The Multi Chart component used to view and compare several measurements as columns or stacked bars.

Supported data types
The following table outlines data types supported by the Multi Chart component:
| Channel Type | Supported? |
|---|---|
| Tag | 🟢 |
| Asset (Attributes) | 🟢 |
| Timeframe (Attributes) | 🟢 |
| Tag Search | ⚫ |
| Asset Search | ⚫ |
| Timeframe Search | ⚫ |
Quick Start
To quickly start using the Multi Chart component, drag and drop it onto the work area. Search for the data you want to visualize and map it onto the component:

Generic Settings
Each IOTA Component has a set of generic settings. For more information, expand the corresponding section below:
Workspace
These settings are applicable to the whole view.
Grid Properties
The grid is provided for convenience when developing dashboards as visual guides and snapping capability.
By default the work area grid is enabled and can be customized or even disabled in this menu.
| Property Name | Description |
|---|---|
| Grid Color | Color of the grid |
| Grid Size | Size of the grid step |
| Snap to Grid | Enable/Disable snapping to the grid |
| Show Grid Lines | Show the grid as lines |
| Show Grid Dots | Show the grid as dots |
Align Controls
The Align controls provides a means to align and distribute selected objects on the display.
Align Objects
- You can align several components horizontally using the
Align-left,Align-centerorAlign-rightcontrols - You can align several components vertically using the
Align-top,Align-vertical-centerorAlign-bottomcontrols
Distribute Objects
- You can distribute several components on the vertical/horizontal axis by selecting them (select at least 3 components) and pressing
Align-vertical/Align-horizontal - You can make all the selected components the same width/height by selecting them and pressing
Adjust Width/Adjust Height
Tips
Hold the Ctrl button to select several components. The eldest component is used as a reference.
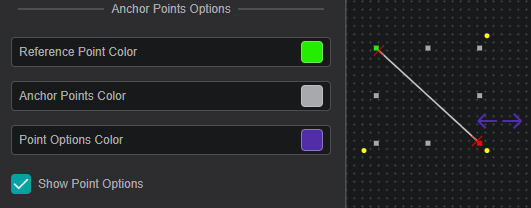
Anchor Points Options
The anchor points are eight squares around an object that allow you to resize the object. The anchor point options allow you to define the appearance of the anchor points.

| Property Name | Description |
|---|---|
| Reference Point Color | Sets the color of the reference point (see Rotation and Position for more details) |
| Anchor Points Color | Sets the color of the rest of the seven anchor points |
| Point Options Color | Sets the color of the point options (only for Line and Bezier Curve) |
| Show Point Options | Show/Hide the point options |
Locked View Options
These options define the appearance of the component border in the locked view for the selected component.
| Property Name | Description |
|---|---|
| Active Border Fill | Sets the fill color of the border |
| Active Border Width | Sets the width of the border |
Variable
Every component has a unique variable name. This variable name can be used to reference the component in multi-state configurations and other scripts.
On creation, every component is given a default name. This can be overwritten to be more user-friendly. To do so simply overwrite the value in the variable input field.
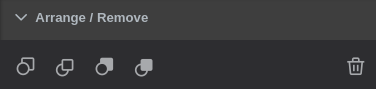
Arrange / Remove

- Send Backward - move object one layer down
- Bring Forward - move object one layer up
- Send to Back - place object under all layers
- Bring to Front - place object above all layers
To send/bring objects to the front/back use the first four buttons. - Any set of components can be deleted by either using the
button or
delete/delkeyboard keys.
Rotation and Position
Reference Anchor Point- allows you to select one of the anchor points as a reference so that you can set anAngle(clockwise) of incline relative to this point. By default the reference anchor point is the top left corner. You can also rotate the component by dragging one of the yellow corner points.- You can set the position of the component by setting the
XandYcoordinates relative to theReference Anchor Pointand the top-left corner of the work area. - You can drag any of the anchor points to change the width and height of the component, or you can set it manually by editing the
WidthandHeightboxes. - Set
Lock Aspect Ratioso that while changing width and height, the component width to height ratio stays the same Transformallows you to view the component as a mirror or a reflection of itself
Actions
Actions or multi-states are programmable conditional states handled by user-generated code.
Note
Actions that have script handlers are marked with a circle
in the top right corner.
The currently supported actions are described in the table below:
| Action | Trigger |
|---|---|
| OnCreate | When the component is created |
| OnFocus | When the component is selected |
| onClick | When the component is clicked or the selection is changed |
| onData | Each time the data changes for assigned channels |
| onTick | 20 times per second |
| onDblClick | On mouse double click |
| onHover | When the mouse is over the component (and not when the mouse is not) |
Further Reading
For helping you in writing your own actions, consider exploring the available Actions Deep Dive, as well as the Quick Start manual.
Also, multiple articles are available in IOTA's Knowledge Base.
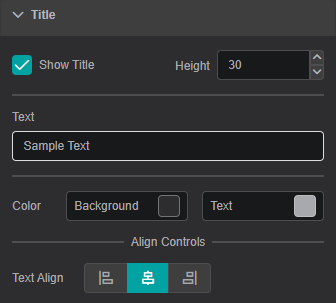
Title
This section configures the title of your component.

| Property Name | Description |
|---|---|
| Show Title | Show/hide the title line |
| Height | Height of the title line |
| Text | Text itself |
| Background Color | Background color of the title line |
| Text Color | Text color of the title line |
| Text Align | Alignment of the text within the title line: Left, Center, Right |
Attribute Mapping
When an asset is assigned as a channel, IOTA Vue allows you to map only necessary attributes to the component. This is done via Attribute Mapping, which exists for every asset channel.
In fact, Attribute Mapping is tied to the template of the asset. You can edit or remove the selected Attribute Mapping.
Note
This section is shown in the component settings only if there is an asset mapped to the component.
Properties
Using the Attribute Mapping Dialog you can add attributes to the current mapping and change their properties:
- Add attributes to the current mapping one by one with the
Addbutton or all at once with theAdd Allbutton - To hide an attribute click on
Toggle Visibility - To access to Attributes properties click on
Properties - To save the attribute mapping (without adding the current channel) press
Train Only - To save the attribute mapping and add the current channel press
Train and Add - To exit the screen without saving your changes, press
Close
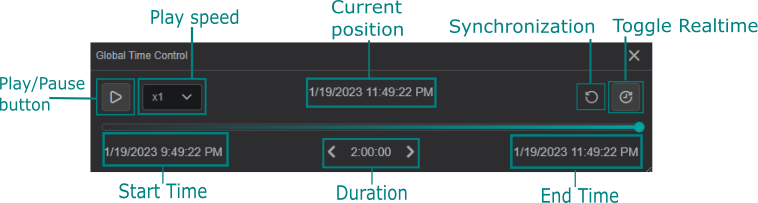
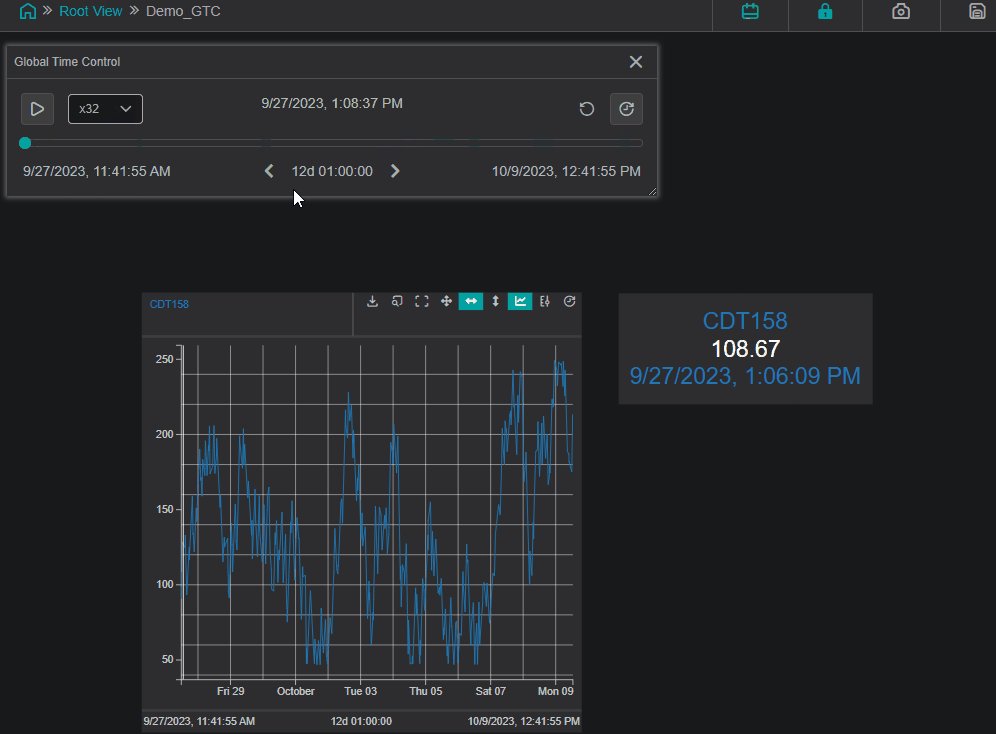
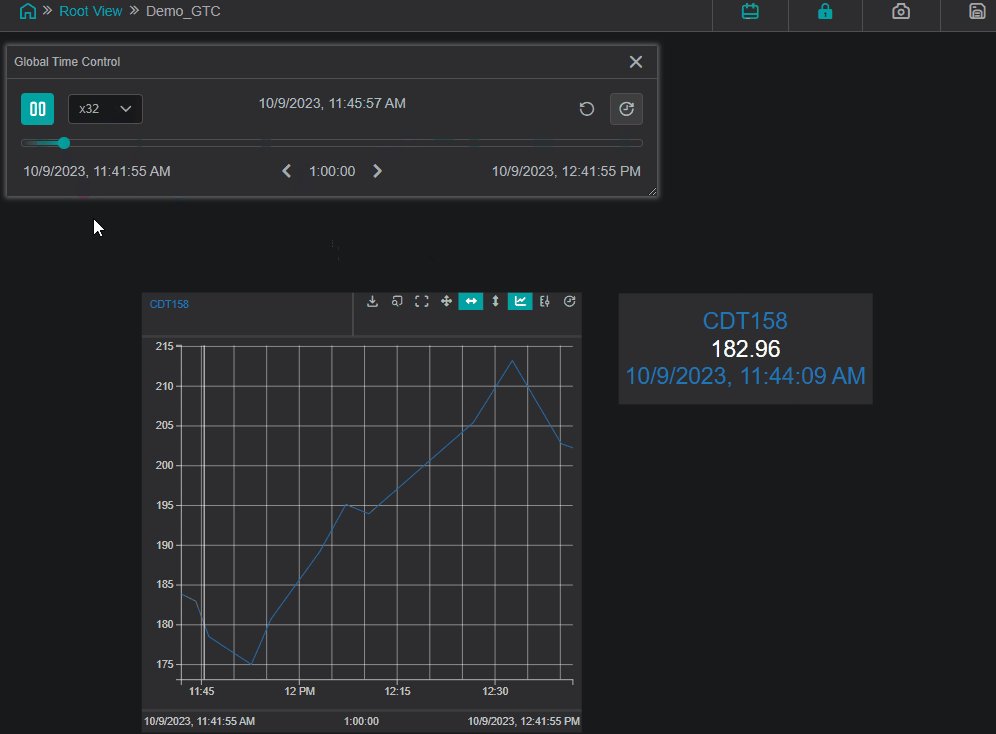
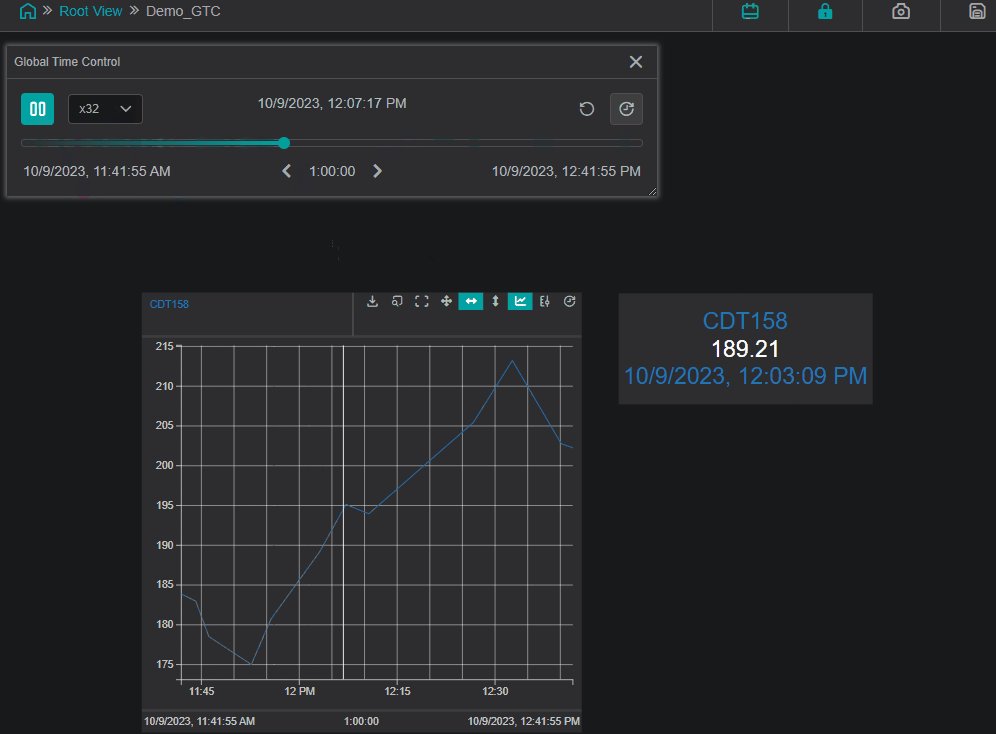
Global Time Control
To activate the Global Time Control panel click on button in the upper area of the
View:

Additionally, you can configure the Global Time Control option in Settings for every component on the current display.
Use Component as Global Time Control: if enabled, the component is able to set the time context for all components on the current display.Ignore Global Time Control: when enabled, the option allows the component to function independent of global time set elsewhere.
The example below demonstrates the usage of the Global Time Control panel and how the value changes in the space of an hour:

Channels
The Channels section lists data that is assigned/mapped onto the component.
In this menu, you can change the data value color, adjust the display properties and un-assign or remove the data from the component.
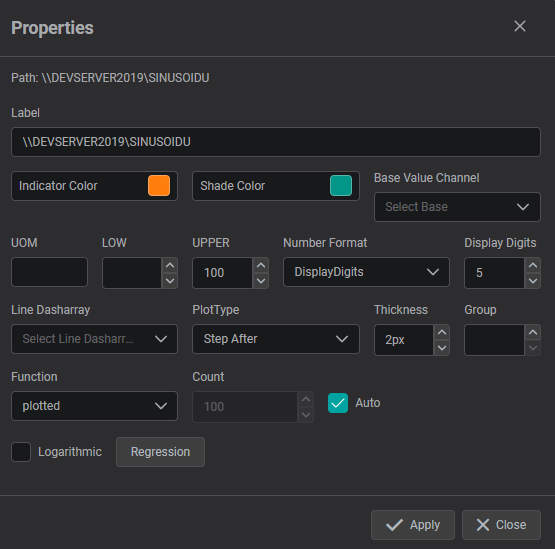
Properties
The properties menu for Channels allows you:
- to modify the Label of the DataSource
- to set UOM, lower and upper values
- to choose number format and displayed digits
- to adjust the line formatting for trend line components
- to configure the additional regression lines that can be plotted for supported components

Supported Multi-State Parameters
Each of the the visual parameters listed below can be used as a multi-state, i.e. used in actions and scripts:
- Title and Text
- Text
- Rotation and Position
- Rotation
- Common
- Blink
- Hidden
- Title
- Show Title
- Title Height
- Title Text
- Title Background Color
- Title Color
- Title Text Align
- Title Font Family
- Title Font Size
- Title Font Italic
- Title Font Bold
- Title Font Underline
- Visual Properties
- Border Color
- Border Width
- Border Radius
- Background Color
- Grid Color
- Scale Color
- Legend Color
- Font
- Title FontFamily
- Title Font Size
- Title Font Italic
- Title Font Bold
- Title Font Underline
- Scale Font Family
- Scale Font Size
- Scale Italic
- Scale Bold
- Legend Font Family
- Legend Font Size
- Legend Italic
- Legend Bold
- Format
- Show Full Name
- Component Specific
- stacked
Multi Chart Settings
Visual Properties
The Visual Properties section provides options for customizing the component's appearance by changing the color schema.

Border Color: Defines the component's border colorBorder Width: Controls the width of border frame. Default: 0 (invisible)Border Radius: Defines the curvature of the component’s cornersBackground Color- Defines the component's background colorGrid Color- Defines the component's grid colorScale Color- Defines the component's scale colorLegend Color- Defines the component's legend color
Tips
Colors of the bars in this example are based upon the Channel color.
To pick color of your interest
- To change color for specific visual property, click on the color box next to property description. The color picker dialog will be displayed.

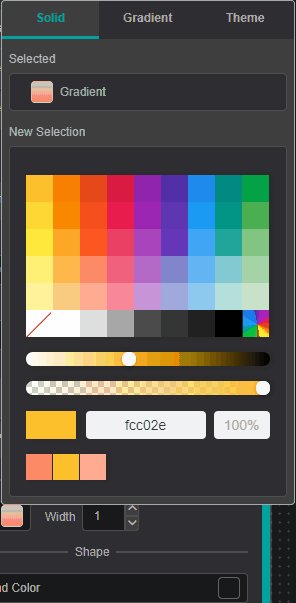
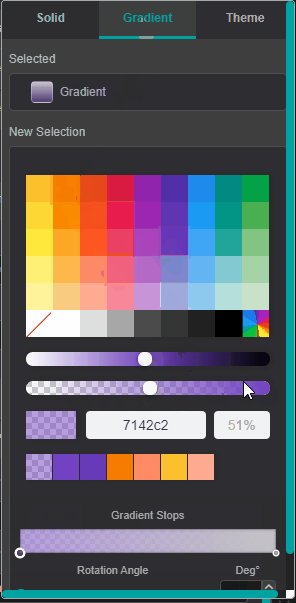
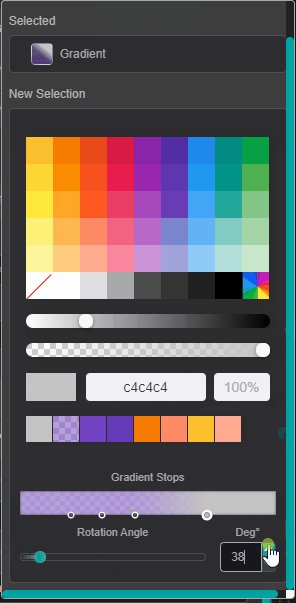
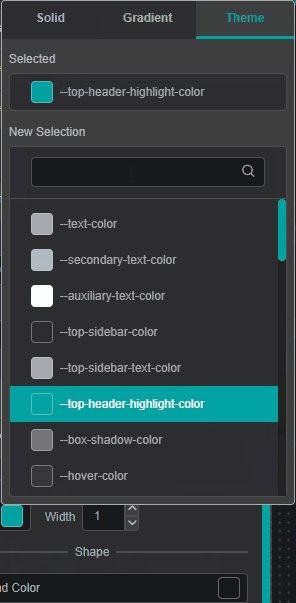
- Pick the color of interest. The video below shows how to choose a solid, gradient or theme color.

You can add Gradient Stops by double clicking and to remove - by pulling it up.
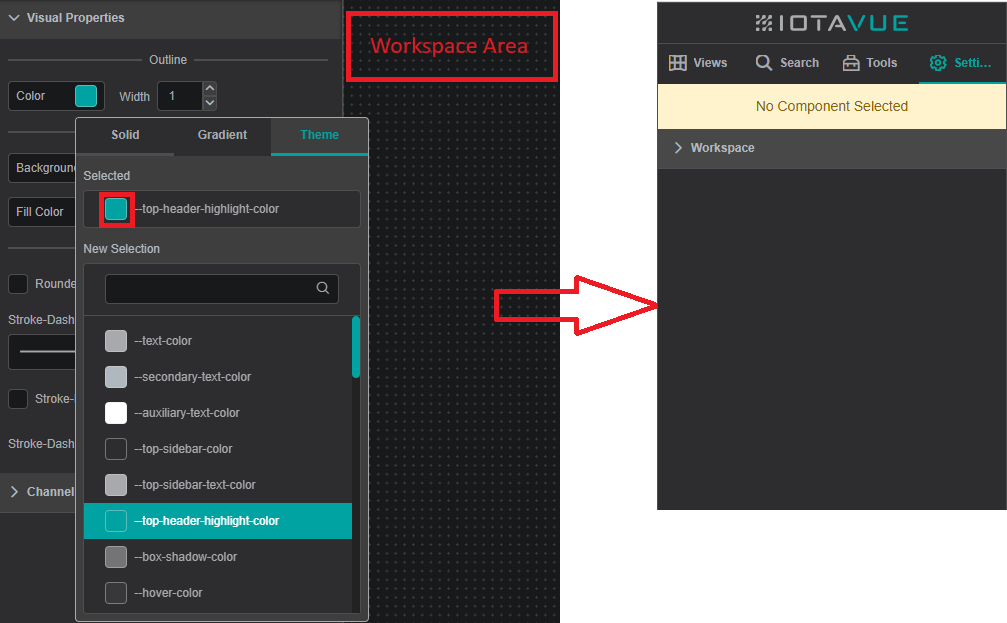
- To close the color-picker dialog - click on the property color box (Step 1).
Closing color-picker dialog
Clicking on the workspace area instead of Settings Tab area -
component settings will disappear since component focus will be lost.

Format
The Format section provides options for customizing displayed information.
When working with assets, you can display the attribute's full name (Asset Path + Name) by selecting the Show Full Name Option.
Font
The Font section provides options for customizing the font properties for Title, Scale Labels and Legend.

Font Properties
Font properties available for edit:
Font Family: Allows to select different font family. Default: ArialFont Size: Controls the font size. Default: 12Italic: Sets font to italicBold: Sets font to boldUnderline: Sets font to underline
Component Specific
The Component Specific section provides options for modifying various properties for the Multi Chart.
Selecting Stacked allows you to switch the chart to a stacked view which vertically display the contribution of each asset to a total across categories.

