The Tree component supports the exploration and navigation of data organized in a hierarchical structure.

Supported data types
The following table outlines the data types supported by the Tree component:
| Channel Type | Supported? |
|---|---|
| Tag | ⚫ |
| Asset (Attributes) | 🟢 |
| Timeframe (Attributes) | 🟢 |
| Tag Search | ⚫ |
| Asset Search | 🟢 |
| Timeframe Search | 🟢 |
Note
While you can create a Tree using timeframes, the TimeFrame component is better suited for this type of data.
Quick Start
To quickly start using the Tree component, drag and drop it onto the work area. Search for the data you want to visualize and map it onto the component:

Generic Settings
Each IOTA Component has settings that are shared across most components. To view these settings, expand the corresponding section below:
Workspace
These settings are applicable to the whole view.
Grid Properties
The grid is provided for convenience when developing dashboards as visual guides and snapping capability.
By default the work area grid is enabled and can be customized or even disabled in this menu.
| Property Name | Description |
|---|---|
| Grid Color | Color of the grid |
| Grid Size | Size of the grid step |
| Snap to Grid | Enable/Disable snapping to the grid |
| Show Grid Lines | Show the grid as lines |
| Show Grid Dots | Show the grid as dots |
Align Controls
The Align controls provides a means to align and distribute selected objects on the display.
Align Objects
- You can align several components horizontally using the
Align-left,Align-centerorAlign-rightcontrols - You can align several components vertically using the
Align-top,Align-vertical-centerorAlign-bottomcontrols
Distribute Objects
- You can distribute several components on the vertical/horizontal axis by selecting them (select at least 3 components) and pressing
Align-vertical/Align-horizontal - You can make all the selected components the same width/height by selecting them and pressing
Adjust Width/Adjust Height
Tips
Hold the Ctrl button to select several components. The eldest component is used as a reference.
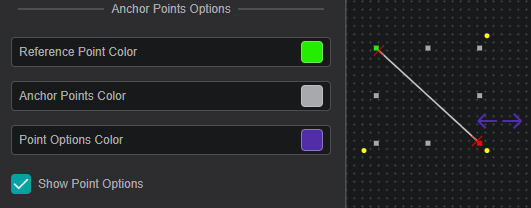
Anchor Points Options
The anchor points are eight squares around an object that allow you to resize the object. The anchor point options allow you to define the appearance of the anchor points.

| Property Name | Description |
|---|---|
| Reference Point Color | Sets the color of the reference point (see Rotation and Position for more details) |
| Anchor Points Color | Sets the color of the rest of the seven anchor points |
| Point Options Color | Sets the color of the point options (only for Line and Bezier Curve) |
| Show Point Options | Show/Hide the point options |
Locked View Options
These options define the appearance of the component border in the locked view for the selected component.
| Property Name | Description |
|---|---|
| Active Border Fill | Sets the fill color of the border |
| Active Border Width | Sets the width of the border |
Variable
Every component has a unique variable name. This variable name can be used to reference the component in multi-state configurations and other scripts.
On creation, every component is given a default name. This can be overwritten to be more user-friendly. To do so simply overwrite the value in the variable input field.
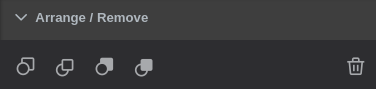
Arrange / Remove

- Send Backward - move object one layer down
- Bring Forward - move object one layer up
- Send to Back - place object under all layers
- Bring to Front - place object above all layers
To send/bring objects to the front/back use the first four buttons. - Any set of components can be deleted by either using the
button or
delete/delkeyboard keys.
Actions
Actions or multi-states are programmable conditional states handled by user-generated code.
Note
Actions that have script handlers are marked with a circle
in the top right corner.
The currently supported actions are described in the table below:
| Action | Trigger |
|---|---|
| OnCreate | When the component is created |
| OnFocus | When the component is selected |
| onClick | When the component is clicked or the selection is changed |
| onData | Each time the data changes for assigned channels |
| onTick | 20 times per second |
| onDblClick | On mouse double click |
| onHover | When the mouse is over the component (and not when the mouse is not) |
Further Reading
For helping you in writing your own actions, consider exploring the available Actions Deep Dive, as well as the Quick Start manual.
Also, multiple articles are available in IOTA's Knowledge Base.
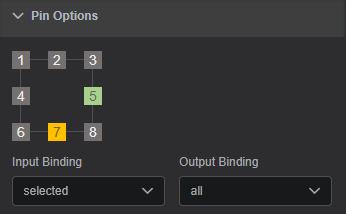
Pin Options
All components can receive data through pins; however, the Tree and Table components can also output data to feed other components. You can establish these connections between components in two ways: the Actions menu (refer to Generic Settings) or using the pins feature.
To connect the table with the pins feature to other components, follow these steps:
- Pin a Connector to one of 8 available connection points:

- Connect the
Connectorto another component - Choose an option from the corresponding and pin's drop-down menu. The table and tree components can send data to other components (Output Binding) and receive data (Input Binding).
Color legend for pins:
| Symbol | Function |
|---|---|
| Bound Input Pin | |
| Bound Output Pin | |
| Unbound Pin |
Each pin offers the following options in the drop-down menu:
all(output): transfers all channelsselected(output): transfers only selected channelsisSelected(output): transfersTrueif the component is selectedenabled(input): enables or disables the component based on the value read from pin
Please refer to Connector page for more details on how to use pins and connectors.
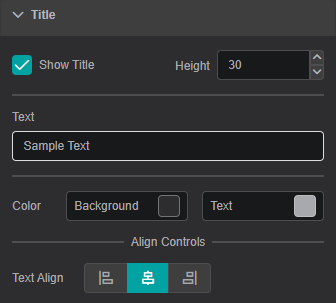
Title
This section configures the title of your component.

| Property Name | Description |
|---|---|
| Show Title | Show/hide the title line |
| Height | Height of the title line |
| Text | Text itself |
| Background Color | Background color of the title line |
| Text Color | Text color of the title line |
| Text Align | Alignment of the text within the title line: Left, Center, Right |
Rotation and Position
Reference Anchor Point- allows you to select one of the anchor points as a reference so that you can set anAngle(clockwise) of incline relative to this point. By default the reference anchor point is the top left corner. You can also rotate the component by dragging one of the yellow corner points.- You can set the position of the component by setting the
XandYcoordinates relative to theReference Anchor Pointand the top-left corner of the work area. - You can drag any of the anchor points to change the width and height of the component, or you can set it manually by editing the
WidthandHeightboxes. - Set
Lock Aspect Ratioso that while changing width and height, the component width to height ratio stays the same Transformallows you to view the component as a mirror or a reflection of itself
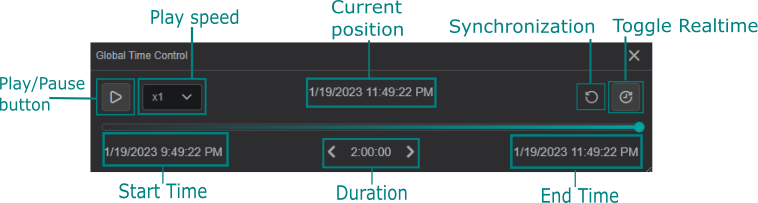
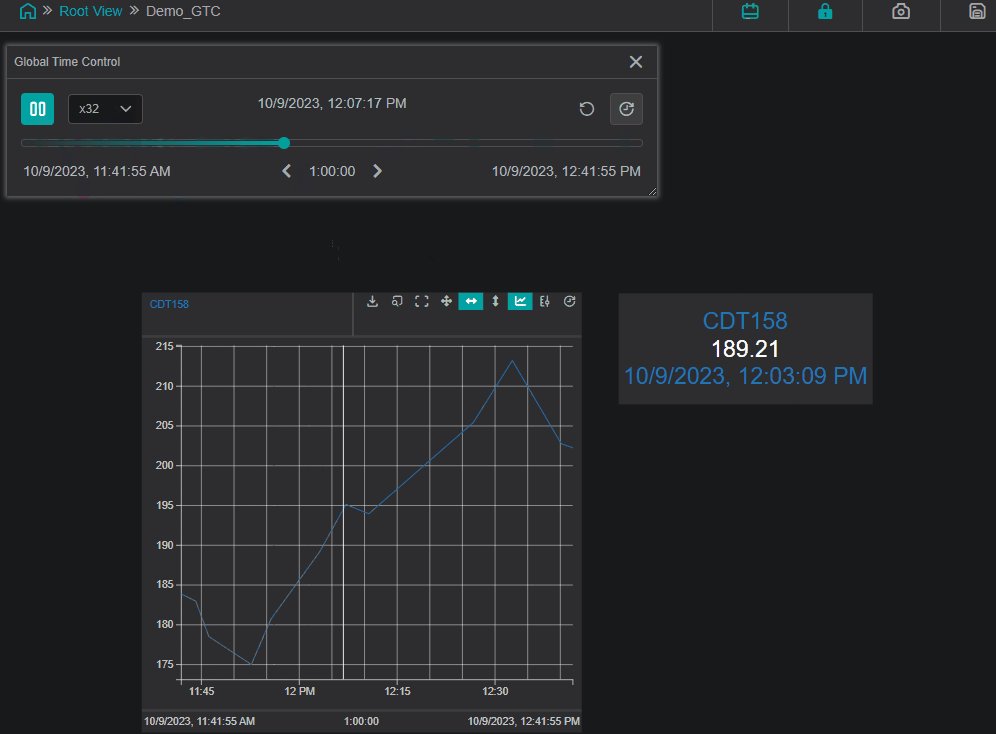
Global Time Control
To activate the Global Time Control panel click on button in the upper area of the
View:

Additionally, you can configure the Global Time Control option in Settings for every component on the current display.
Use Component as Global Time Control: if enabled, the component is able to set the time context for all components on the current display.Ignore Global Time Control: when enabled, the option allows the component to function independent of global time set elsewhere.
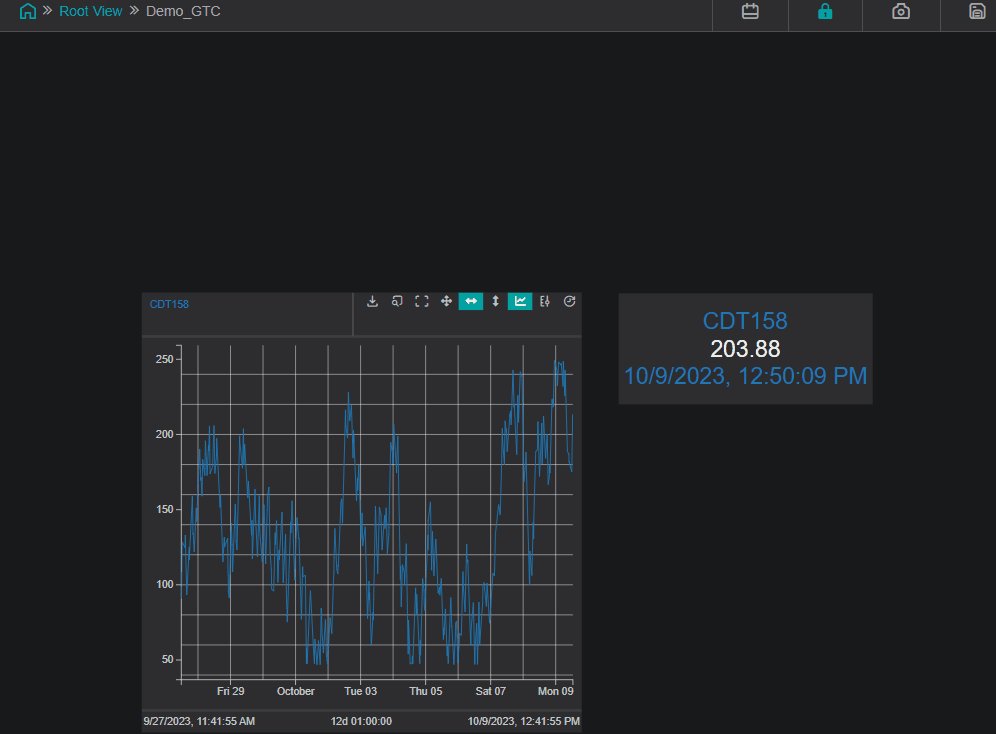
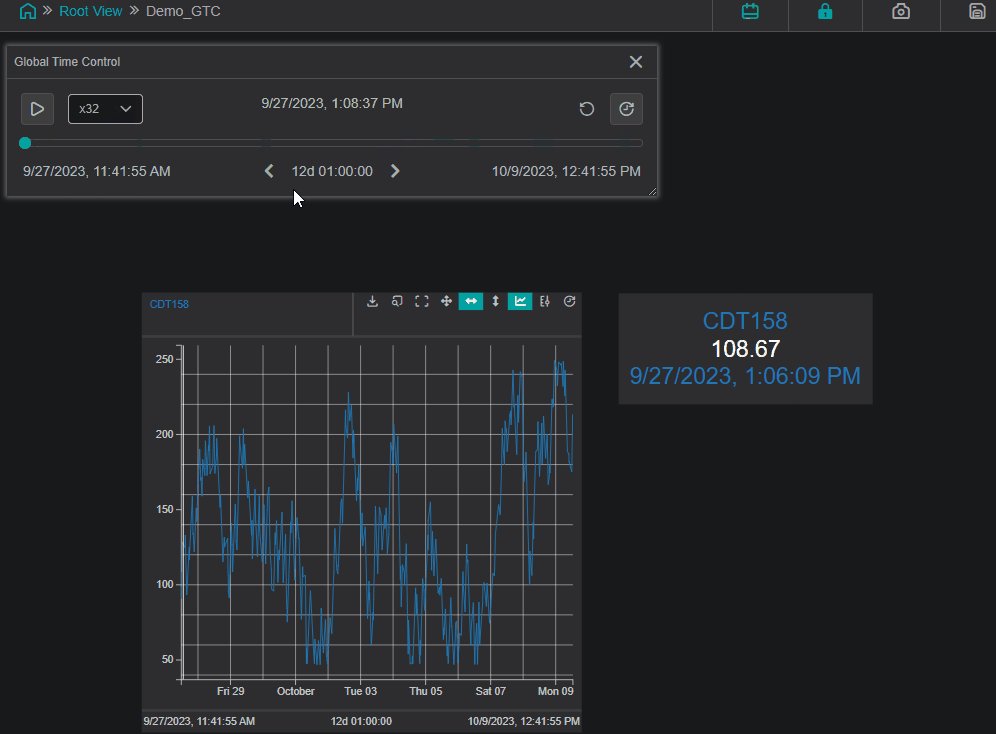
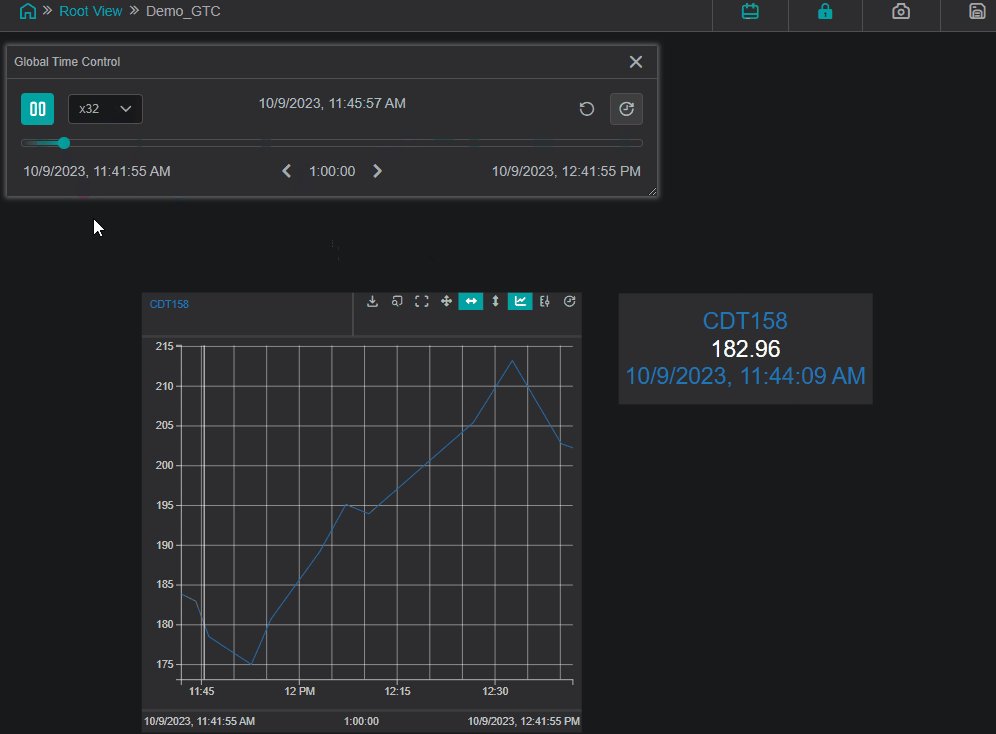
The example below demonstrates the usage of the Global Time Control panel and how the value changes in the space of an hour:

Channels
The Channels section lists data that is assigned/mapped onto the component.
In this menu, you can change the data value color, adjust the display properties and un-assign or remove the data from the component.
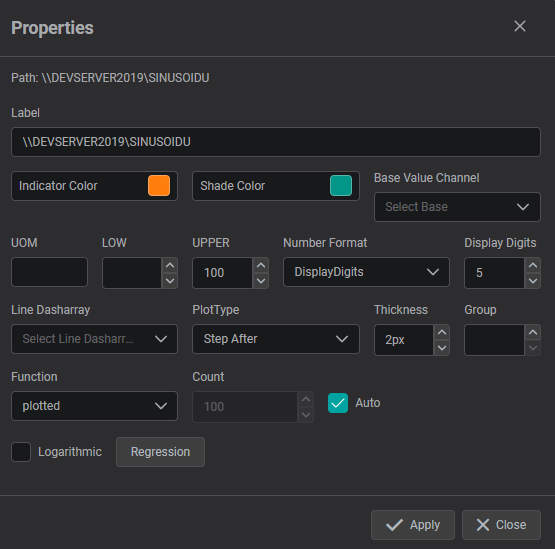
Properties
The properties menu for Channels allows you:
- to modify the Label of the DataSource
- to set UOM, lower and upper values
- to choose number format and displayed digits
- to adjust the line formatting for trend line components
- to configure the additional regression lines that can be plotted for supported components

Supported Multi-State Parameters
Each of the the visual parameters listed below can be used as a multi-state, i.e. used in actions and scripts:
- Title and Text
- Text
- Rotation and Position
- Rotation
- Common
- Blink
- Hidden
- Title
- Show Title
- Title Height
- Title Text
- Title Background Color
- Title Color
- Title Text Align
- Visual Properties
- Border Color
- Border Width
- Border Radius
- Background Color
- Highlight Row Color
- Highlight Row Text Color
- Footer Row Color
- Footer Row Text Color
- Label Color
- Font
- Title Font Family
- Title Font Size
- Title Italic
- Title Bold
- Title Underline
- Label Font Family
- Label Font Size
- Label Italic
- Label Bold
- Label Underline
- Footer Font Family
- Footer Font Size
- Format
- Show Full Name
- Show Element Description
- Show Asset Description
- Show Attribute Description
- Display Mode
- Pin Options
- Current Pin Option
- Pin Input
- Pin Output
- Component Specific
- Select Multiple Rows
- Load Attributes
- Template Filter
- URL Query Parameter
Tree Settings
Visual Properties
The Visual Properties section provides options for customizing the component's appearance by changing the color schema.

Border Color: Defines the component's border colorBorder Width: Controls the width of border frame. Default: 0 - invisible borderBorder Radius: Defines the curvature of the component’s cornersBackground Color: Defines the component's background colorHighlight Row Fill: Defines the fill color for highlighted row(s)Highlight Row Text: Defines the text color for highlighted row(s)Footer Row Fill: Defines the fill color for the footer rowFooter Row Text: Defines the text color for the footer rowLabel Color: Defines the component's label color
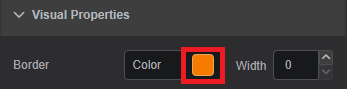
To pick color of your interest
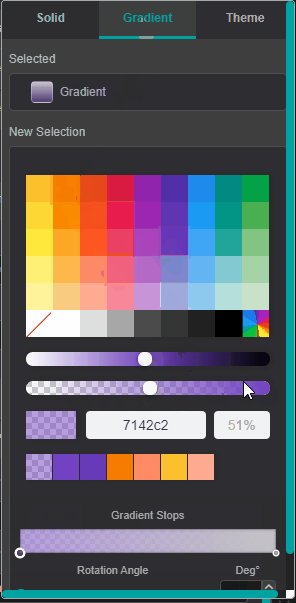
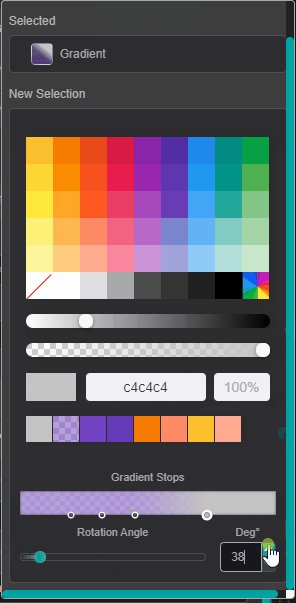
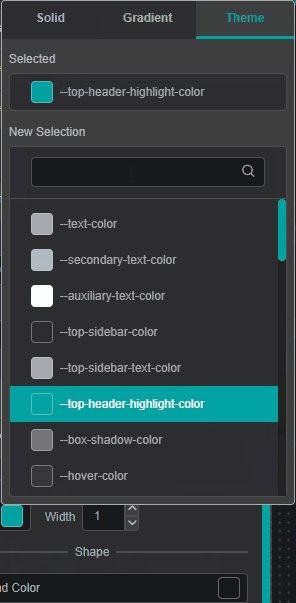
- To change color for specific visual property, click on the color box next to property description. The color picker dialog will be displayed.

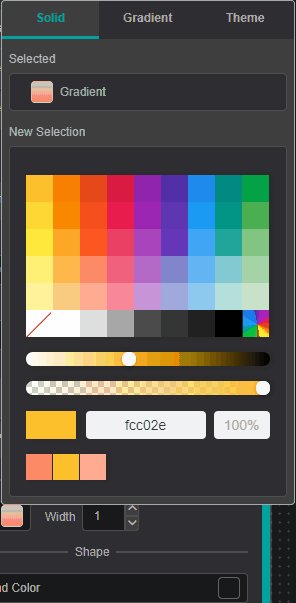
- Pick the color of interest. The video below shows how to choose a solid, gradient or theme color.

You can add Gradient Stops by double clicking and to remove - by pulling it up.
- To close the color-picker dialog - click on the property color box (Step 1).
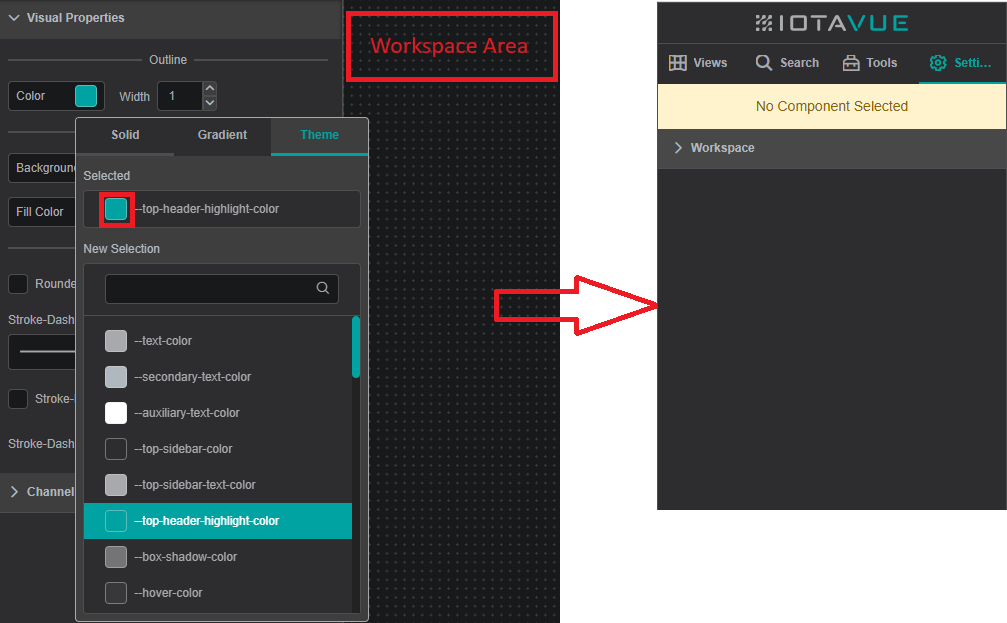
Closing color-picker dialog
Clicking on the workspace area instead of Settings Tab area -
component settings will disappear since component focus will be lost.

Font
The Font section provides options for customizing the label properties.

Font Properties
Font properties available for edit:
Font Family: Allows to select different font family. Default: ArialFont Size: Controls the font size. Default: 12Italic: Sets font to italicBold: Sets font to boldUnderline: Sets font to underline
Format
The Format section provides options for customizing displayed information.

Show Full Name: Shows the asset path and name (see screenshot above).Show Asset Description: Shows the asset descriptionShow Attribute Description: Shows the attribute descriptionMode: Choose betweenTree,Flat ListandFlat List with Paginationdisplay mode
Component Specific
The Component Specific section provides options for modifying various properties for the tree.

Enable Multiple Selection: Permits selection of multiple items (default: single)Load Attributes: Toggles attribute visibilityTemplate Filter: Filters channels based on entered textURL Query Parameter: Enables pre-selection of a tree component's item, accessing via a link (see more details below)
How to select multiple rows
To select multiple rows, press Ctrl (Windows) / Cmd (macOS) while clicking on the desired items.
URL Query Parameter
To create a link that automatically selects a specific item in a tree, follow these steps:
- Assign a URL Query Parameter name to the tree component:

- Integrate the assigned parameter into the link URL by utilizing the item's name as the parameter's value:

When opening the updated link, the chosen item will be automatically selected:

Additional Features
The Filter, Collapse button, Count, and Last Update contribute to an efficient data exploration:

Collapse: Folds the hierarchical levels into parent nodesFilter: Enter a keyword to quickly search through the displayed dataCount: Displays the total count of channeled itemsLast Update: Displays the last time that theTreecomponent was updated
Tip
You can directly drag and drop channels from the Tree onto other components by dragging the channel icon and dropping it onto the desired component.
This action does not establish a connection between the tree and another component.
Examples

