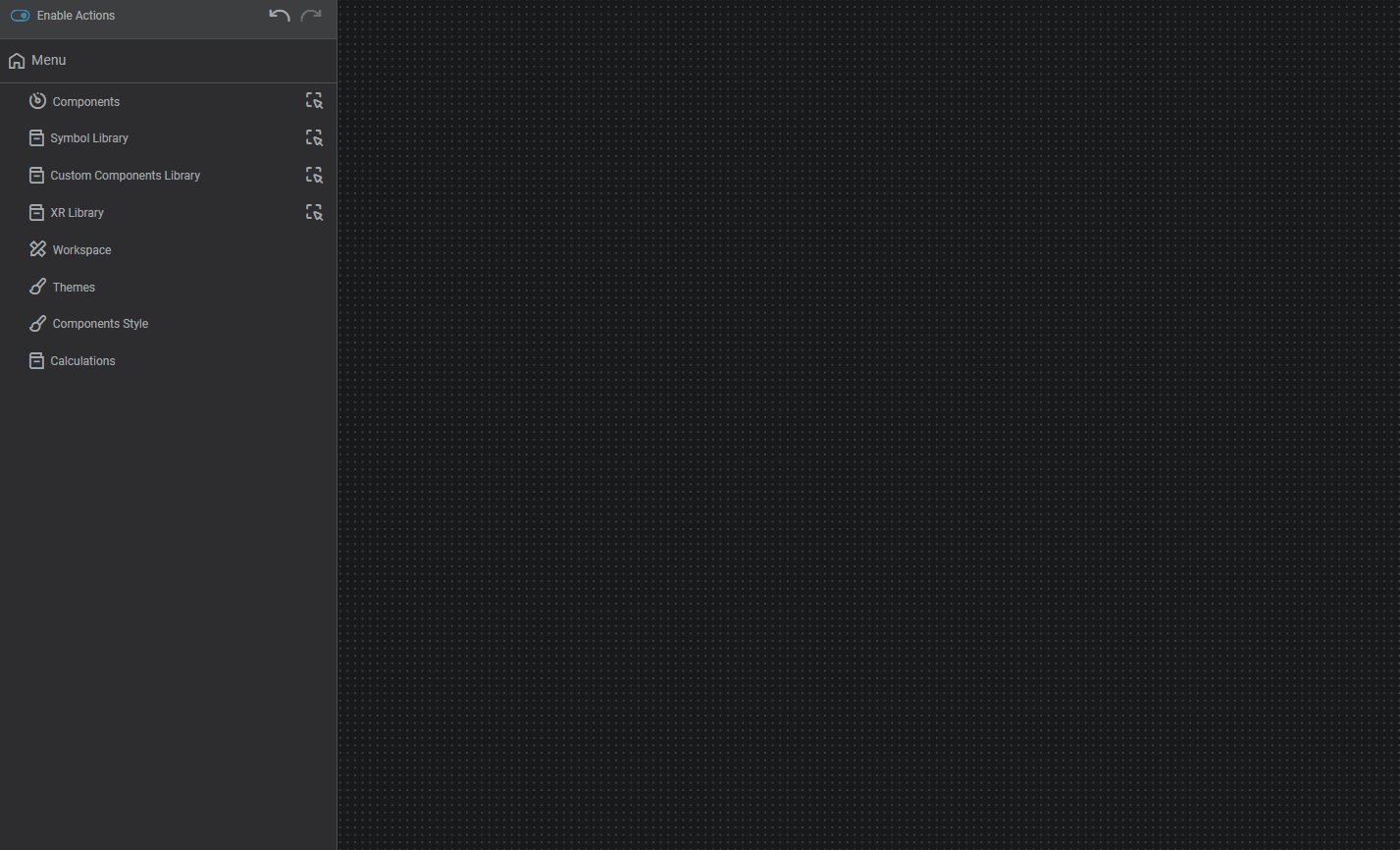
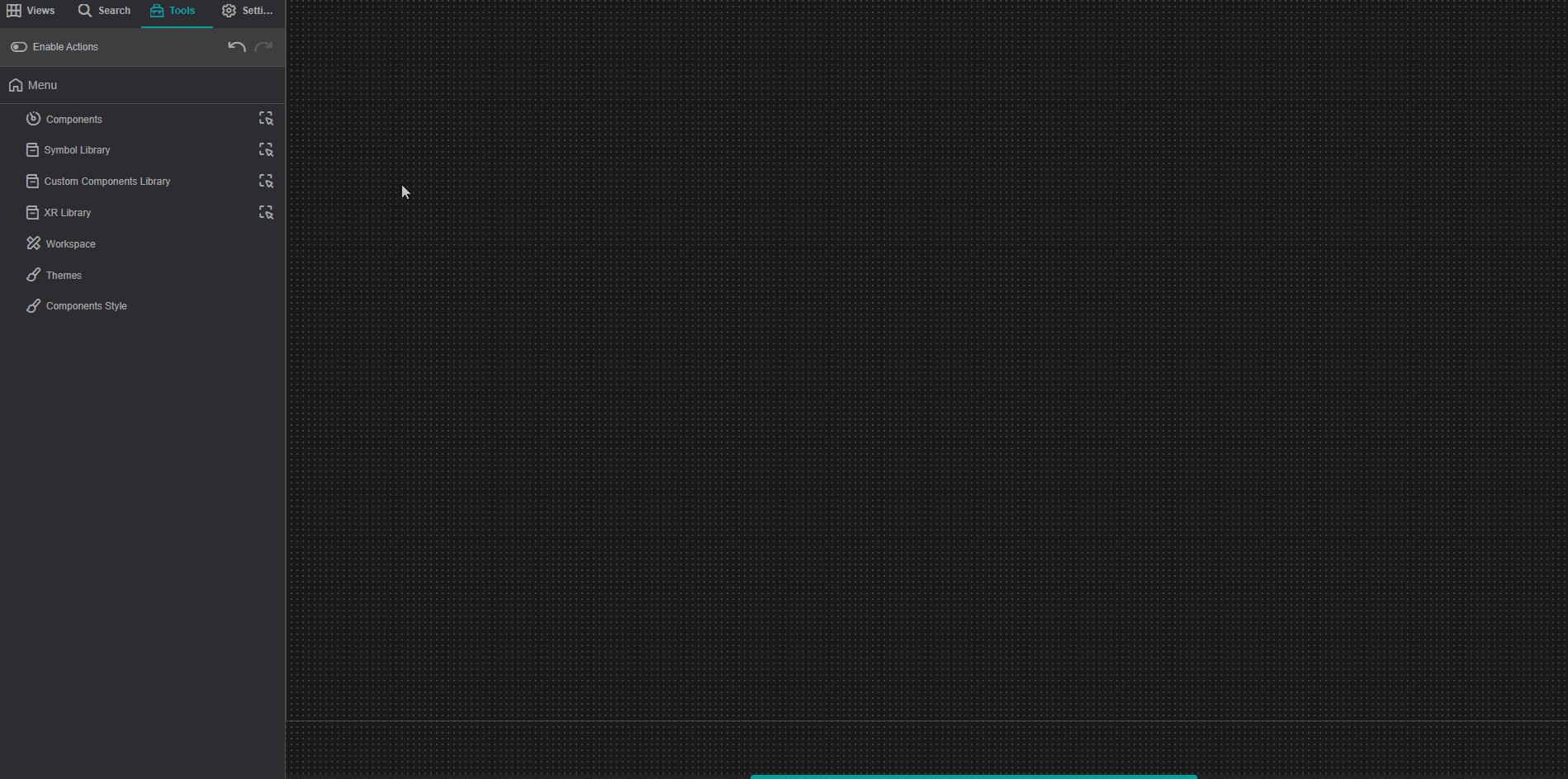
Tools Menu allows you to choose and use existing Components,Symbols, and Calculations, or to create news ones. You can also configure your Workspace, Themes and Components Style. Once you've created your new View, you can start using the Tools Menu located on the left panel.

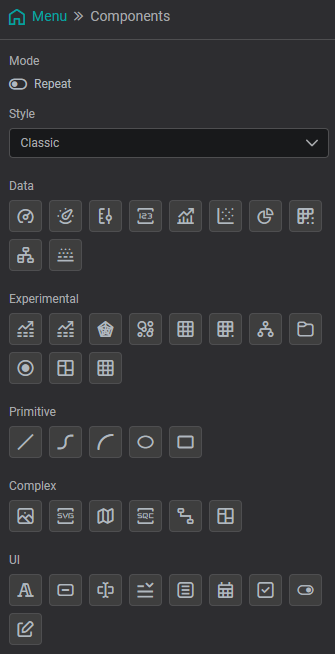
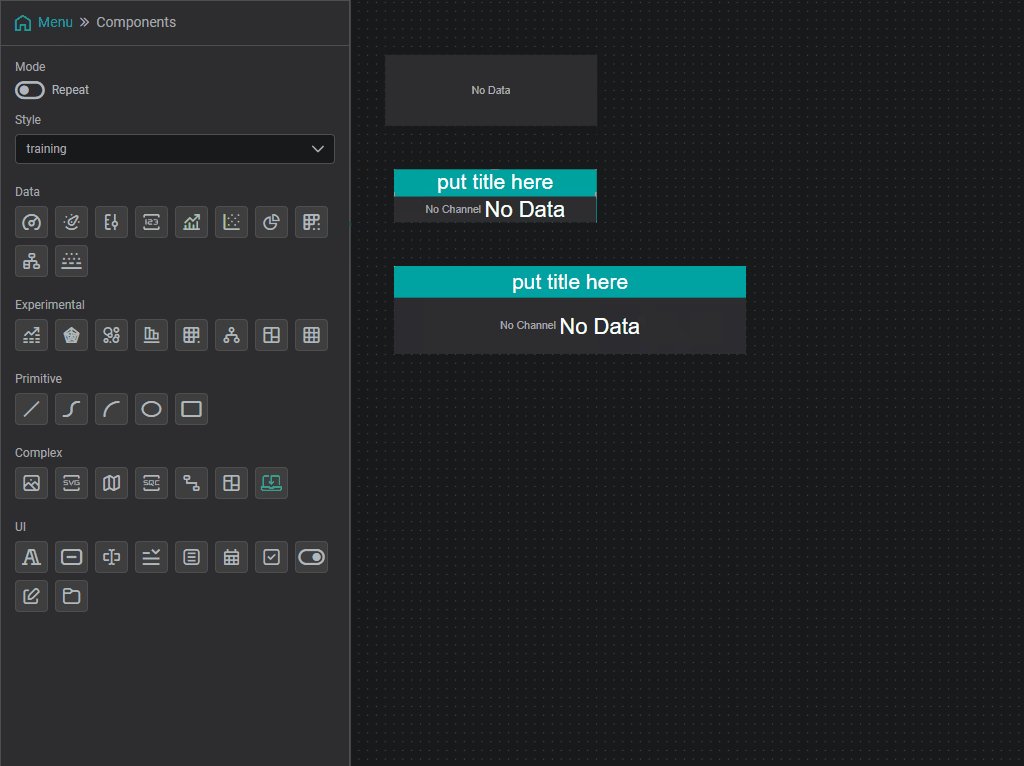
Components
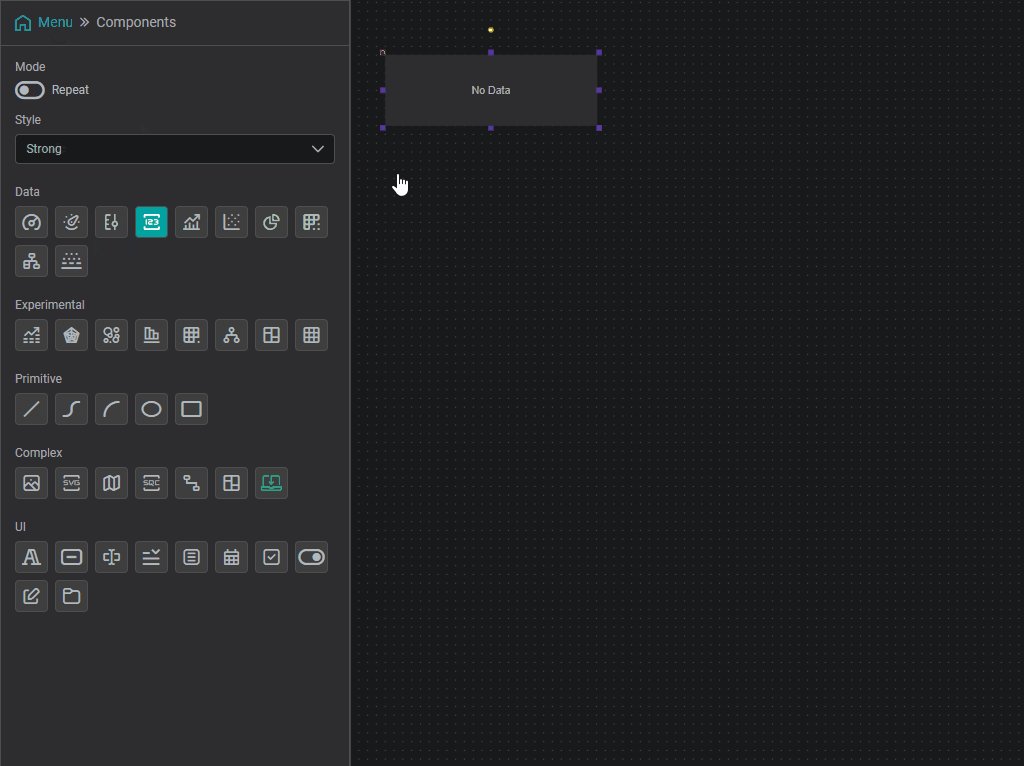
Components are the means by which you visualize your data and what populate the view. If you would like to add additional components that will be used regularly, you can create custom components as described here and save them to your Custom Component Library.
In this section you can also switch to repeat mode while adding your components and quickly access to the list of available styles.

Components are split into 5 sections:
Data - Contains most commonly used components such as gauges, values, charts and tables
Further information about each data component can be located here.
Experimental - Contains components that are currently being implemented and tested such as heat maps, bubble charts and radar charts.
Primitive - Contains lines, curves, arcs, and basic shapes
Further information about each primitive component can be located here.
Complex - Contains advanced components such as maps, SQC charts, and iframes.
Further information about each complex component can be located here.
UI - Contains tools for usability such as text boxes, buttons, toggles, and dropdowns.
Further information about each UI component can be located here.
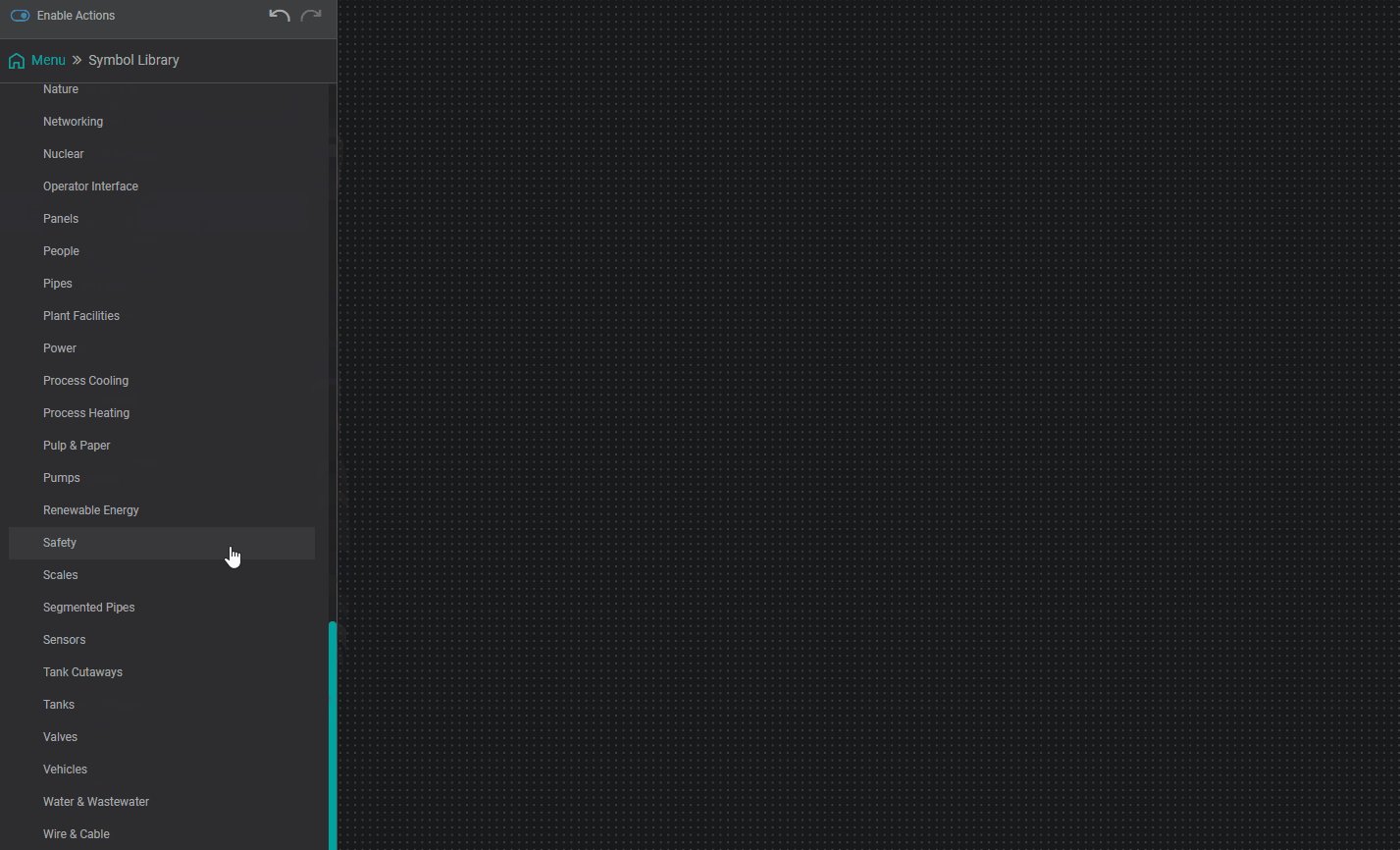
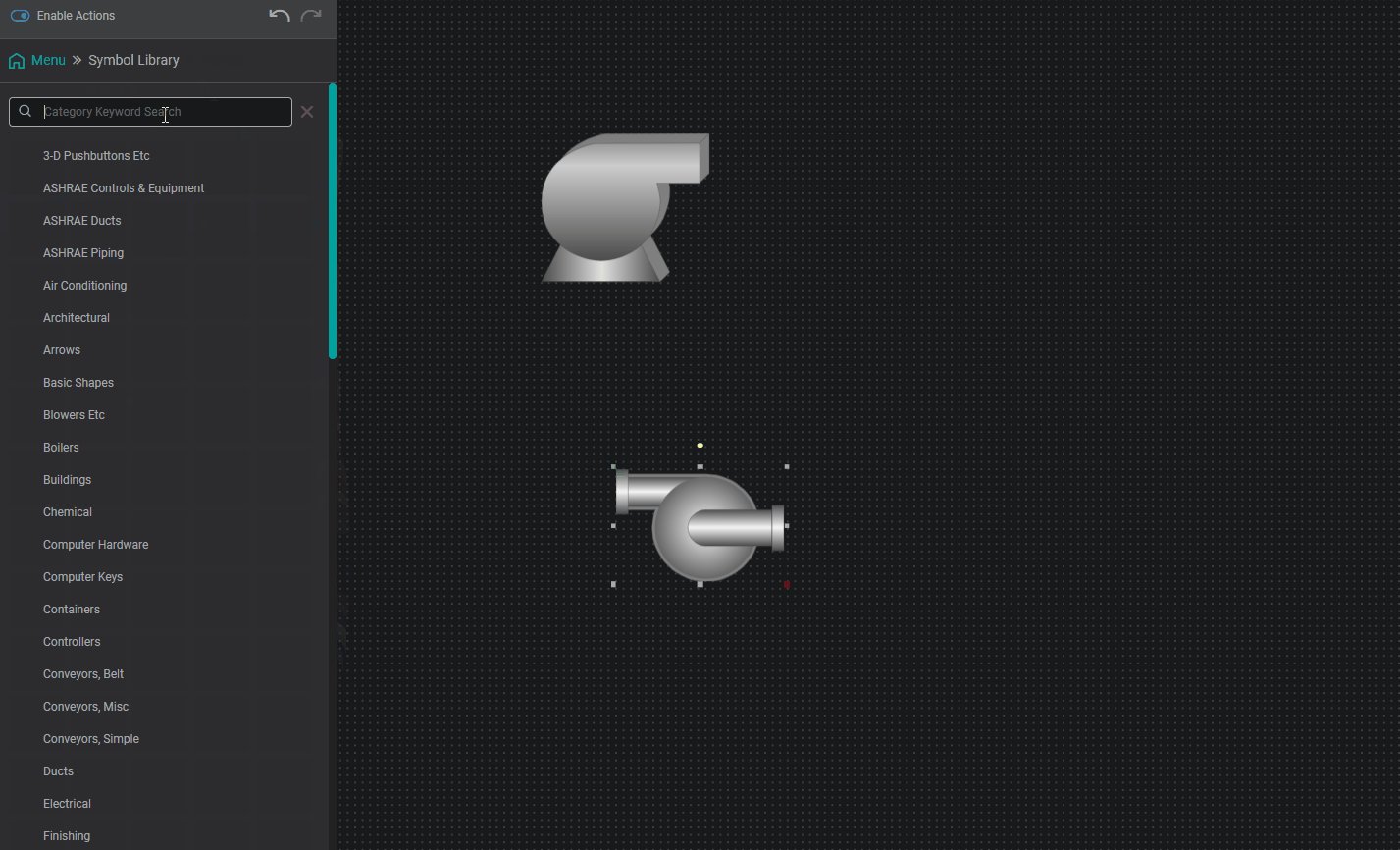
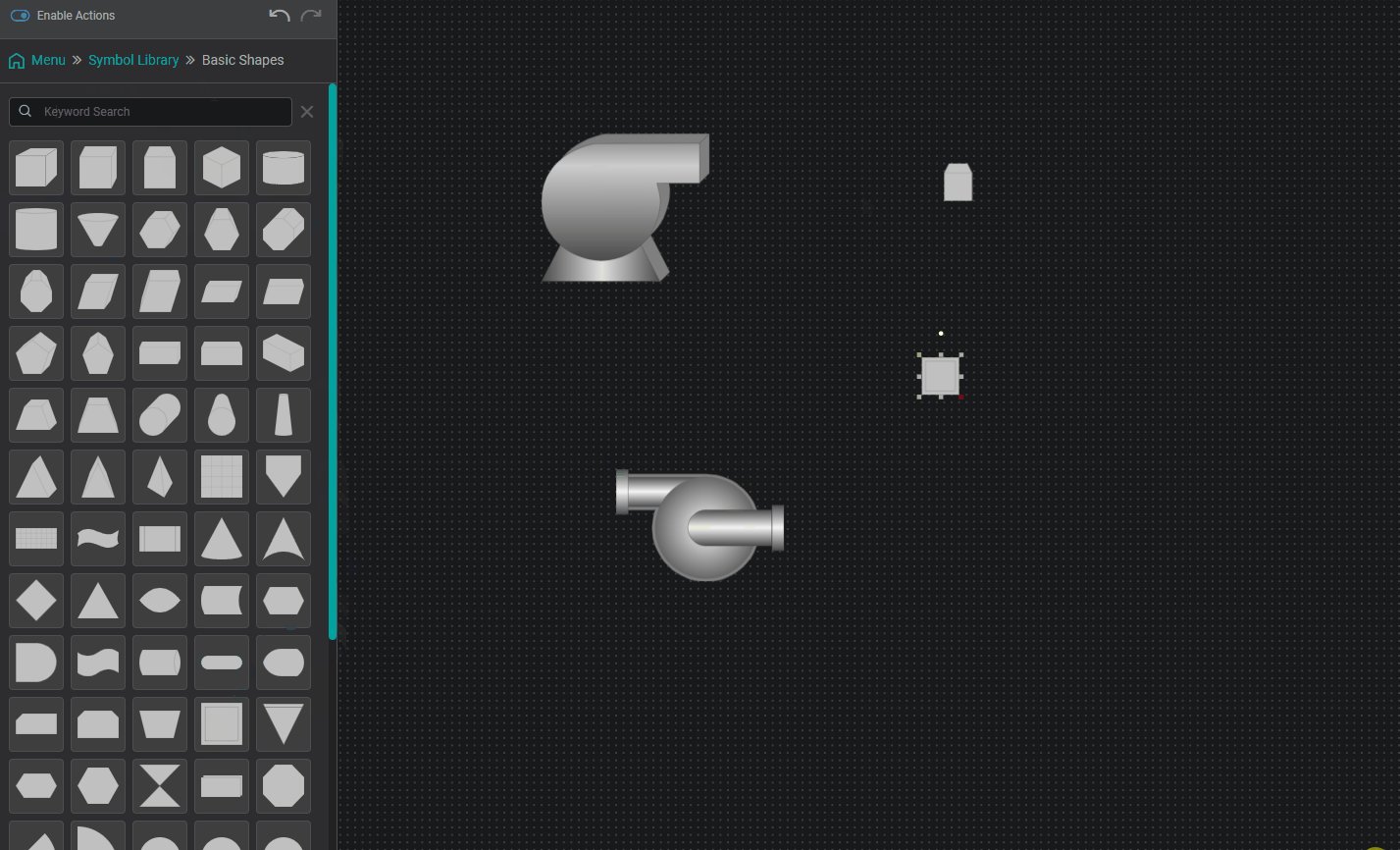
Symbol Library

The Symbol Library contains prebuilt and standardized SVG's (images) used for process schematics and diagrams. Basic shapes, arrows, symbols, as well as specific machinery can all be found in the searchable category list.
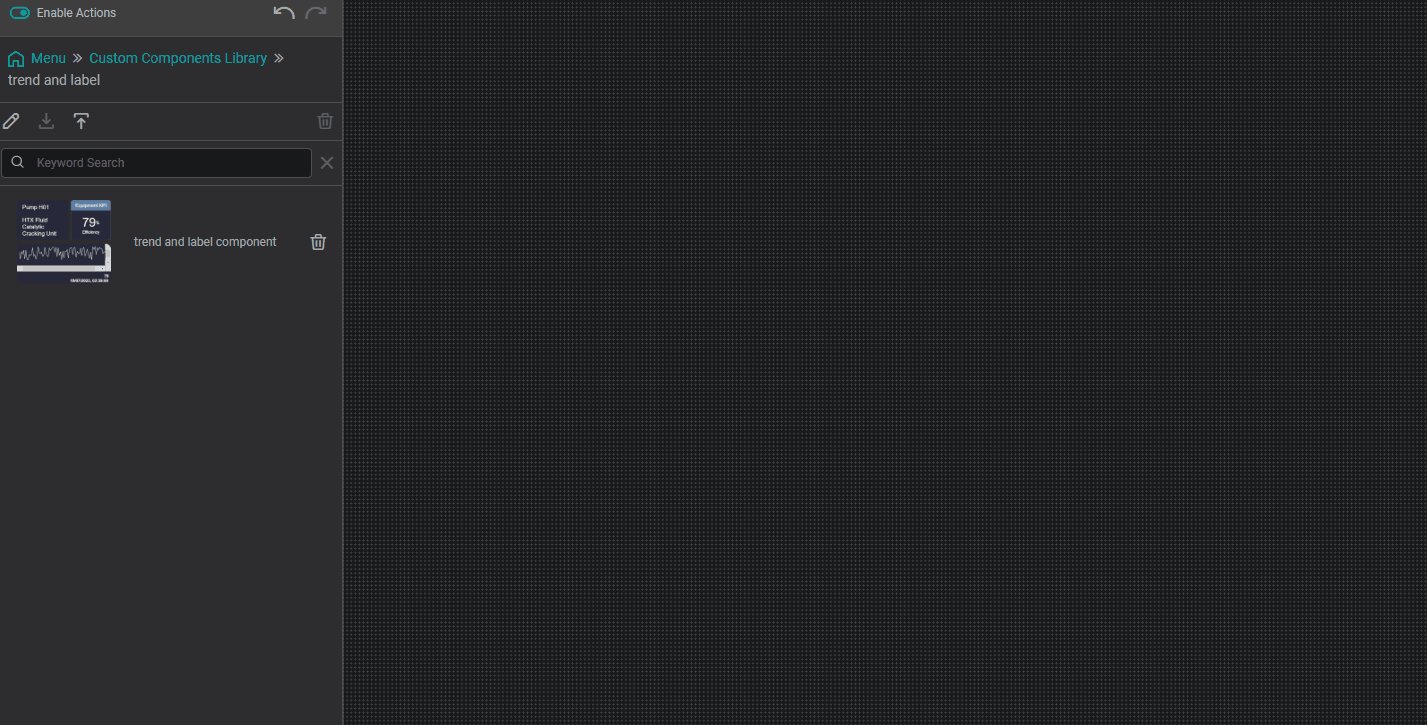
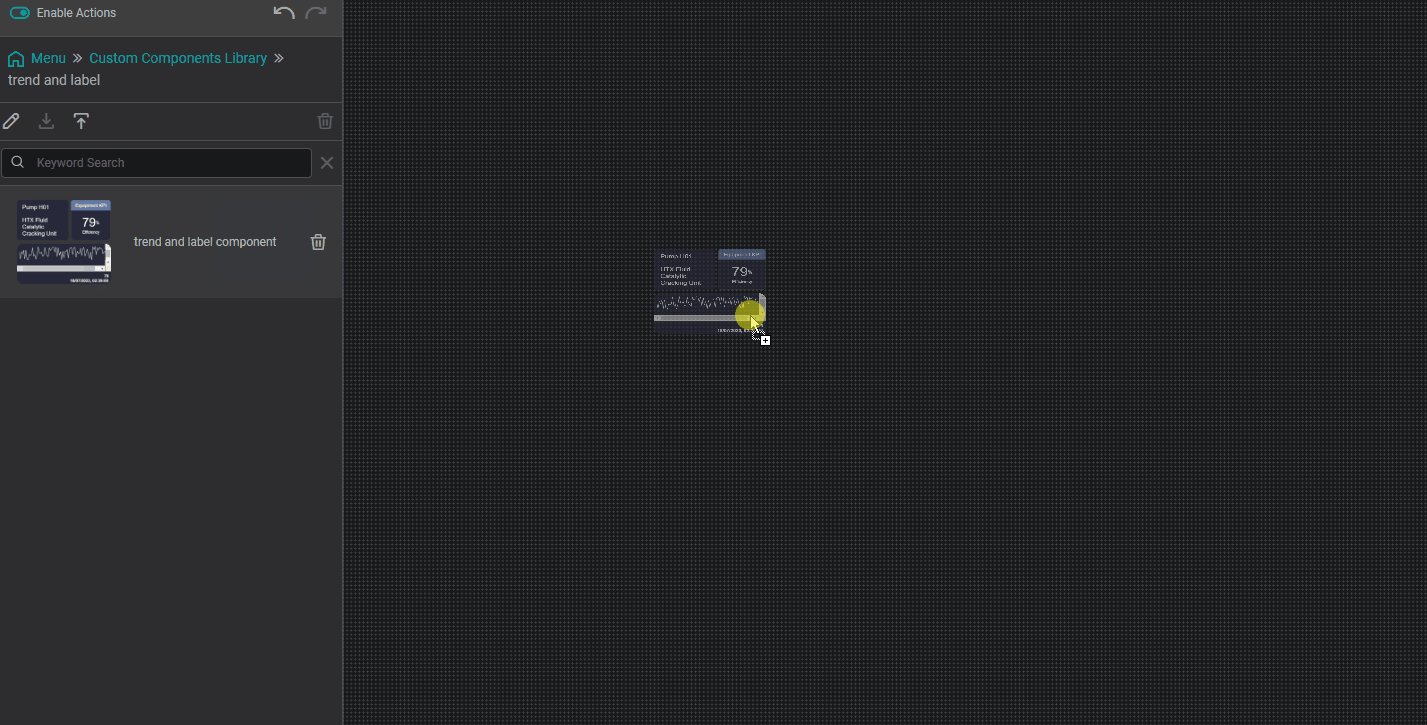
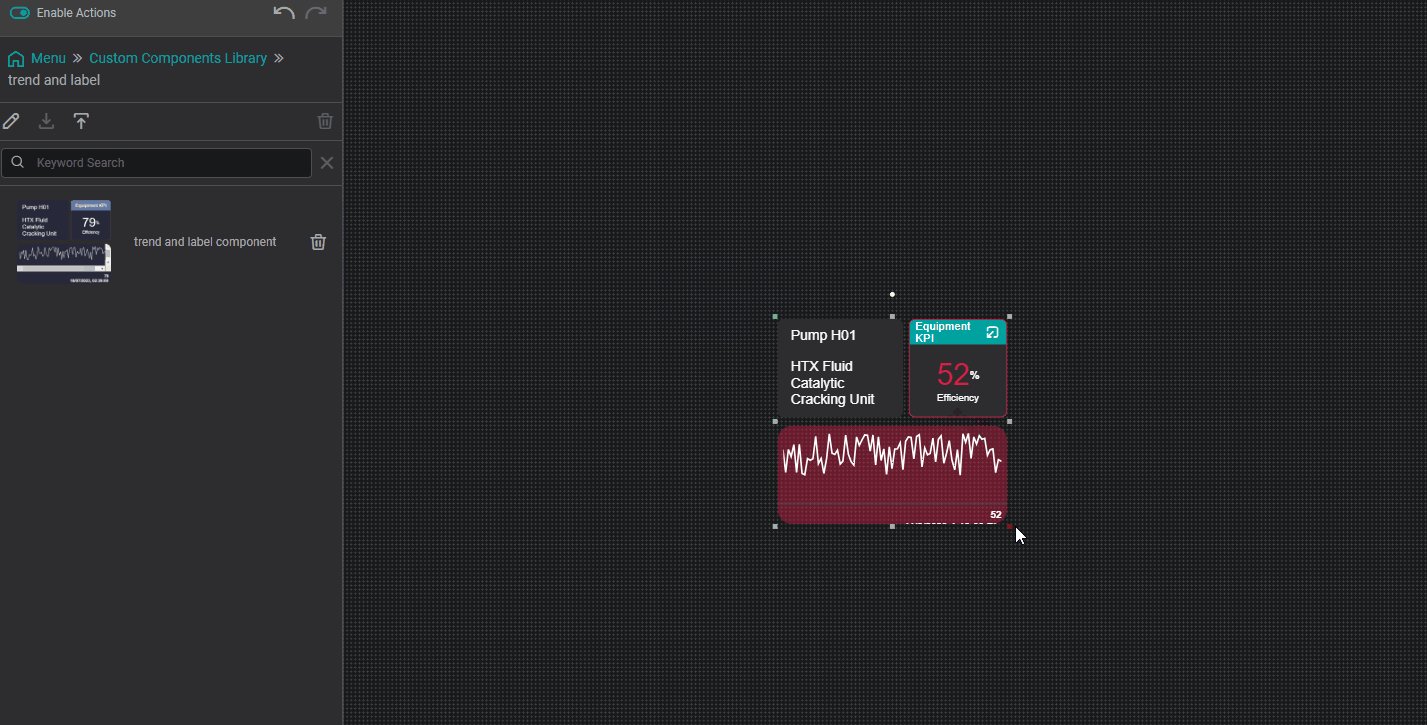
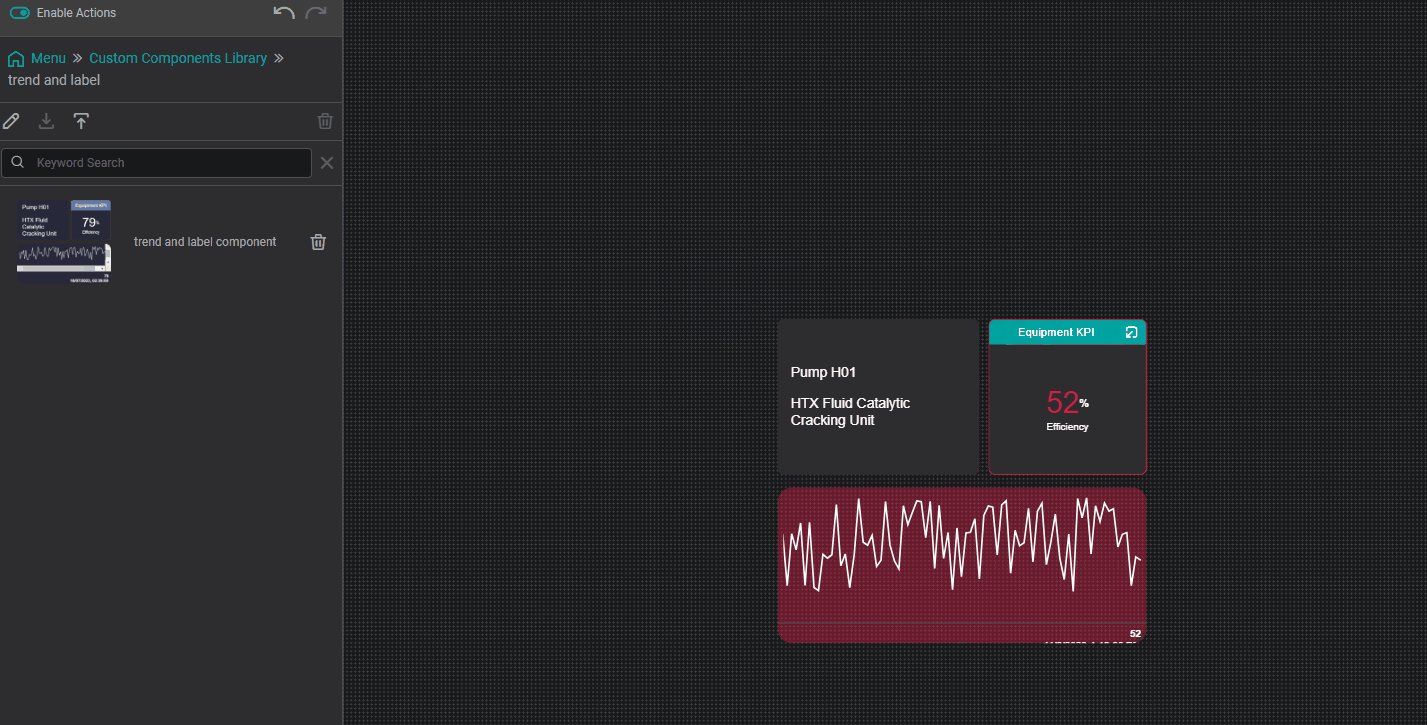
Custom Components Library

The Custom Component Library contains all user created symbols and components that were uploaded or created .
Custom Components are able to have preconfigured data, multistates and formatting as seen above.
Further information on creating custom components can be seen here.
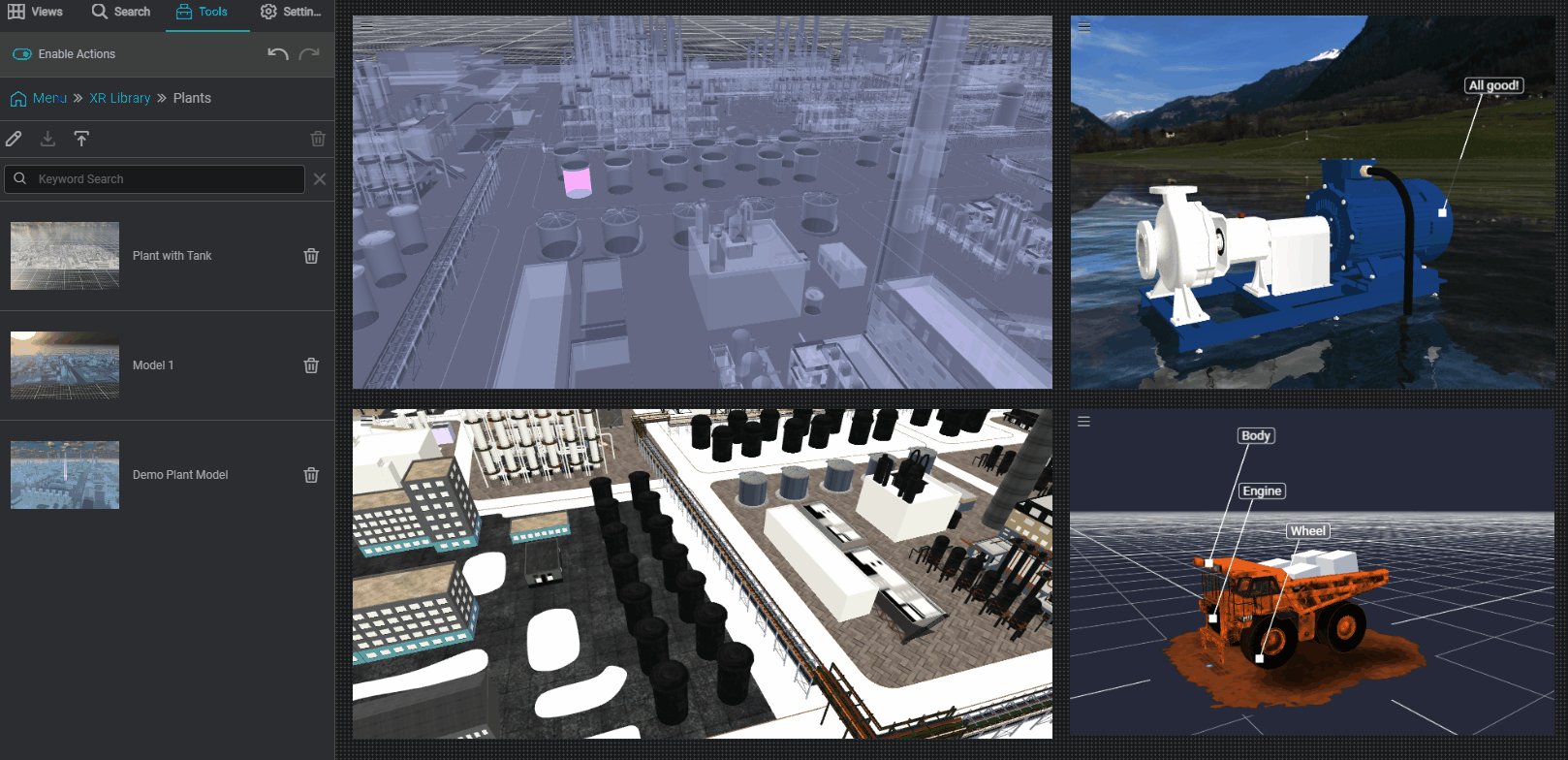
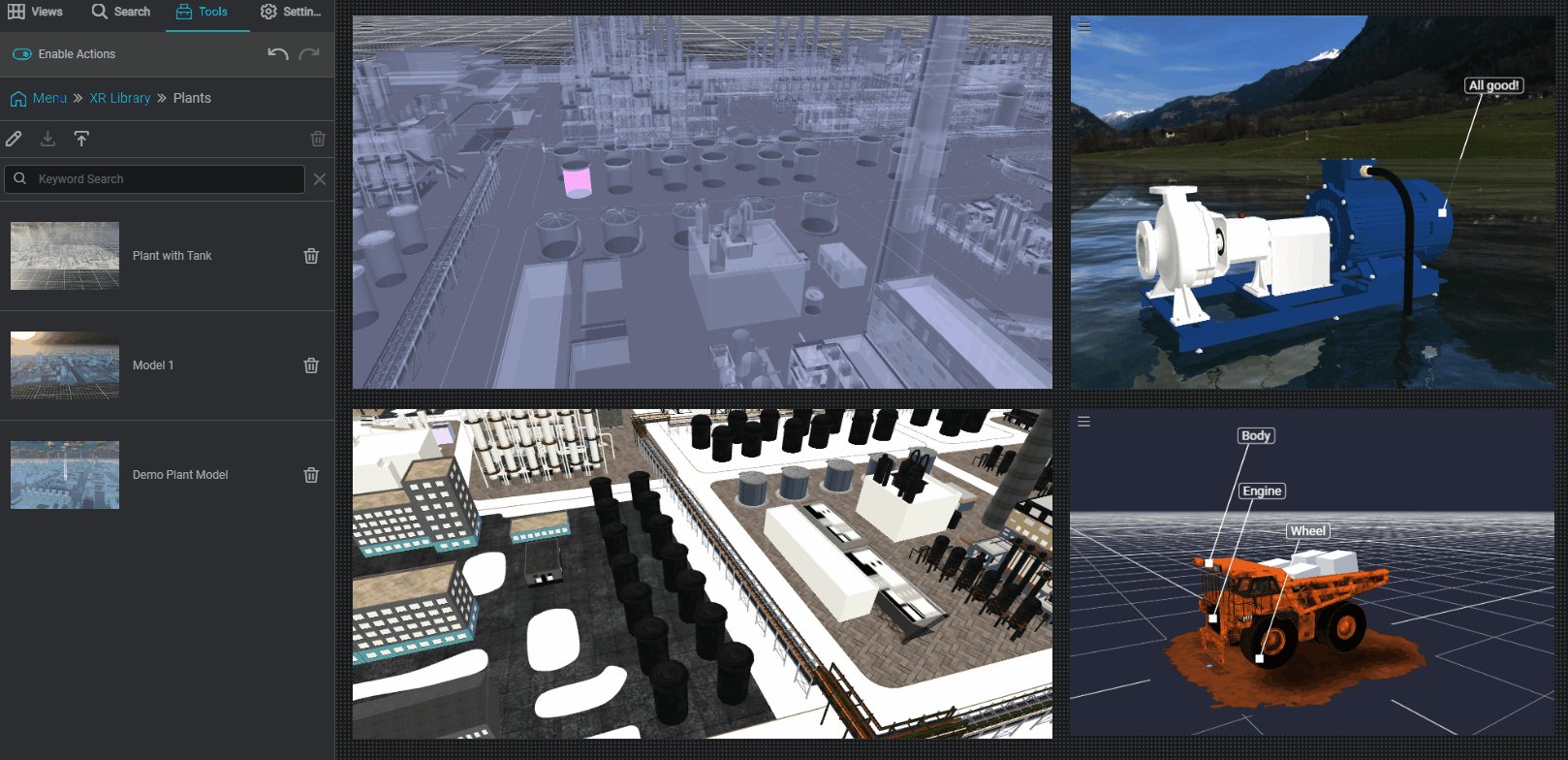
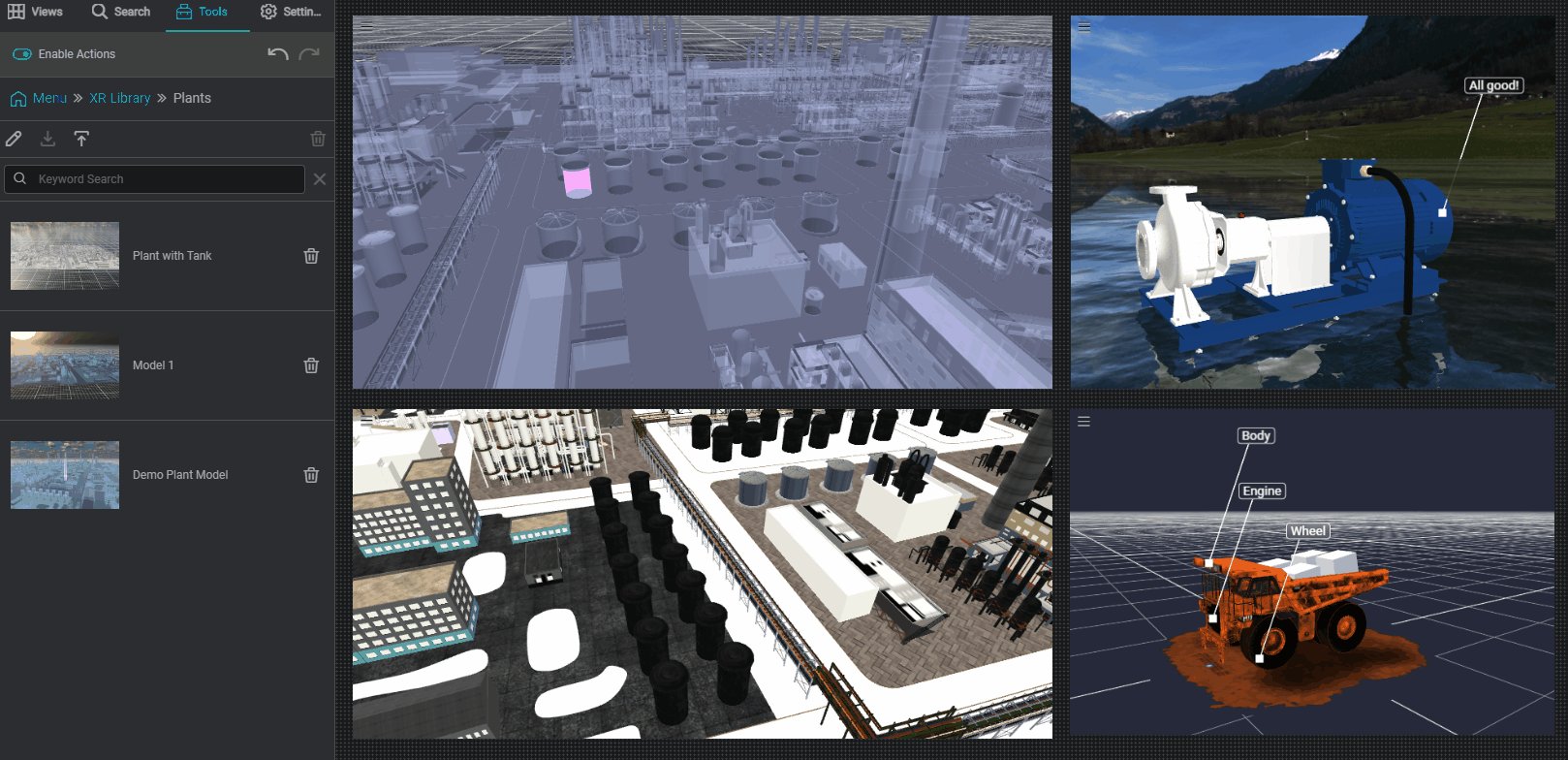
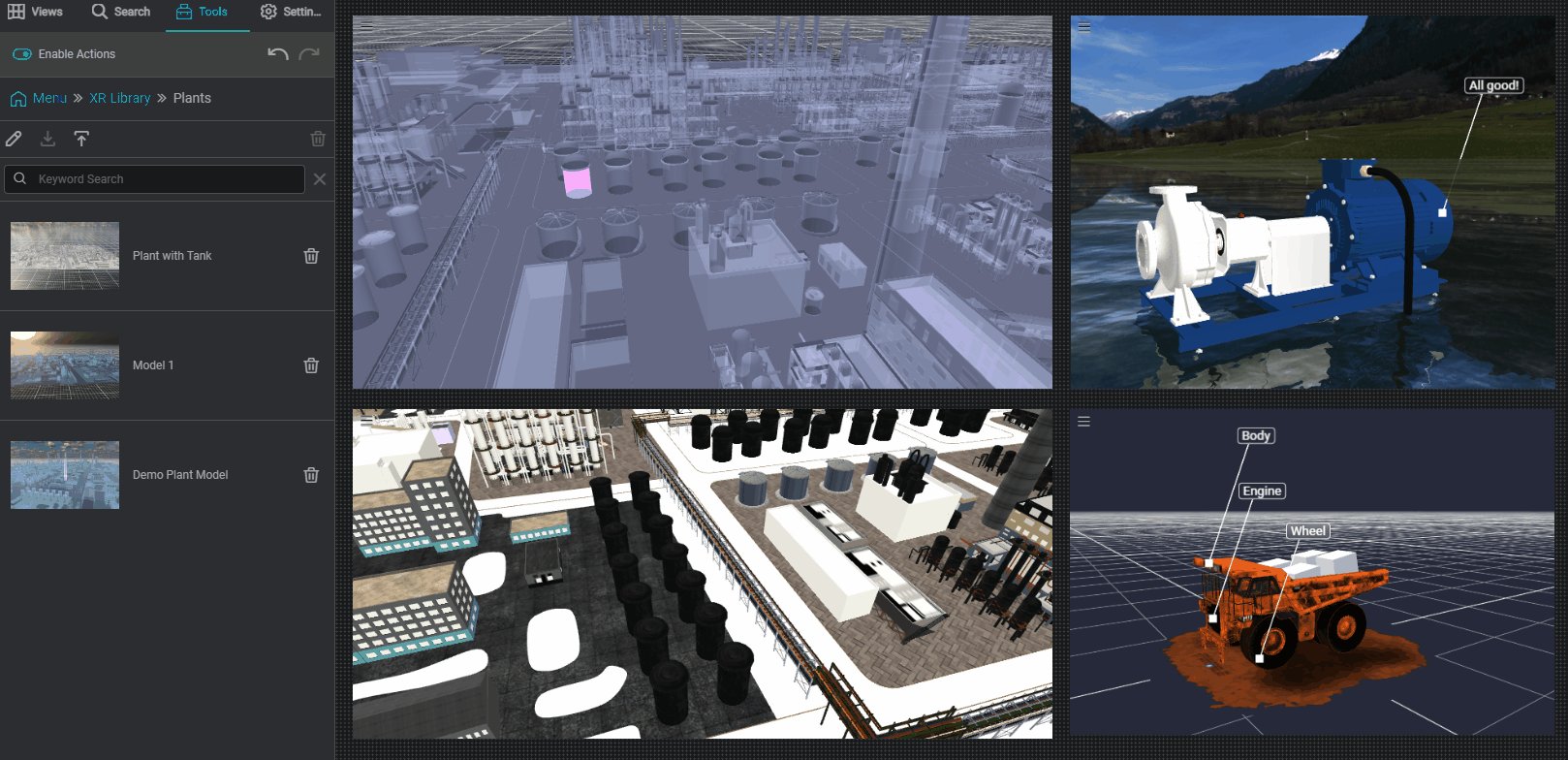
XR Library

The XR Library contains all saved 3D models and assets created in IOTA XR.
Like Custom Component Library, all preconfigured formatting will be attached and readily available in XR Library such as color configuration, multistates, data tags, and backgrounds.
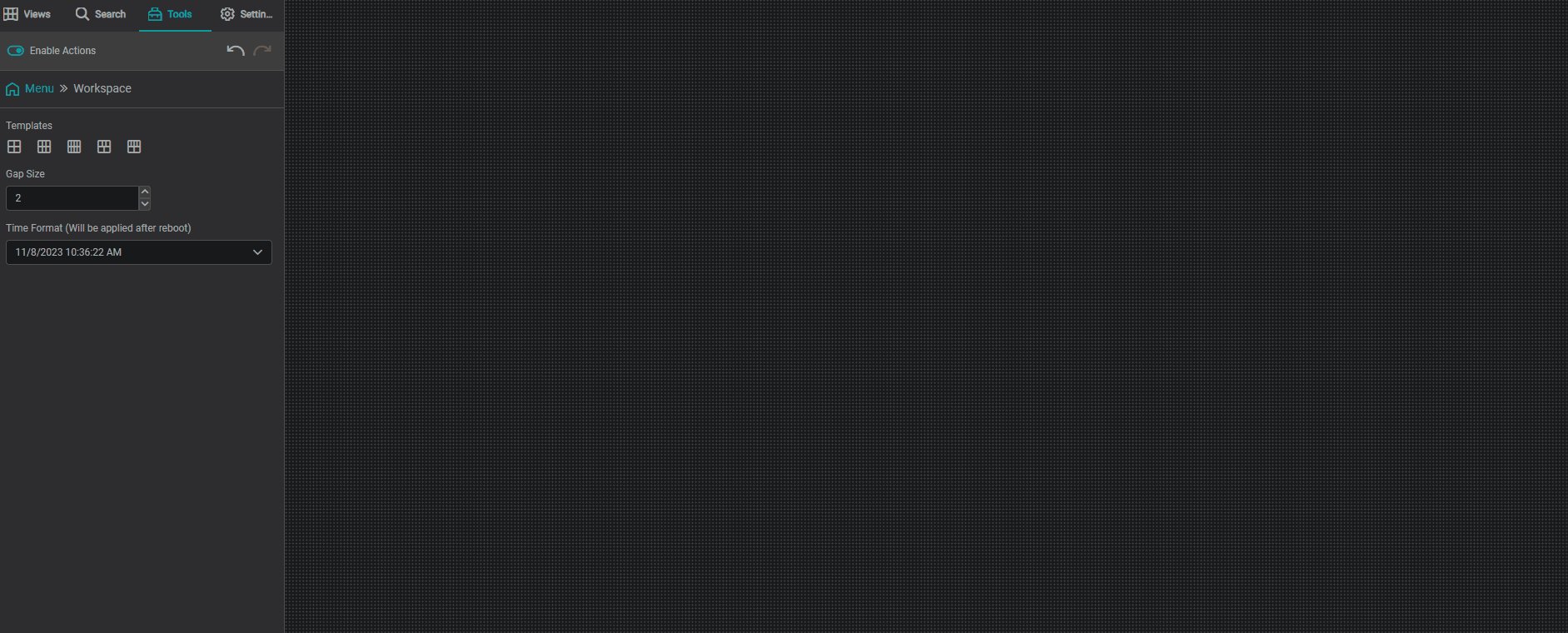
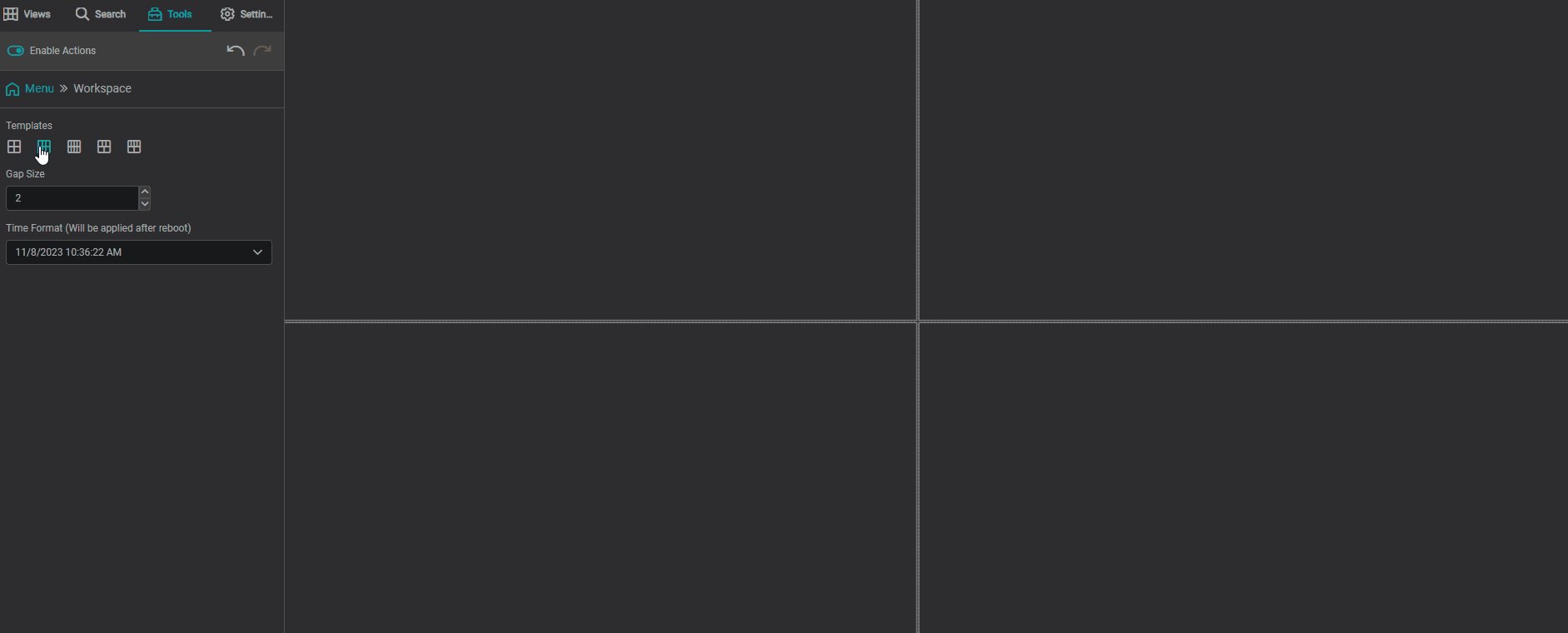
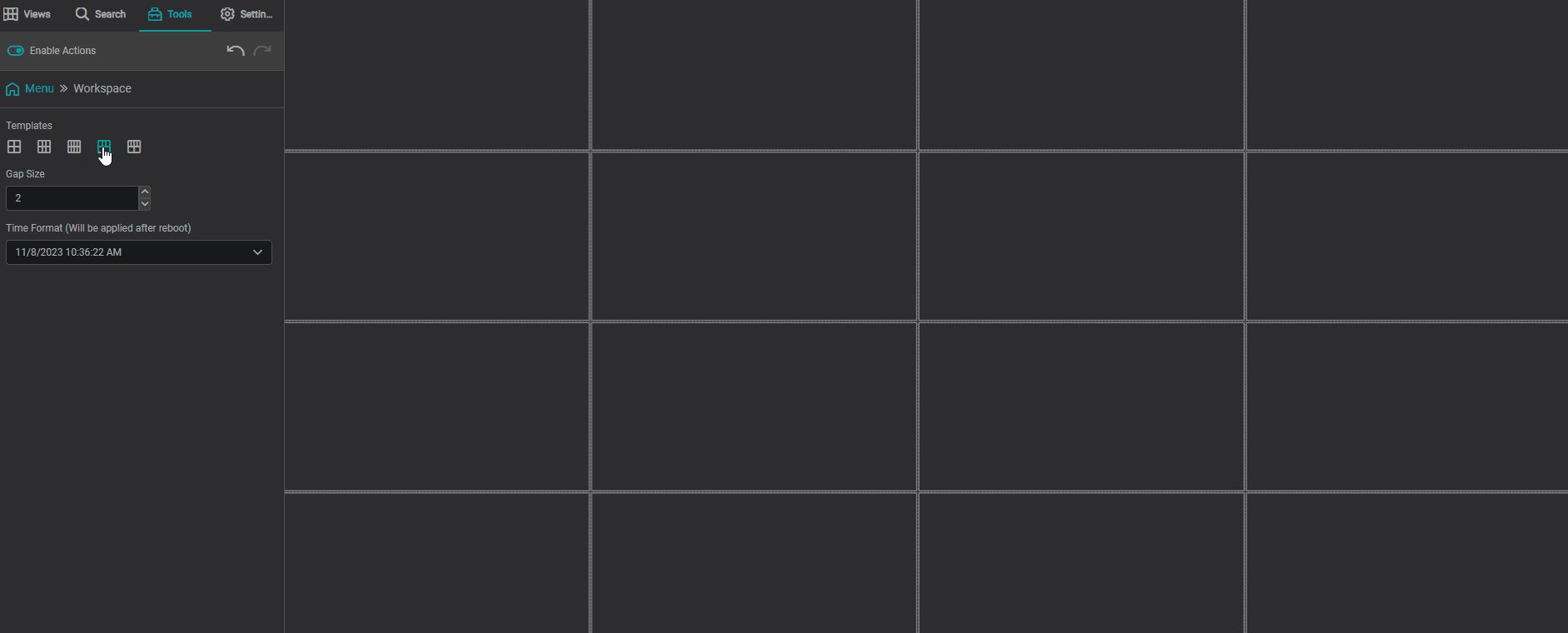
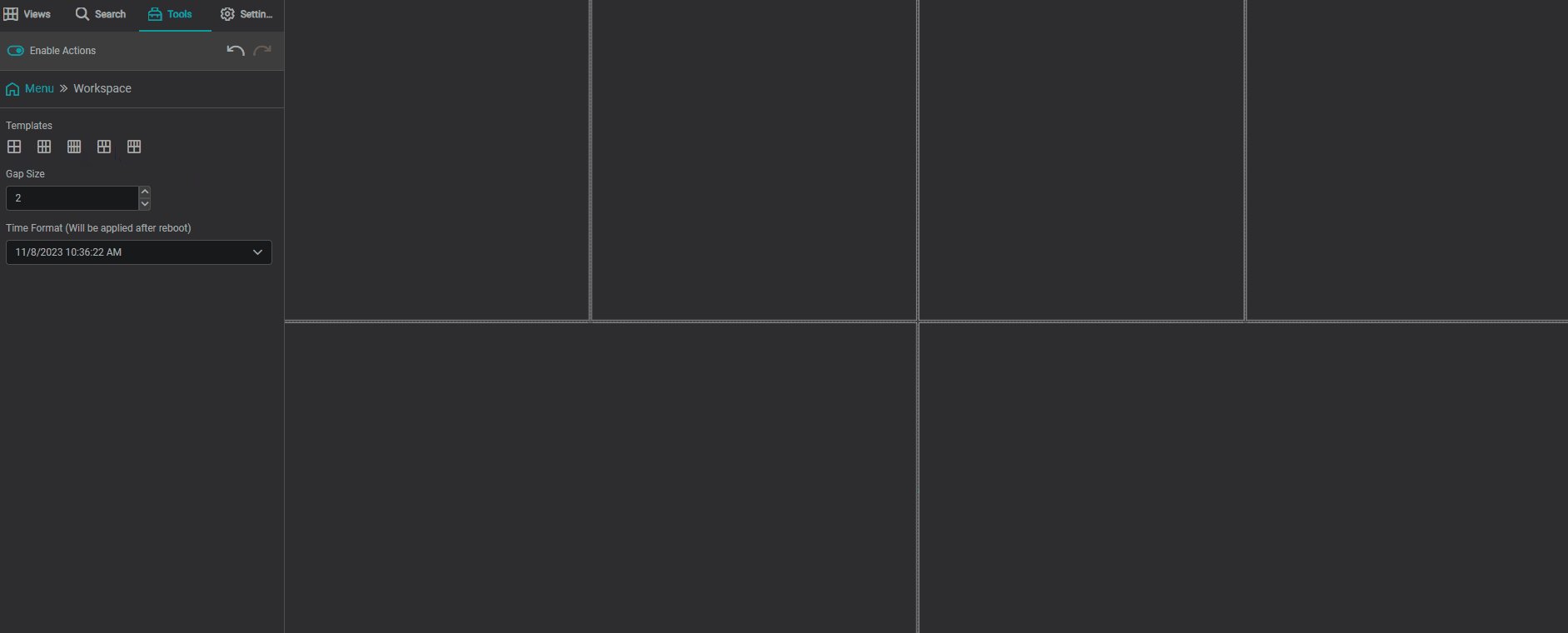
Workspace
In Workspace you can configure a preset templates for your workspace, with adjustable Gap size and Time Format.

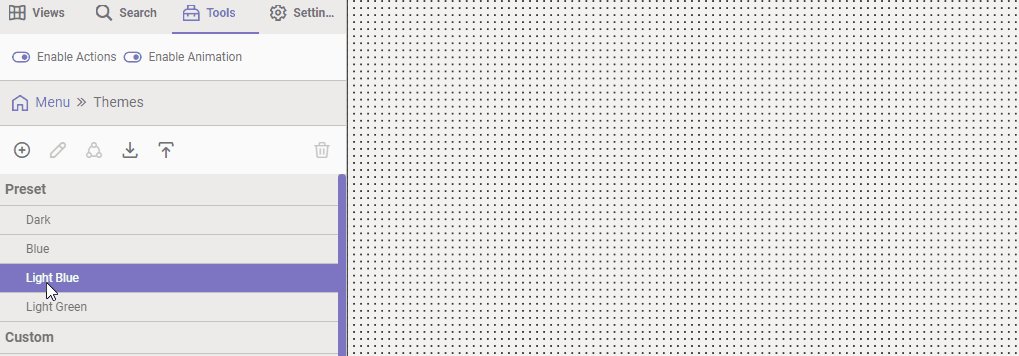
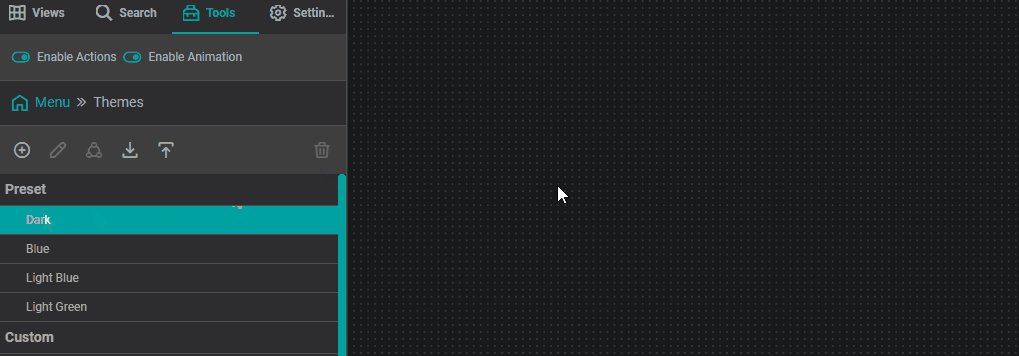
Themes
Themes are where custom and preset themes are created, edited, and managed. Every theme can be exported or imported in a file. You can easily switch between themes in this menu, or in the user profile in the top right menu.

All information about creating and customizing your Theme can be found here.
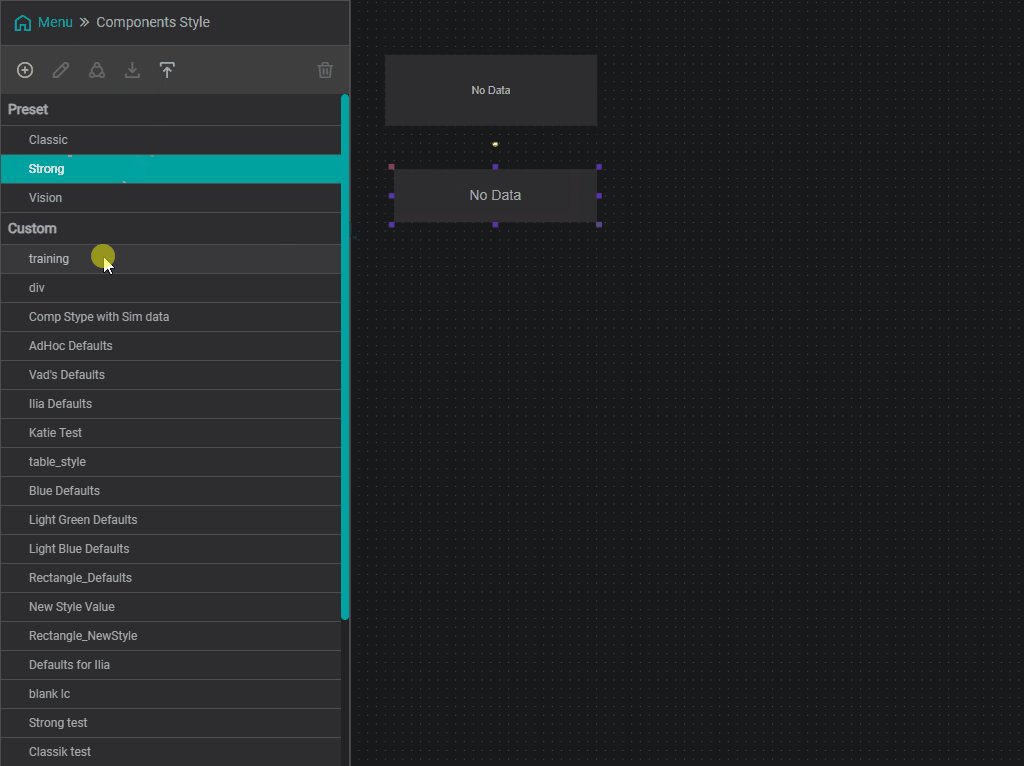
Components Style
When you drag and drop a component into your workspace, it appears with its predefined settings. You can use the preset components styles or you can create your own style and default settings.
It is recommended to configure Component Styles in advance of building views out to avoid manual changes to each component.

Every Component Style can be shared, exported or imported in a file similar to themes.
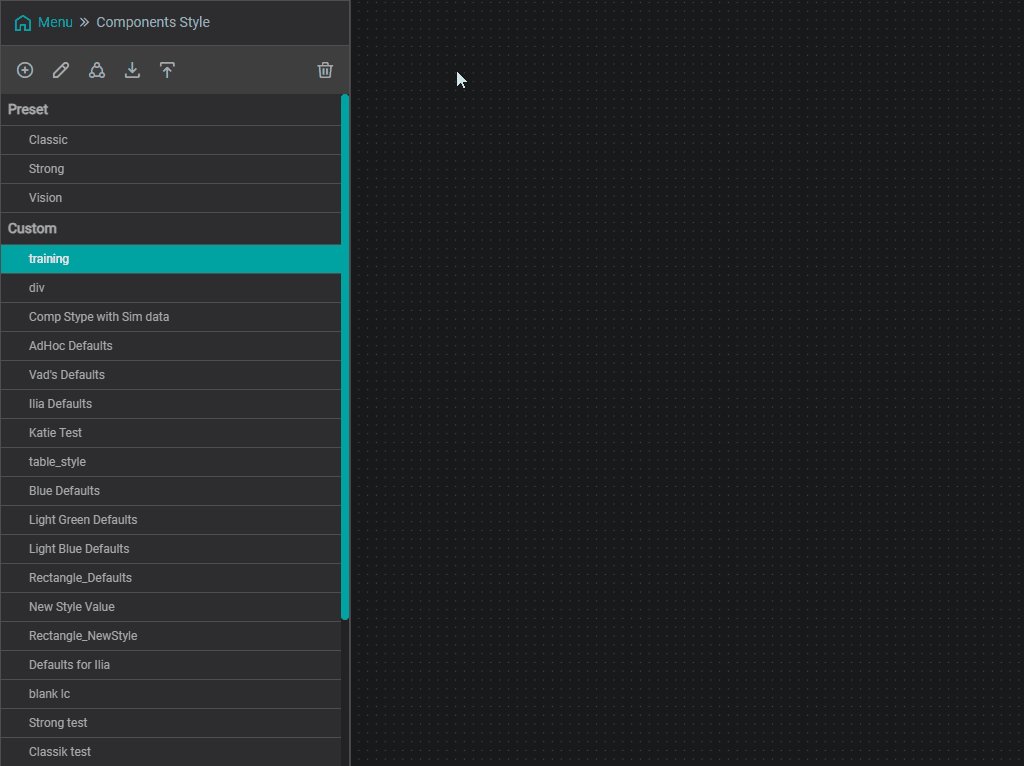
To switch the Component Style, you have three options:
- Via the Component Style Menu
- Via the dropdown list below the Components Menu
- Via right-click on the component in the editor view.
The video below demonstrates these three options:

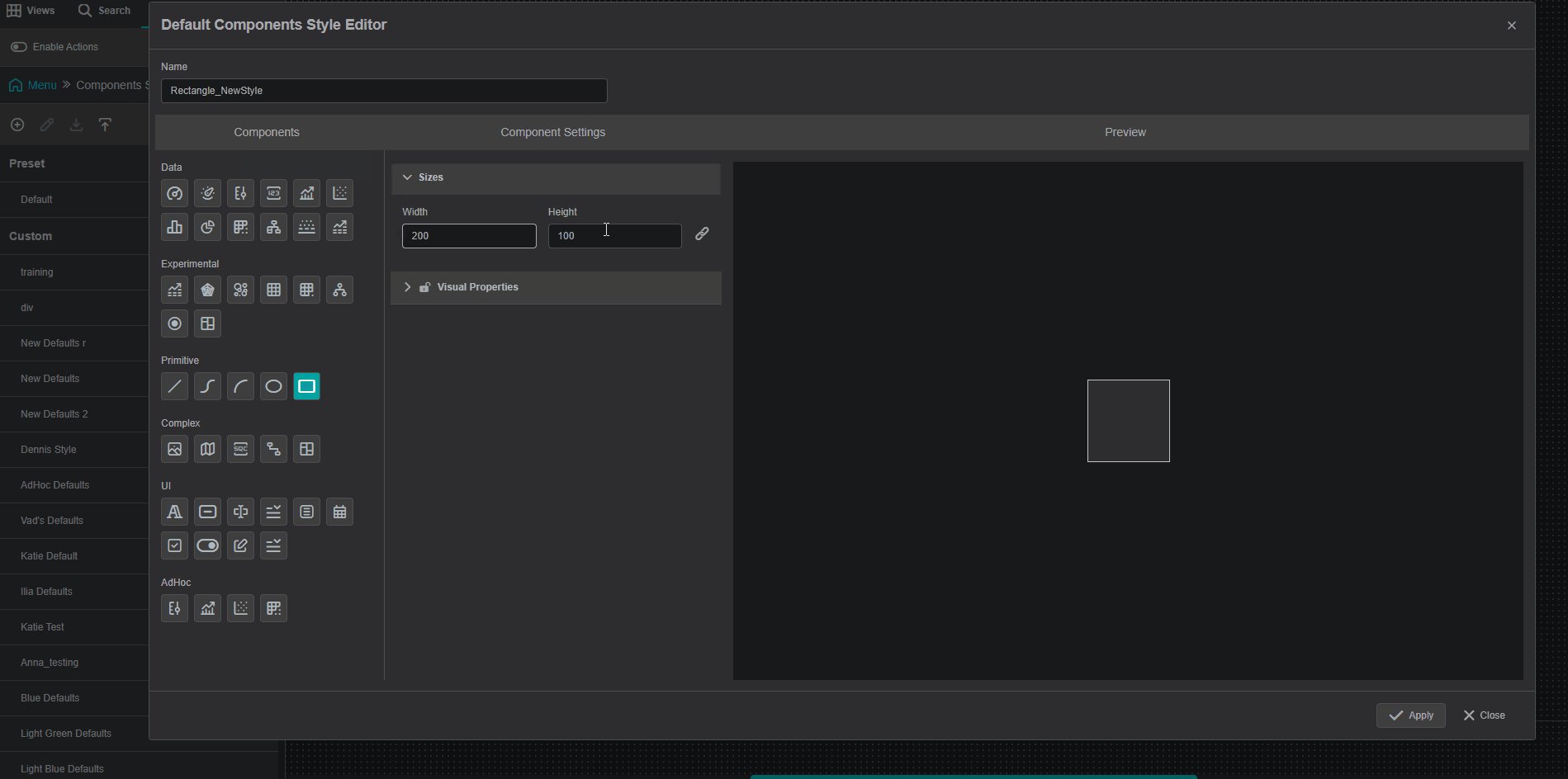
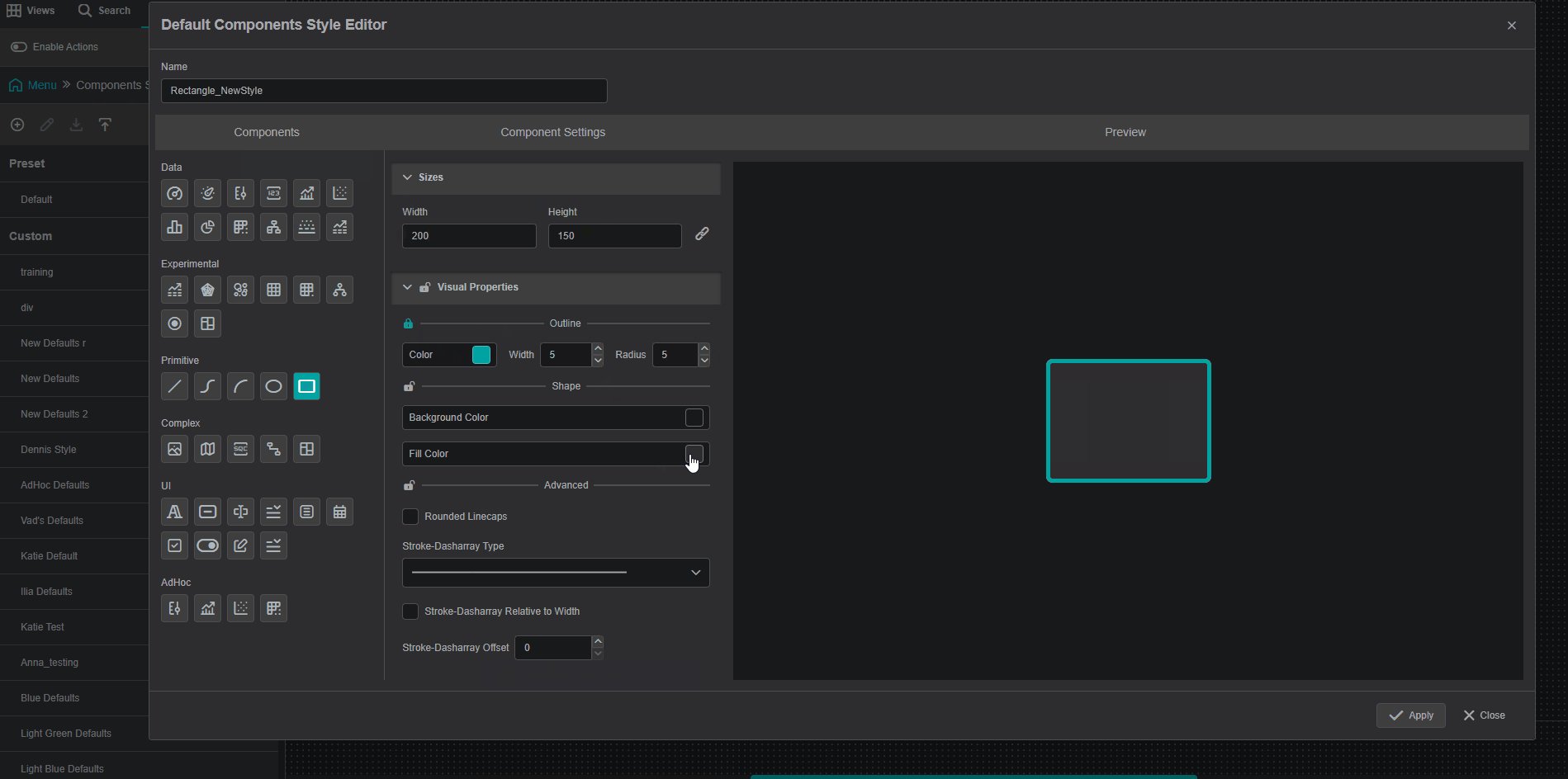
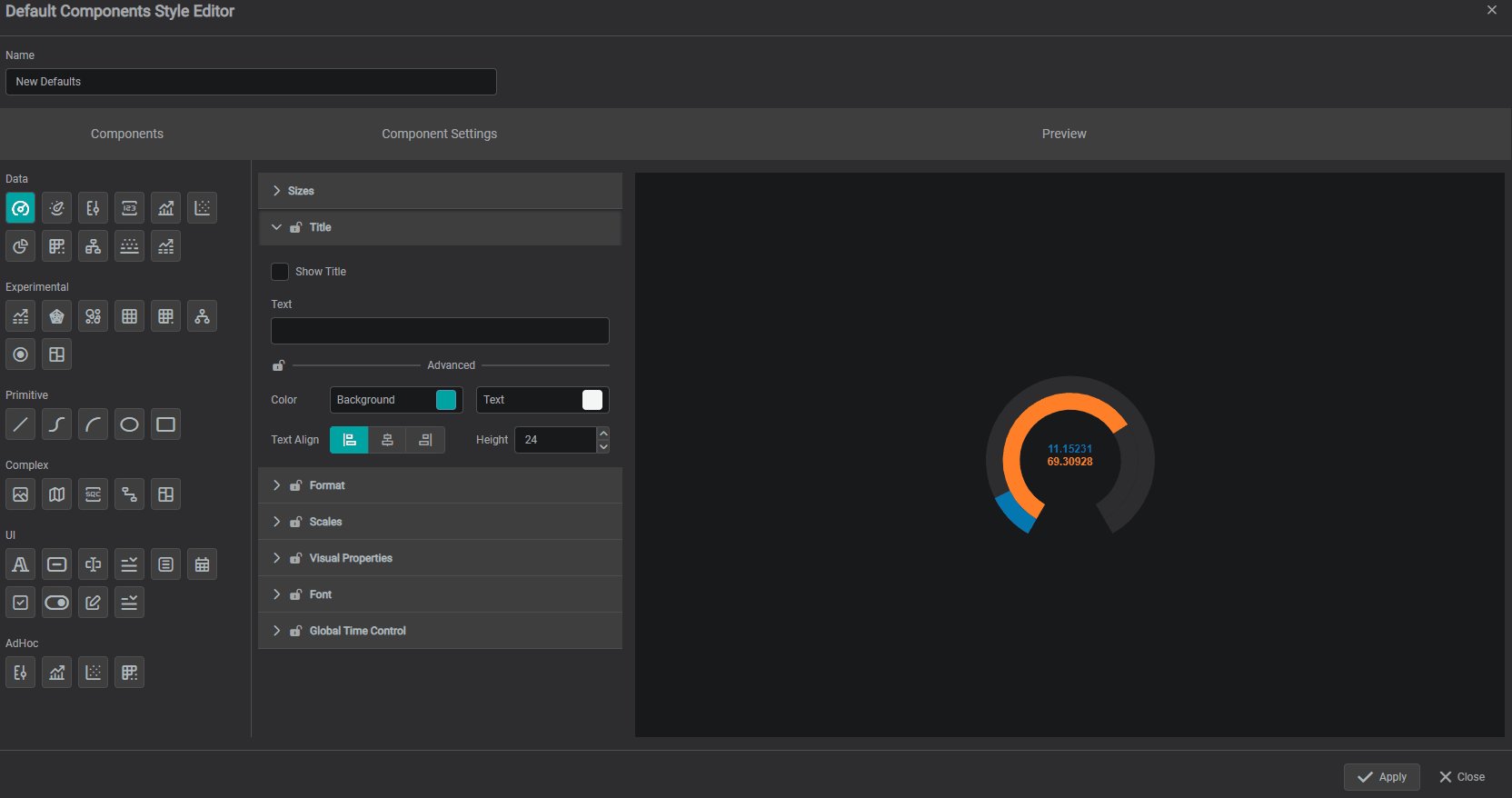
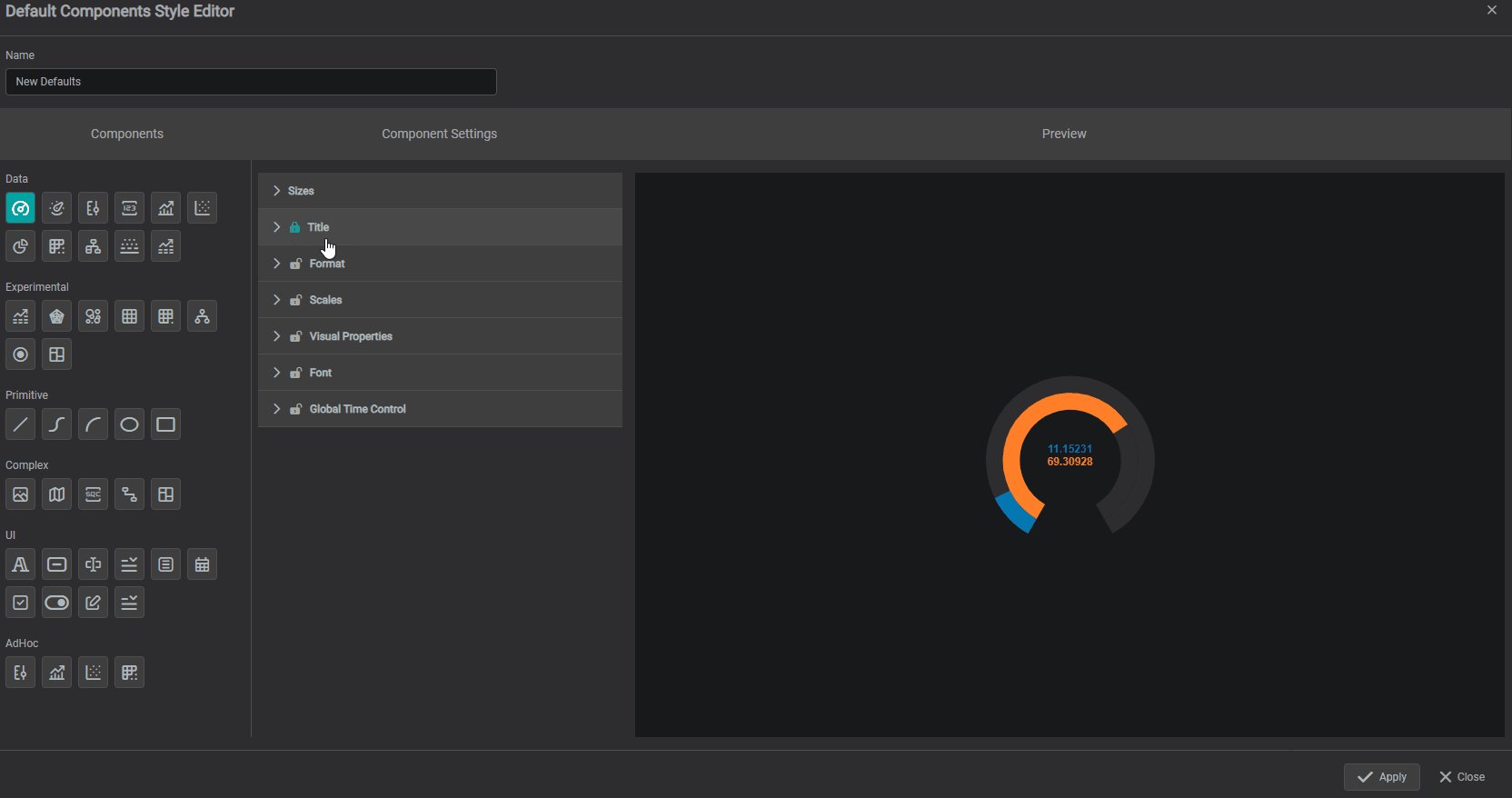
To create a new components style, select the add Components Style button. In this window you can name your
Component Style, choose the needed component and configure its settings.
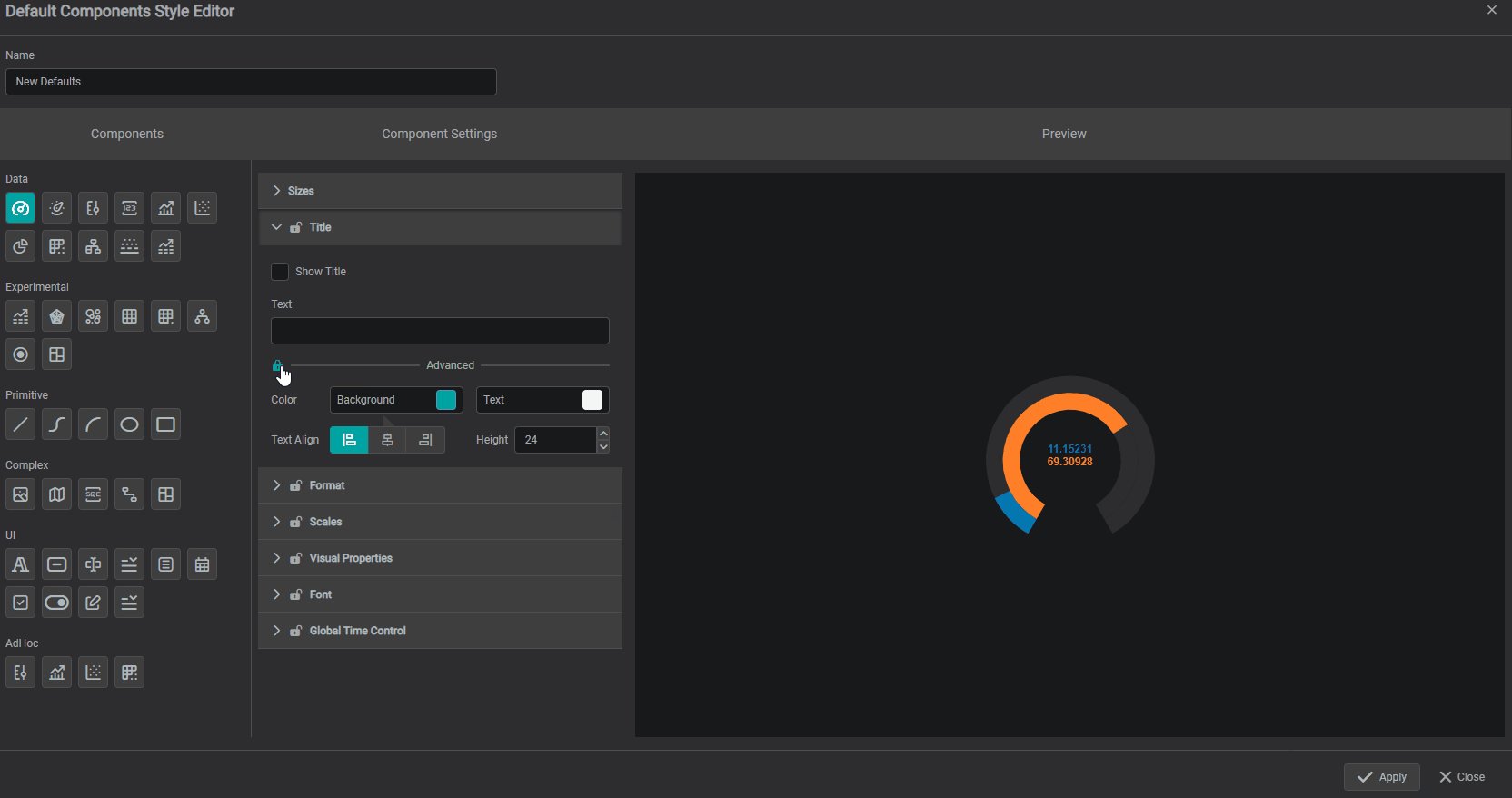
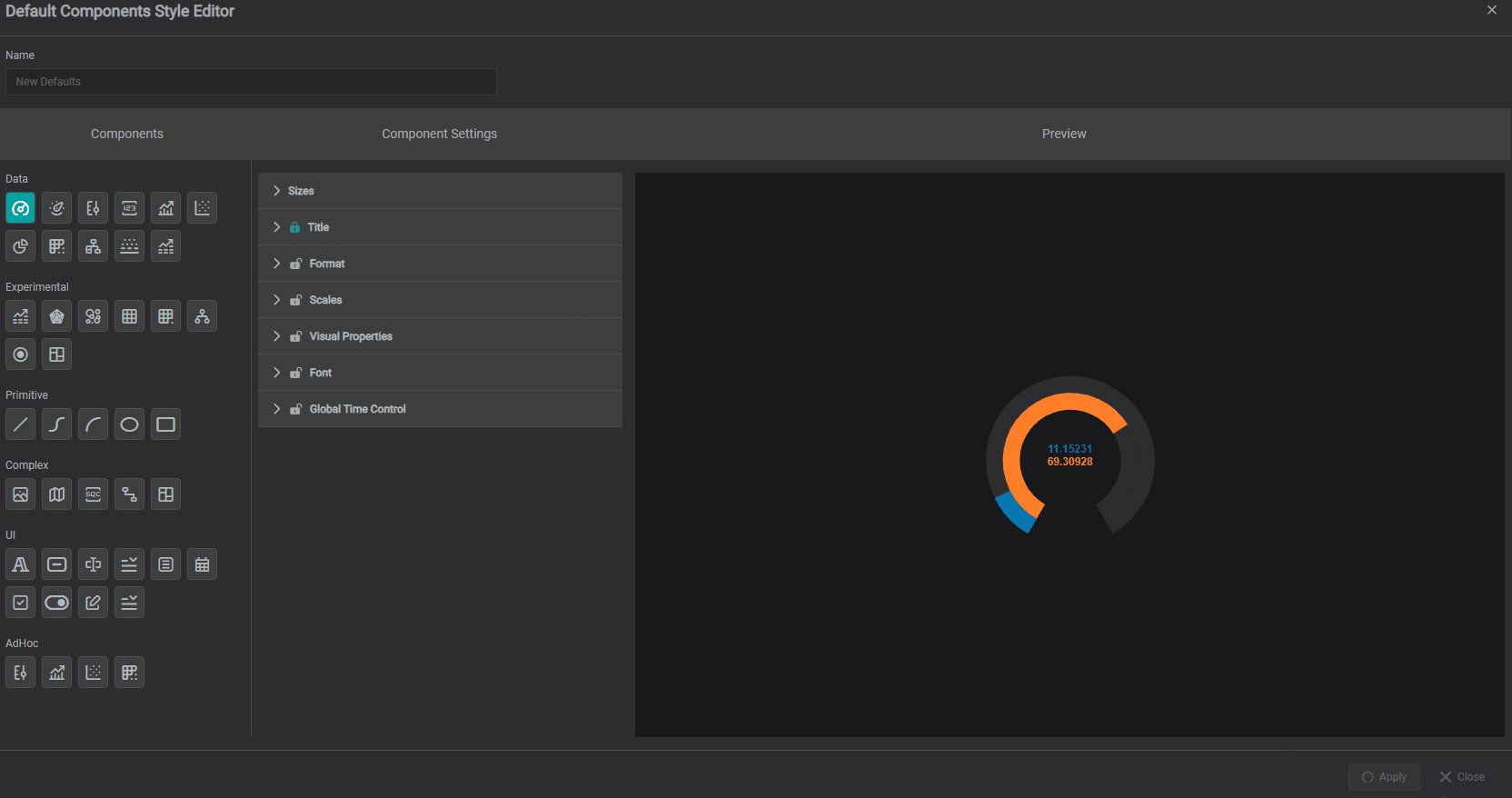
In Components styles you have the ability to disable component settings for the end user through locking the setting of choice. If all settings are locked, no altercations can be made to component settings.

If locked in the Style Editor settings will not be clickable to users in component settings as seen here :

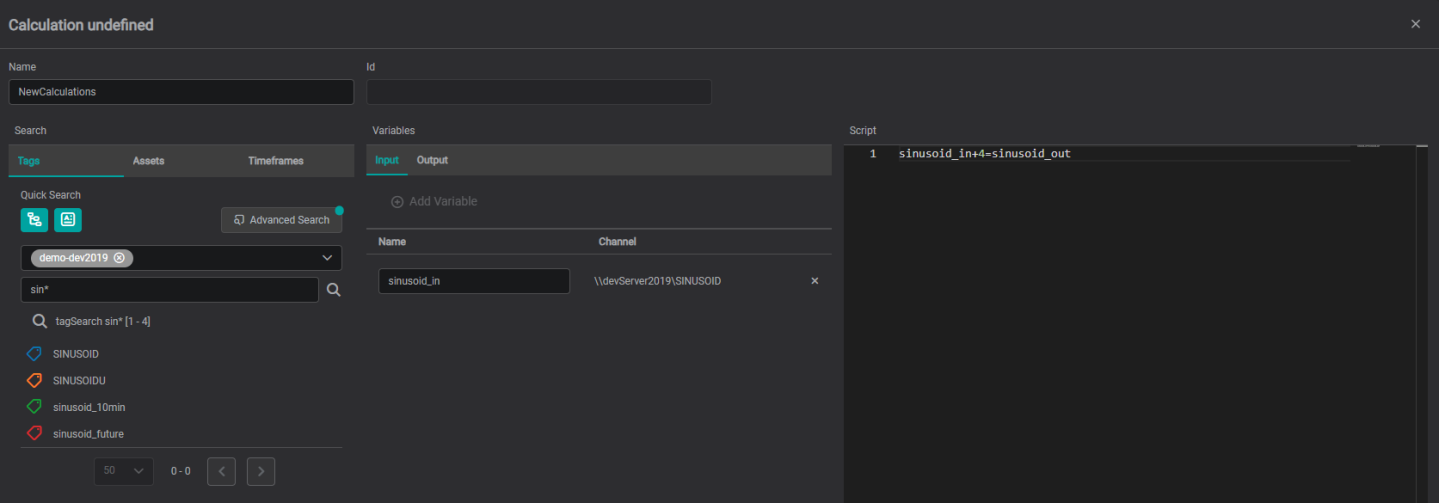
Calculations
Calculations allow for data analysis beyond the scope of that found in component specific functionalities.

Using Python, new tags, assets and timeframes can be created based upon existing ones where new data can then be ready to use in your views.
All information about creating calculations can be found here.
