The Table component is an effective way to show structured data.

Supported data types
The following table outlines the data types supported by the Table component:
| Data Type | Supported? |
|---|---|
| Tags | 🟢 |
| Assets | 🟢 |
| Timeframes | 🟢 |
| Tag Search | 🟢 |
| Asset Search | 🟢 |
| Timeframe Search | 🟢 |
Note
While you can create a Table using timeframes, the TimeFrame component is better suited for this type of data.
Quick Start
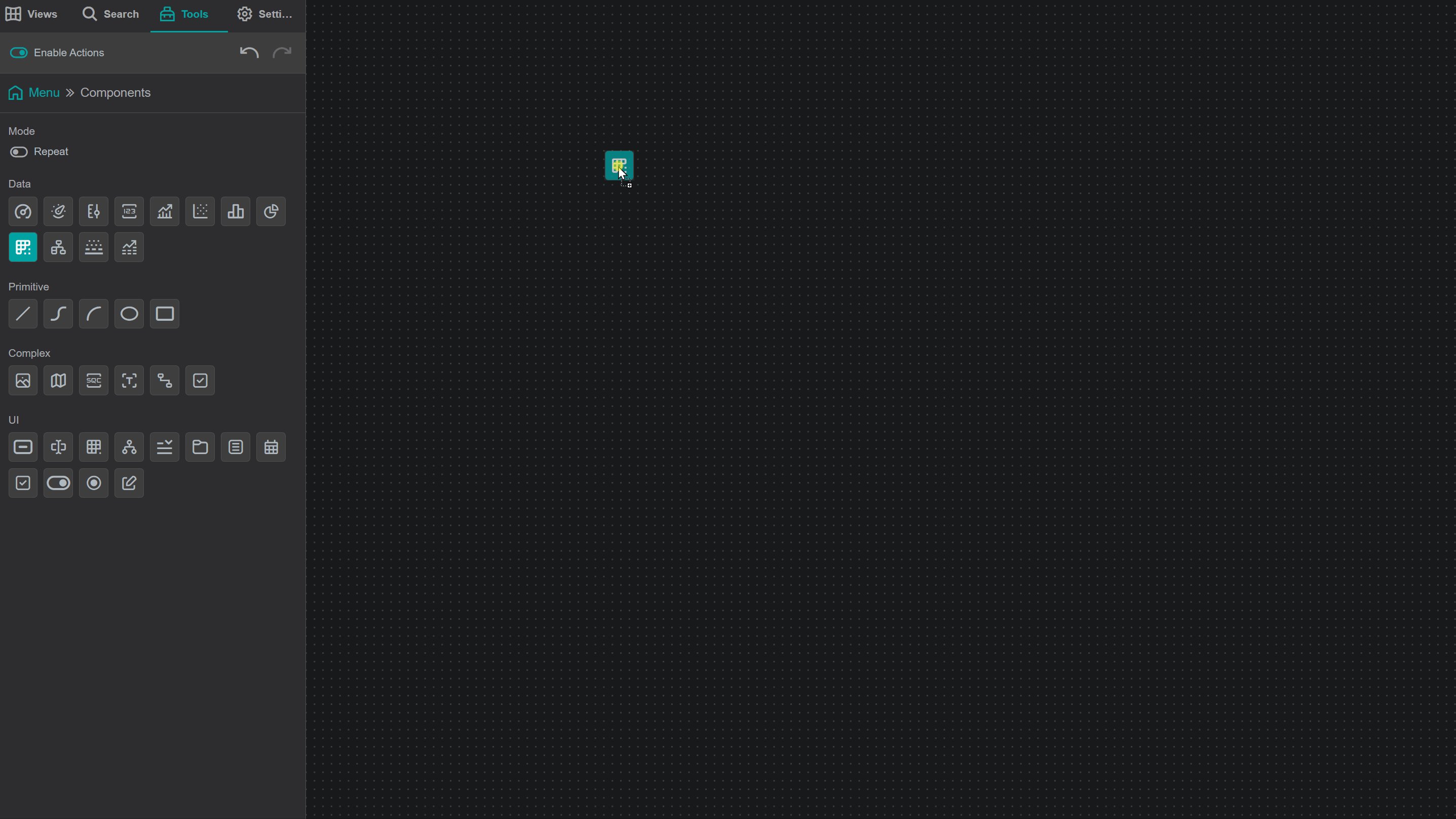
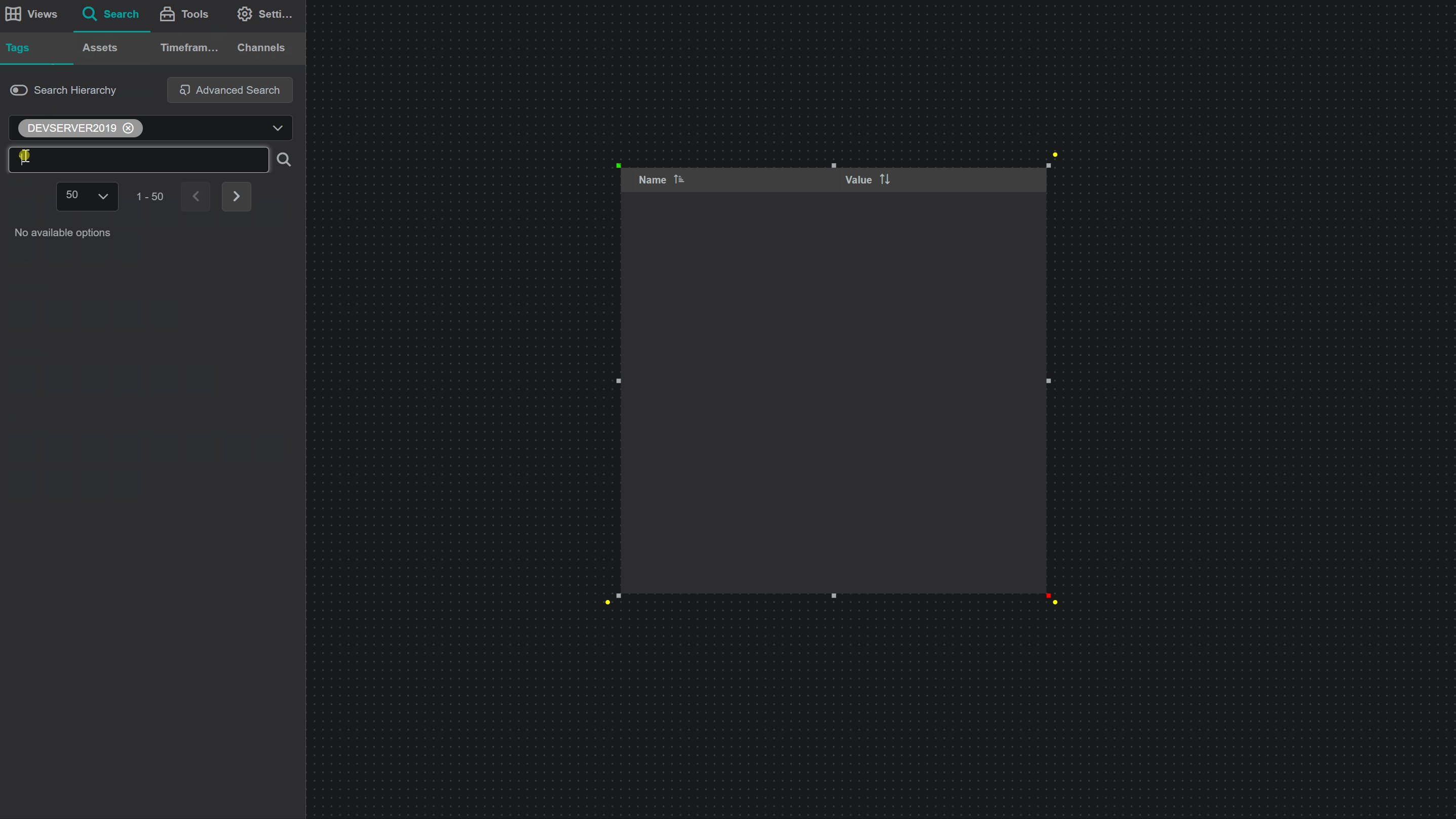
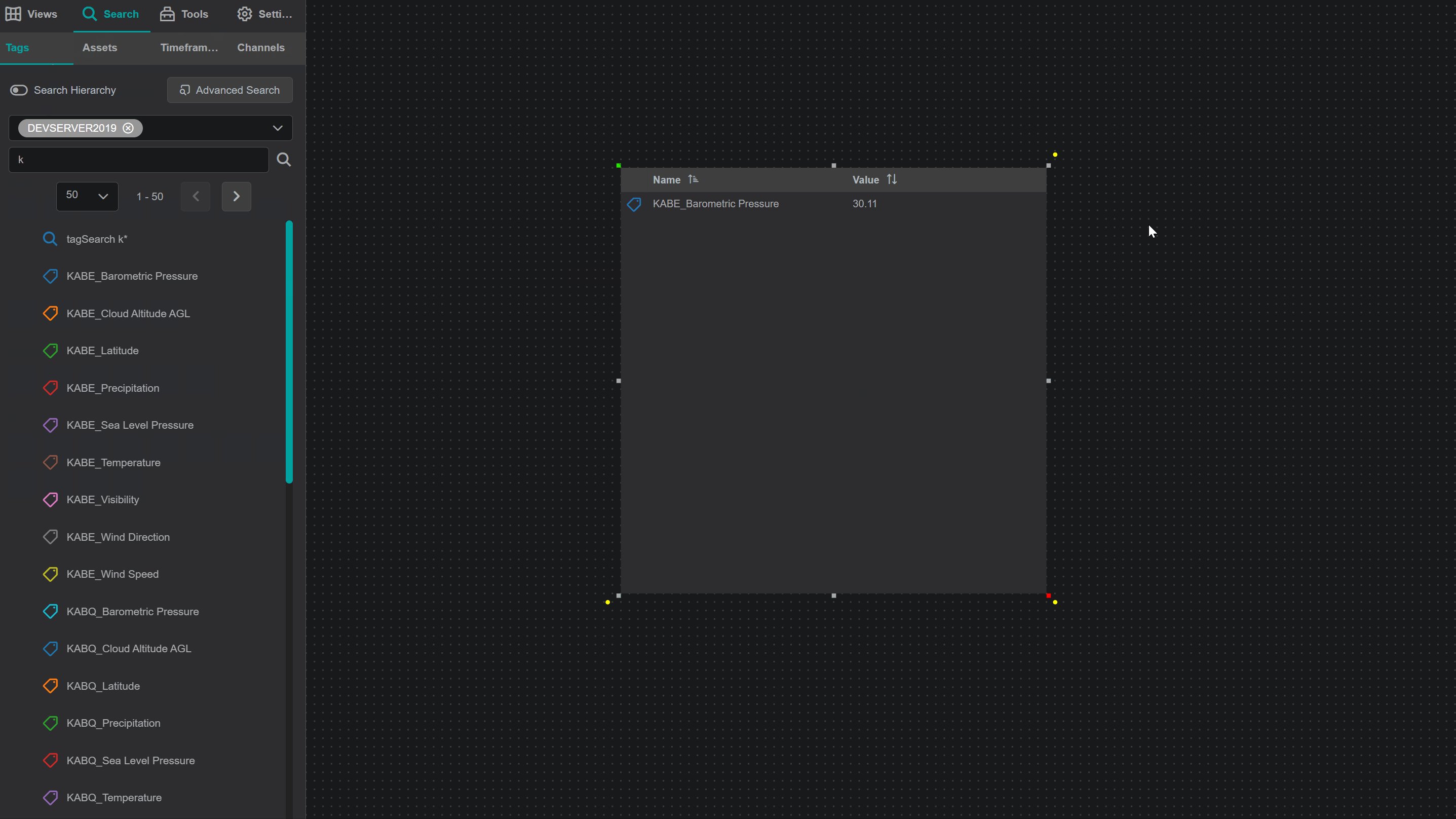
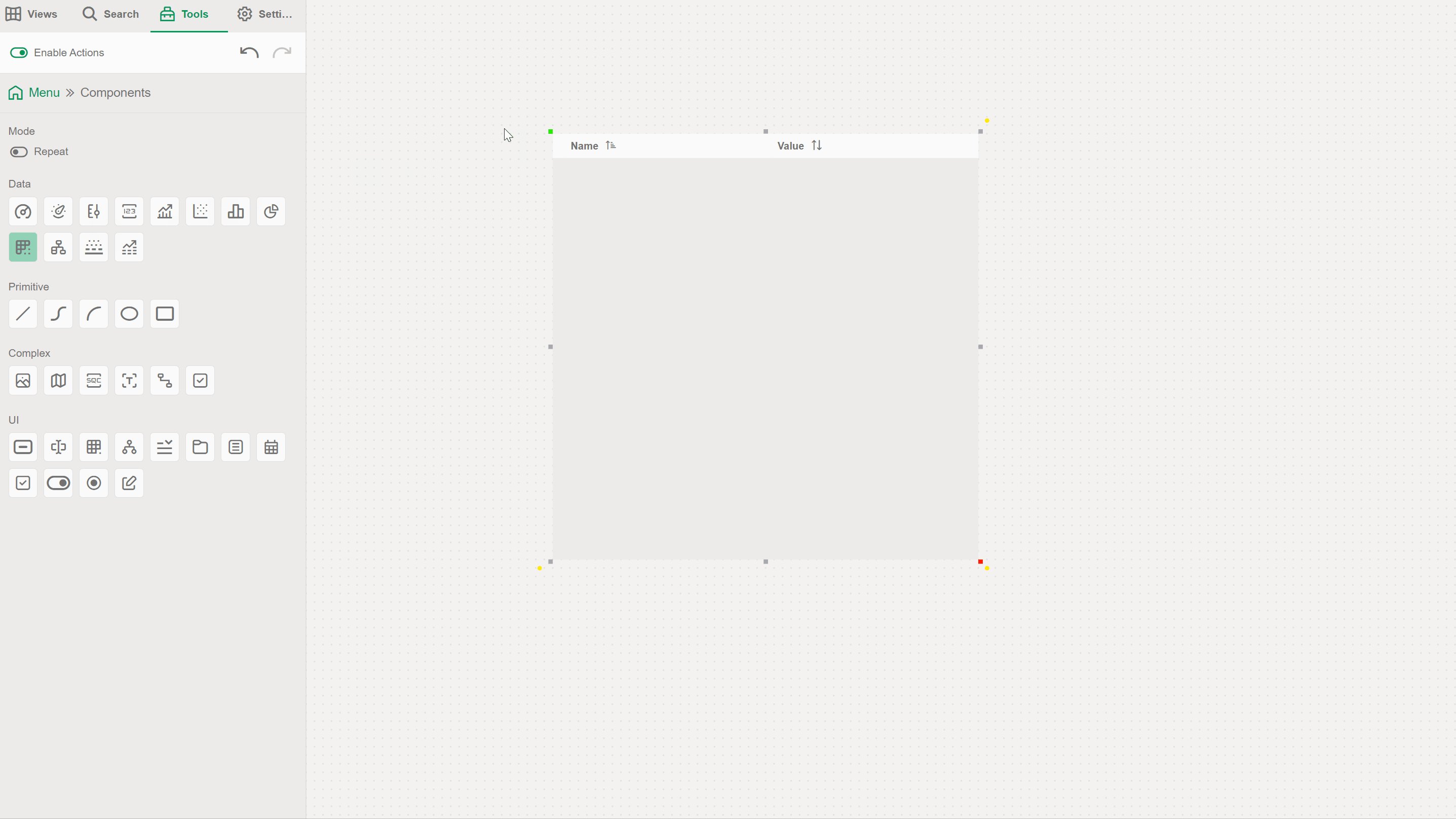
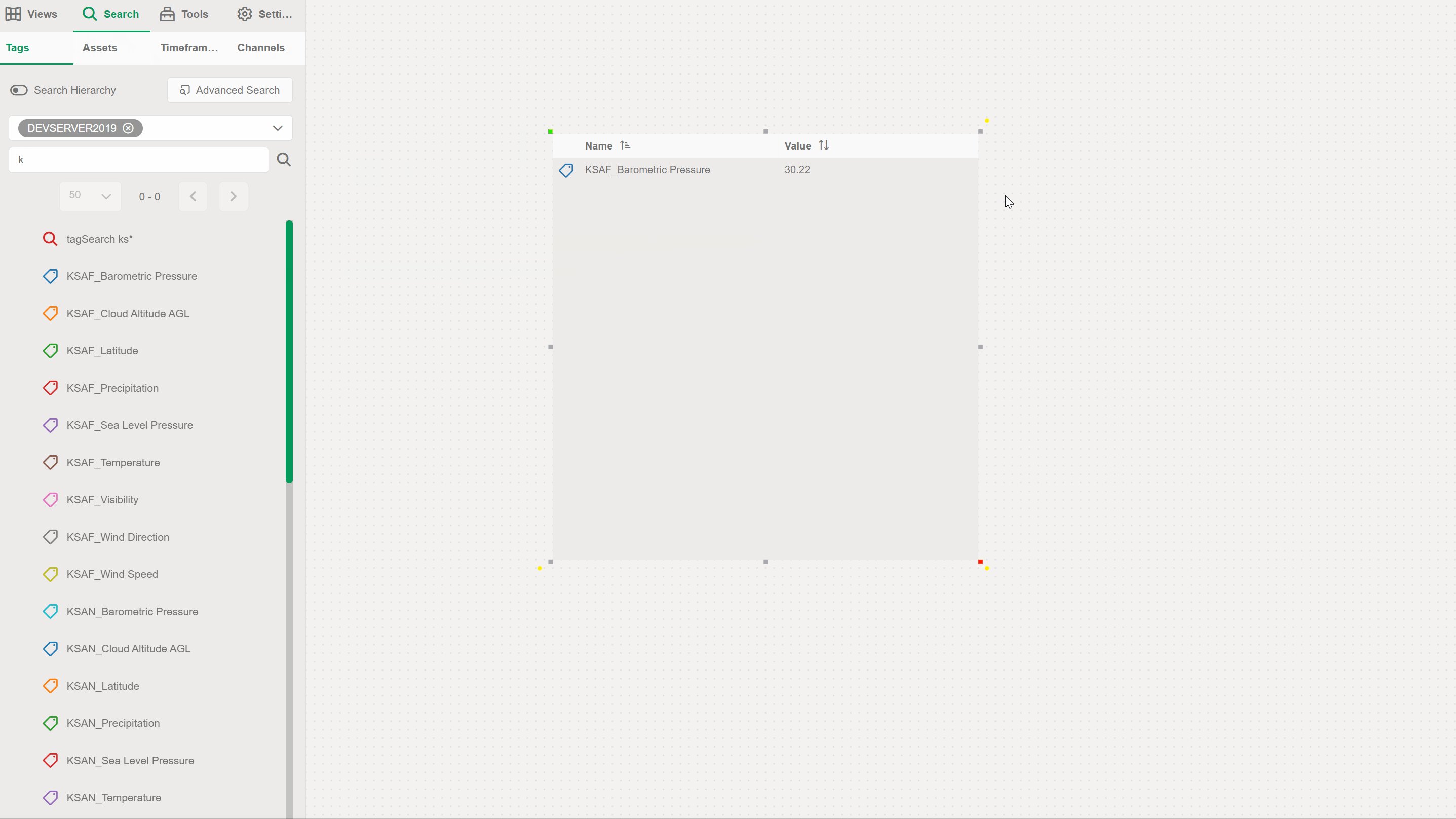
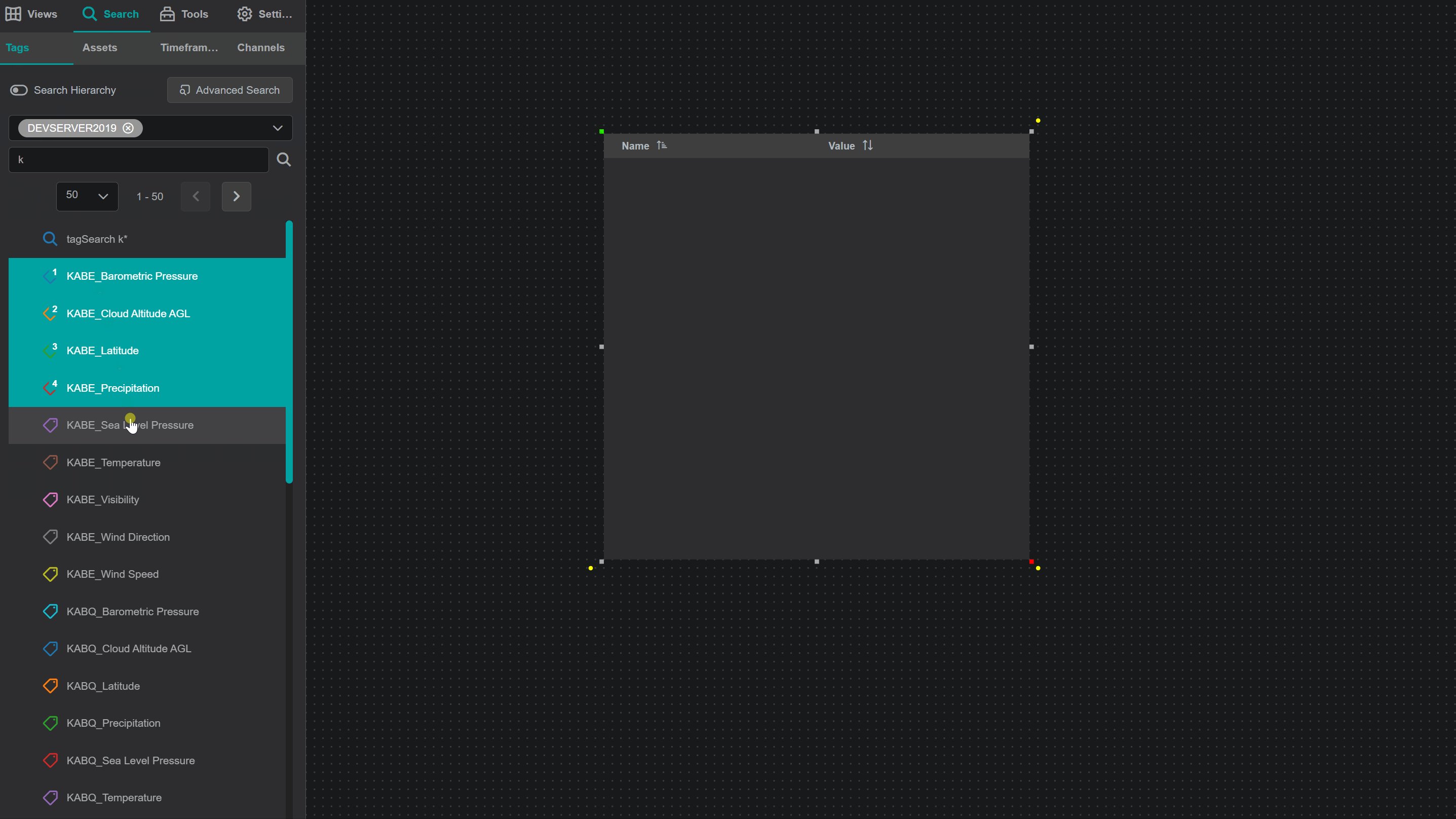
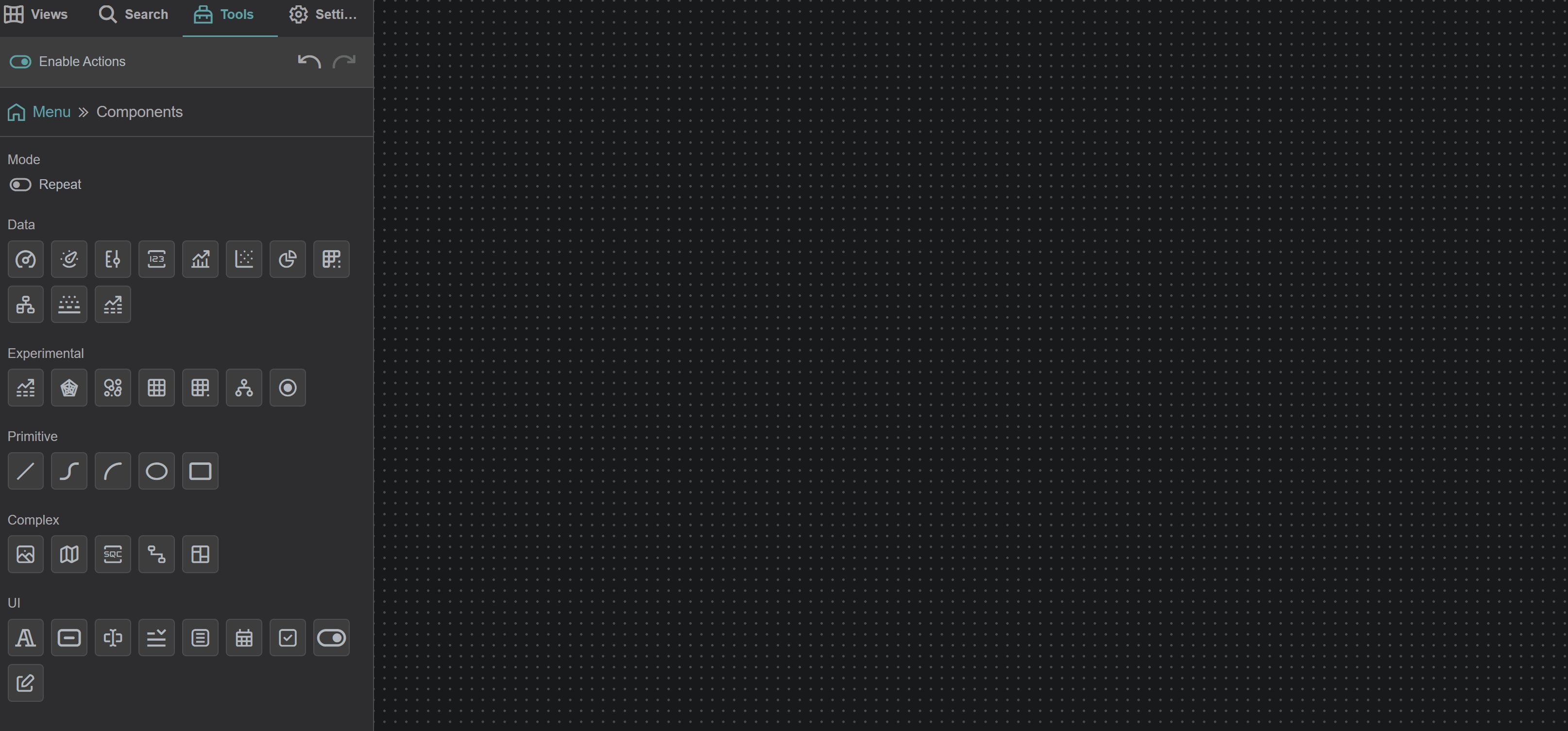
To quickly start using the Table component, drag and drop it onto the work area. Search for the data you want to visualize and map it onto the component:

Generic Settings
Each IOTA Component has settings that are shared across most components. To view these settings, expand the corresponding section below:
Workspace
These settings are applicable to the whole view.
Grid Properties
The grid is provided for convenience when developing dashboards as visual guides and snapping capability.
By default the work area grid is enabled and can be customized or even disabled in this menu.
| Property Name | Description |
|---|---|
| Grid Color | Color of the grid |
| Grid Size | Size of the grid step |
| Snap to Grid | Enable/Disable snapping to the grid |
| Show Grid Lines | Show the grid as lines |
| Show Grid Dots | Show the grid as dots |
Align Controls
The Align controls provides a means to align and distribute selected objects on the display.
Align Objects
- You can align several components horizontally using the
Align-left,Align-centerorAlign-rightcontrols - You can align several components vertically using the
Align-top,Align-vertical-centerorAlign-bottomcontrols
Distribute Objects
- You can distribute several components on the vertical/horizontal axis by selecting them (select at least 3 components) and pressing
Align-vertical/Align-horizontal - You can make all the selected components the same width/height by selecting them and pressing
Adjust Width/Adjust Height
Tips
Hold the Ctrl button to select several components. The eldest component is used as a reference.
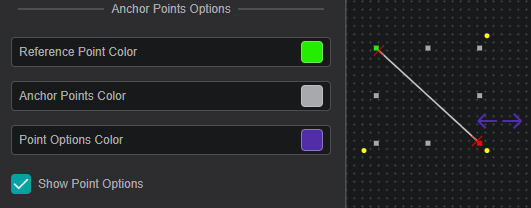
Anchor Points Options
The anchor points are eight squares around an object that allow you to resize the object. The anchor point options allow you to define the appearance of the anchor points.

| Property Name | Description |
|---|---|
| Reference Point Color | Sets the color of the reference point (see Rotation and Position for more details) |
| Anchor Points Color | Sets the color of the rest of the seven anchor points |
| Point Options Color | Sets the color of the point options (only for Line and Bezier Curve) |
| Show Point Options | Show/Hide the point options |
Locked View Options
These options define the appearance of the component border in the locked view for the selected component.
| Property Name | Description |
|---|---|
| Active Border Fill | Sets the fill color of the border |
| Active Border Width | Sets the width of the border |
Variable
Every component has a unique variable name. This variable name can be used to reference the component in multi-state configurations and other scripts.
On creation, every component is given a default name. This can be overwritten to be more user-friendly. To do so simply overwrite the value in the variable input field.
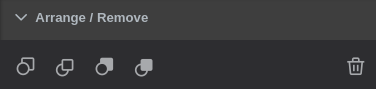
Arrange / Remove

- Send Backward - move object one layer down
- Bring Forward - move object one layer up
- Send to Back - place object under all layers
- Bring to Front - place object above all layers
To send/bring objects to the front/back use the first four buttons. - Any set of components can be deleted by either using the
button or
delete/delkeyboard keys.
Rotation and Position
Reference Anchor Point- allows you to select one of the anchor points as a reference so that you can set anAngle(clockwise) of incline relative to this point. By default the reference anchor point is the top left corner. You can also rotate the component by dragging one of the yellow corner points.- You can set the position of the component by setting the
XandYcoordinates relative to theReference Anchor Pointand the top-left corner of the work area. - You can drag any of the anchor points to change the width and height of the component, or you can set it manually by editing the
WidthandHeightboxes. - Set
Lock Aspect Ratioso that while changing width and height, the component width to height ratio stays the same Transformallows you to view the component as a mirror or a reflection of itself
Actions
Actions or multi-states are programmable conditional states handled by user-generated code.
Note
Actions that have script handlers are marked with a circle
in the top right corner.
The currently supported actions are described in the table below:
| Action | Trigger |
|---|---|
| OnCreate | When the component is created |
| OnFocus | When the component is selected |
| onClick | When the component is clicked or the selection is changed |
| onData | Each time the data changes for assigned channels |
| onTick | 20 times per second |
| onDblClick | On mouse double click |
| onHover | When the mouse is over the component (and not when the mouse is not) |
Further Reading
For helping you in writing your own actions, consider exploring the available Actions Deep Dive, as well as the Quick Start manual.
Also, multiple articles are available in IOTA's Knowledge Base.
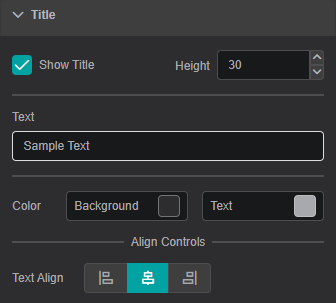
Title
This section configures the title of your component.

| Property Name | Description |
|---|---|
| Show Title | Show/hide the title line |
| Height | Height of the title line |
| Text | Text itself |
| Background Color | Background color of the title line |
| Text Color | Text color of the title line |
| Text Align | Alignment of the text within the title line: Left, Center, Right |
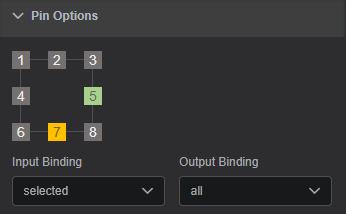
Pin Options
All components can receive data through pins; however, the Tree and Table components can also output data to feed other components. You can establish these connections between components in two ways: the Actions menu (refer to Generic Settings) or using the pins feature.
To connect the table with the pins feature to other components, follow these steps:
- Pin a Connector to one of 8 available connection points:

- Connect the
Connectorto another component - Choose an option from the corresponding and pin's drop-down menu. The table and tree components can send data to other components (Output Binding) and receive data (Input Binding).
Color legend for pins:
| Symbol | Function |
|---|---|
| Bound Input Pin | |
| Bound Output Pin | |
| Unbound Pin |
Each pin offers the following options in the drop-down menu:
all(output): transfers all channelsselected(output): transfers only selected channelsisSelected(output): transfersTrueif the component is selectedenabled(input): enables or disables the component based on the value read from pin
Please refer to Connector page for more details on how to use pins and connectors.
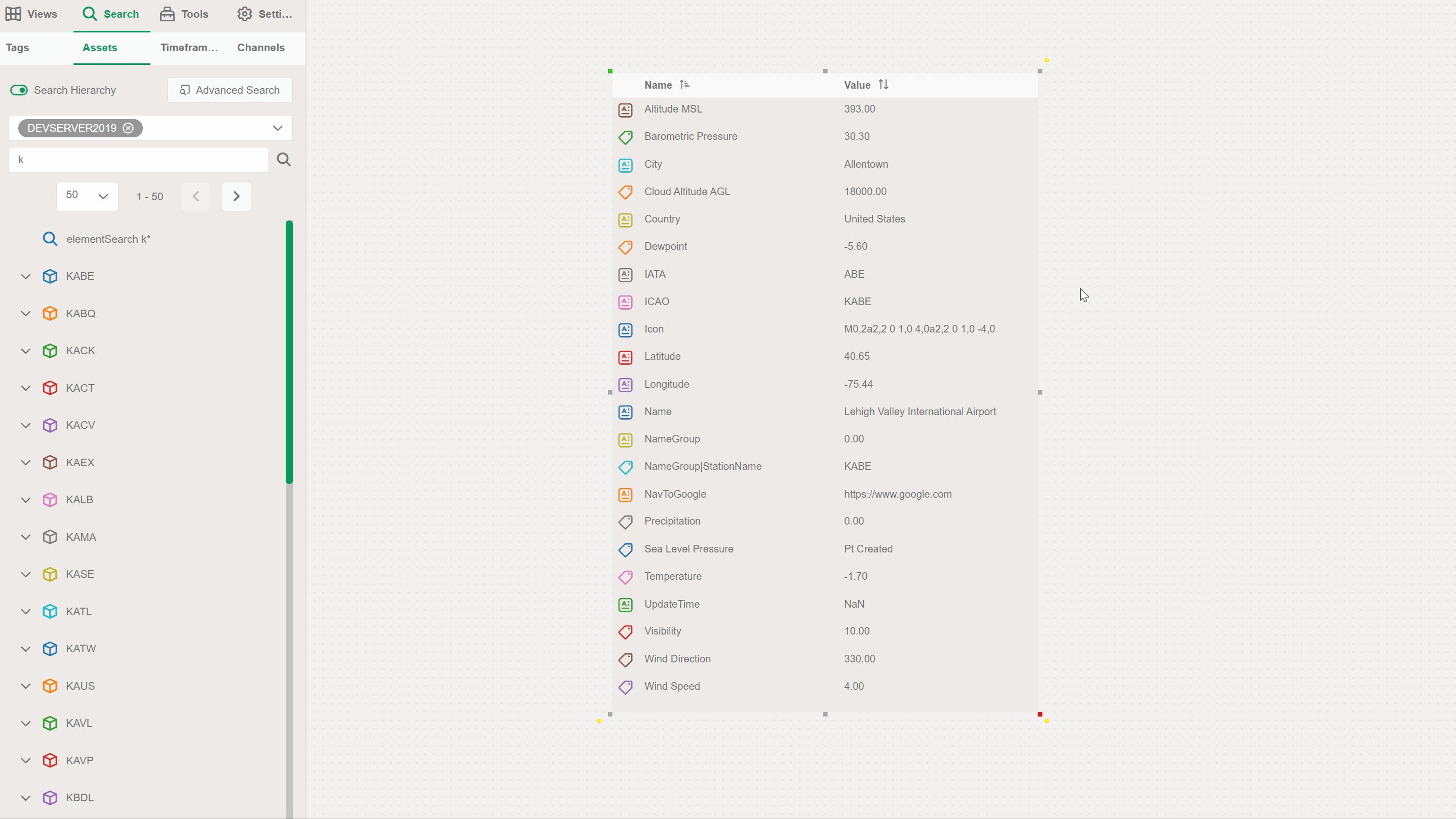
Attribute Mapping
When an asset is assigned as a channel, IOTA Vue allows you to map only necessary attributes to the component. This is done via Attribute Mapping, which exists for every asset channel.
In fact, Attribute Mapping is tied to the template of the asset. You can edit or remove the selected Attribute Mapping.
Note
This section is shown in the component settings only if there is an asset mapped to the component.
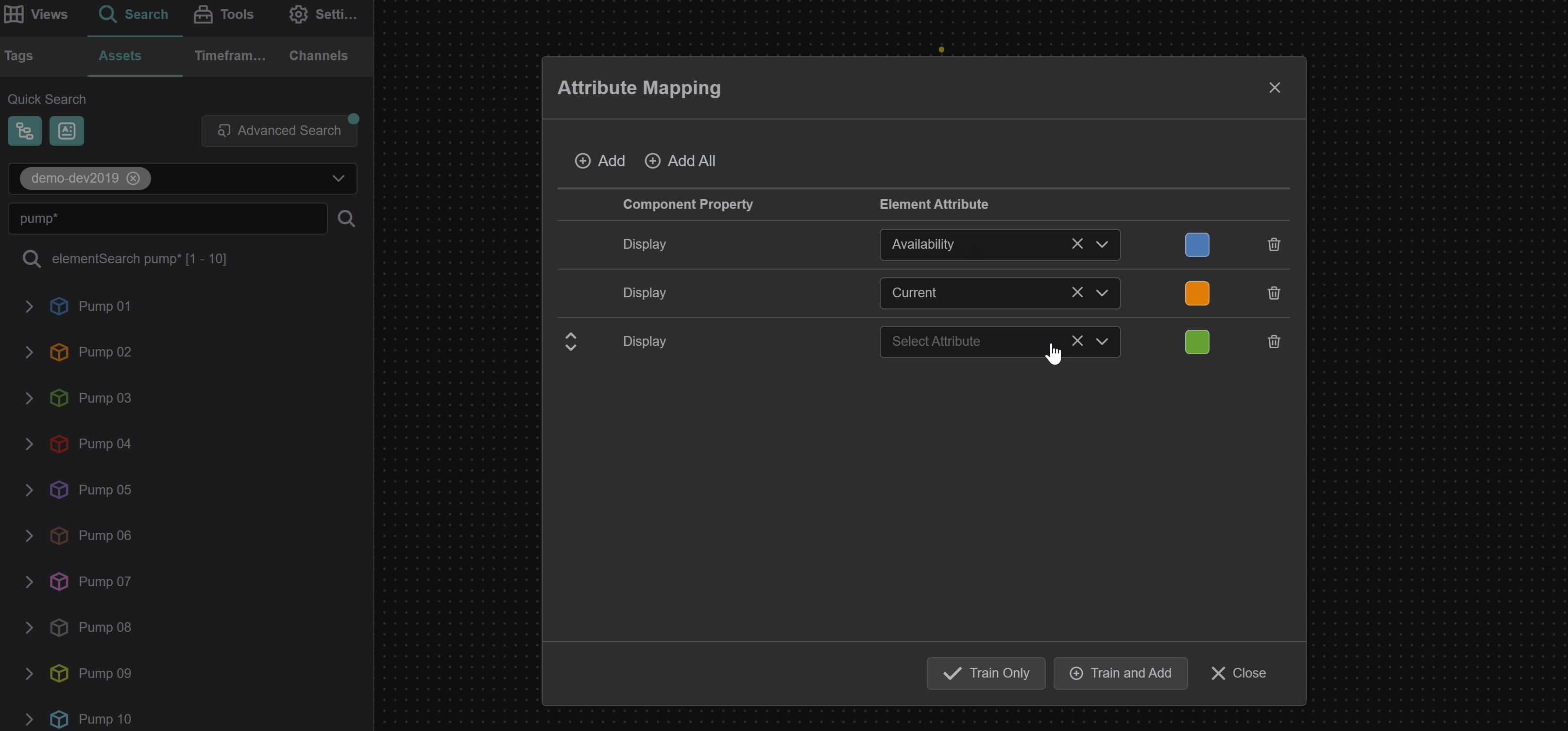
Properties
Using the Attribute Mapping Dialog you can add attributes to the current mapping and change their properties:
- Add attributes to the current mapping one by one with the
Addbutton or all at once with theAdd Allbutton - To hide an attribute click on
Toggle Visibility - To access to Attributes properties click on
Properties - To save the attribute mapping (without adding the current channel) press
Train Only - To save the attribute mapping and add the current channel press
Train and Add - To exit the screen without saving your changes, press
Close
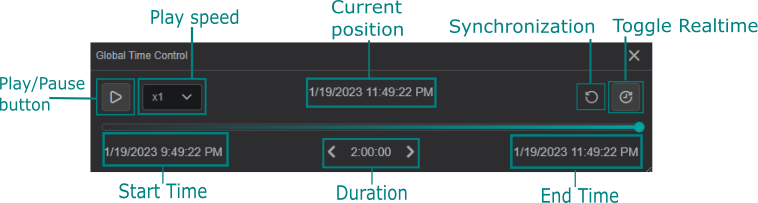
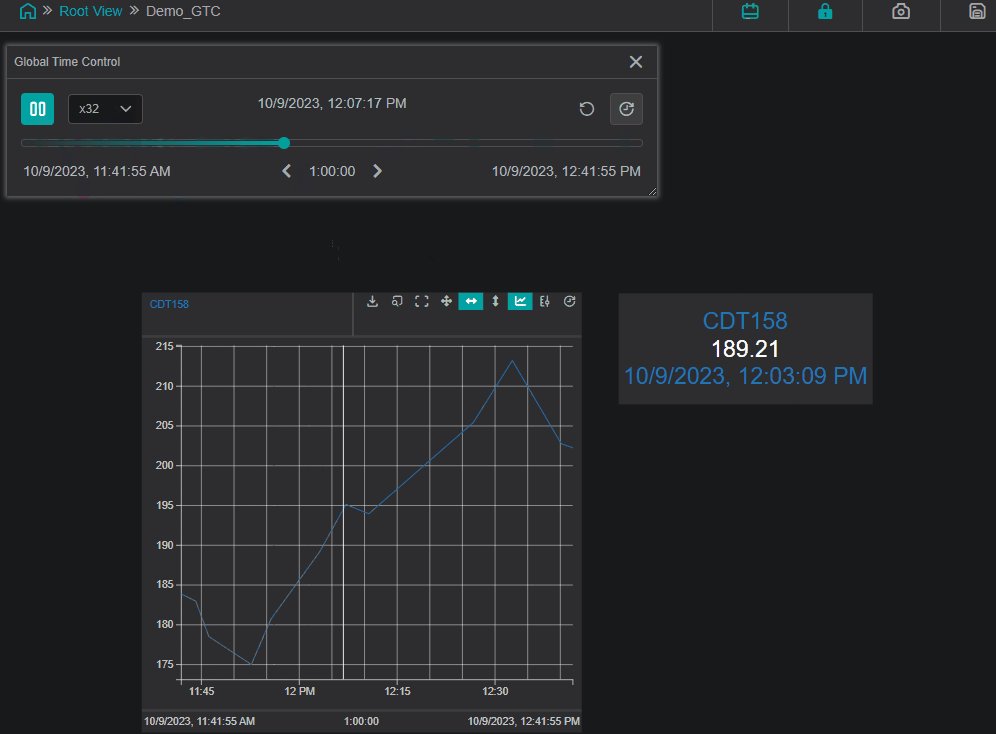
Global Time Control
To activate the Global Time Control panel click on button in the upper area of the
View:

Additionally, you can configure the Global Time Control option in Settings for every component on the current display.
Use Component as Global Time Control: if enabled, the component is able to set the time context for all components on the current display.Ignore Global Time Control: when enabled, the option allows the component to function independent of global time set elsewhere.
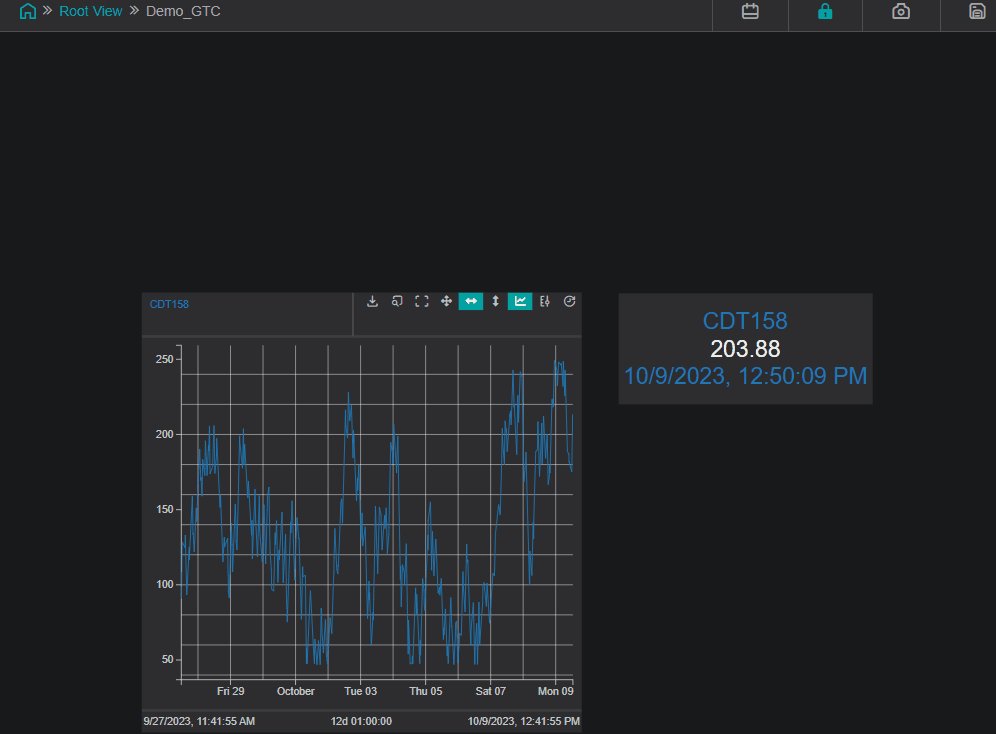
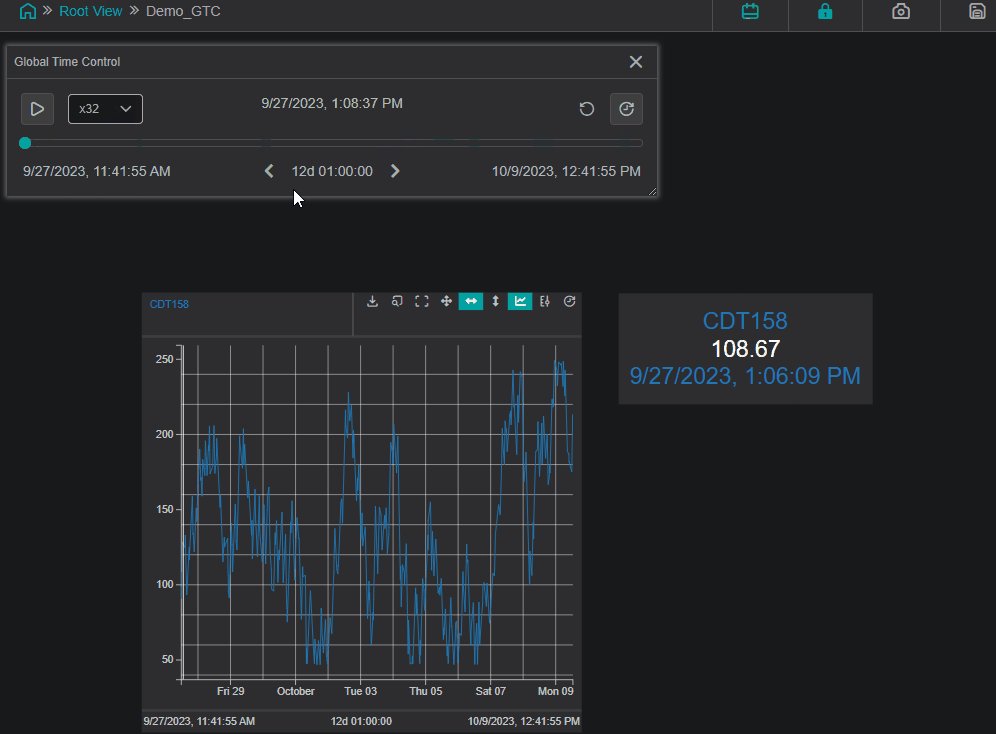
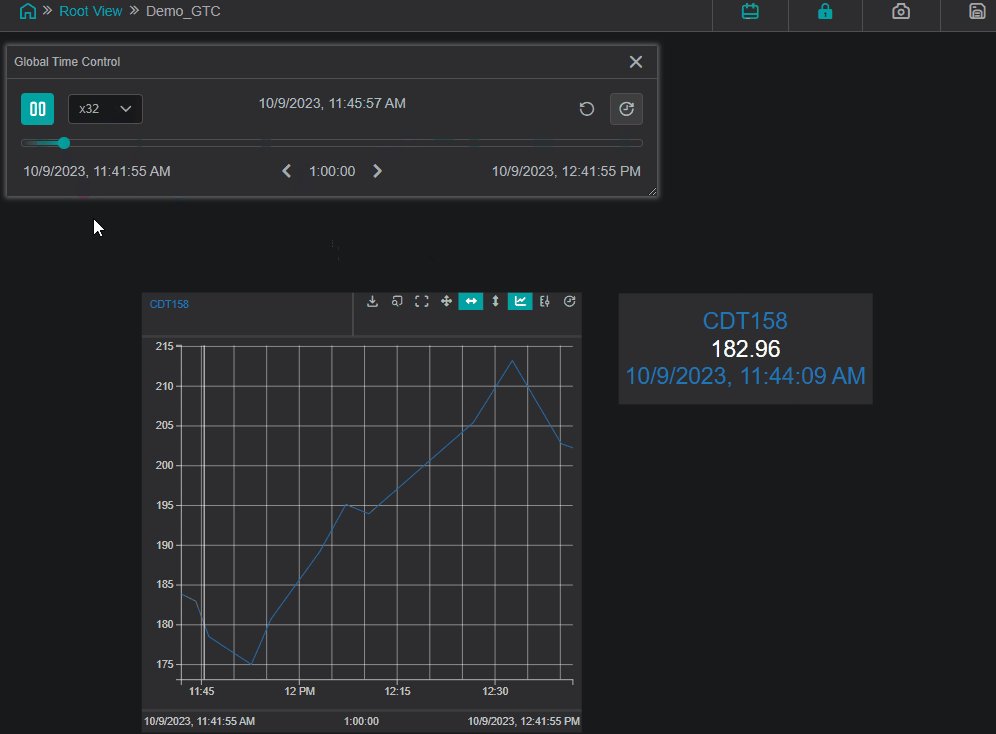
The example below demonstrates the usage of the Global Time Control panel and how the value changes in the space of an hour:

Channels
The Channels section lists data that is assigned/mapped onto the component.
In this menu, you can change the data value color, adjust the display properties and un-assign or remove the data from the component.
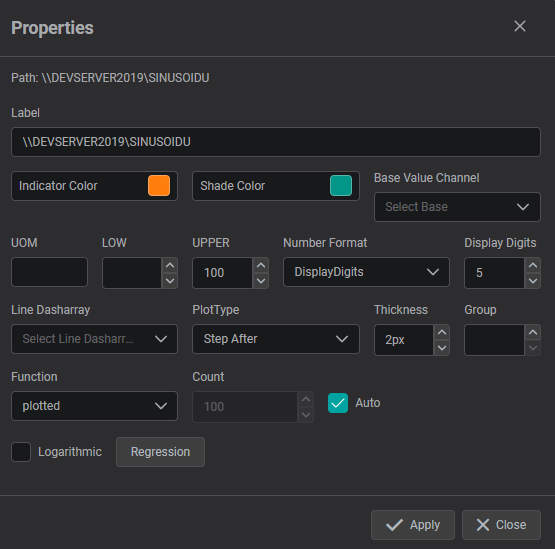
Properties
The properties menu for Channels allows you:
- to modify the Label of the DataSource
- to set UOM, lower and upper values
- to choose number format and displayed digits
- to adjust the line formatting for trend line components
- to configure the additional regression lines that can be plotted for supported components

Supported Multi-State Parameters
Each of the parameters listed below can be used as a multi-state, i.e. used in actions and scripts:
Title and Text
- Text
Rotation and Position
- Rotation
Common
- Blink
- Hidden
Title
- Show Title
- Show Minimized
- Title Source
- Title Path Levels
- Title Text
- Title Background Color
- Title Color
- Title Text Align
- Title Height
Component Specific
- Summary
- Historical
- Transpose
- Extra Columns
- Id Field
- Option Value
- Show Configure Multi-State
- Show Configure Navigation Link
- Show Configure Columns
- URL Query Parameter
- Marker Icon
Format
- Count of Visible Header Rows
- Count of Visible Rows
- Show Table Head
- Global Filter
- Show Footer
- Column Filter
- Paginator
- Sortable
- Disable Selection
- Show Name
- Show Description
- Show Timestamp
- Show Value
- Show UOM
- Show State
- Show Type Icon
- Show Trend
- Label Source
- Path Levels
- Number Format
- Display Digits
Visual Properties
- Border Color
- Border Width
- Border Radius
- Background Color
- Table Grid Color
- Table Grid Width
- Header Row Color
- Header Row Text Color
- Even Row Color
- Even Row Text Color
- Odd Row Color
- Odd Row Text Color
- Highlight Row Color
- Highlight Row Text Color
- Hover Fill
- Hover Text
- Footer Row Color
- Footer Row Text Color
- Use Attribute Color
- Enable Shadow
- Shadow Color
- Shadow Offset X
- Shadow Offset Y
- Shadow Size
- Shadow Blur
Tooltip
- Show Tooltip
- Show Current Value
- Show Last Value
- Number Values
- Show Time Range
- Time Range Interval
- Summary
Font
- Title Font Family
- Title Font Size
- Title Font Spacing
- Title Font Italic
- Title Fon Bold
- Title Font Underline
- Label Font Family
- Label Font Size
- Label Font Spacing
- Label Italic
- Label Bold
- Label Underline
- Header Font Family
- Header Font Size
- Header Font Spacing
- Footer Font Family
- Footer Font Size
- Footer Font Spacing
Pin Options
- Current Pin Options
- Pin Input
- Pin Output
Global Time control
- Ignore Global Time Control
Table Settings
Visual Properties
The Visual Properties section provides options for customizing the component's appearance by changing the color schema.

Border Color: Defines the component's border colorBorder Width: Controls the width of border frame. Default: 0 - invisible borderBorder Radius: Defines the curvature of the component’s cornersBackground Color: Defines the component's background colorGrid Color: Defines the color for the table gridGrid Width: Defines the width of the table grid. Default: 0 - invisible borderHeader Row Fill: Defines the color for the header rowHeader Row Text: Defines the color for the text in the header rowEven Row Fill: Defines the color for the even table rowsEven Row Text: Defines the color for the text in the even table rowsOdd Row Fill: Defines the color for the odd table rowsOdd Row Text: Defines the color for the text in the odd table rowsHighlight Row Fill: Defines the color for the highlighted rowHighlight Row Text: Defines the color for the text in the highlighted rowHover Row Fill: Defines the color for the row on hoverHover Row Text: Defines the color for the text in the row on hoverFooter Row Fill: Defines the color for the footer rowFooter Row Text: Defines the color for the text in the footer row
To pick color of your interest
- To change color for specific visual property, click on the color box next to property description. The color picker dialog will be displayed.

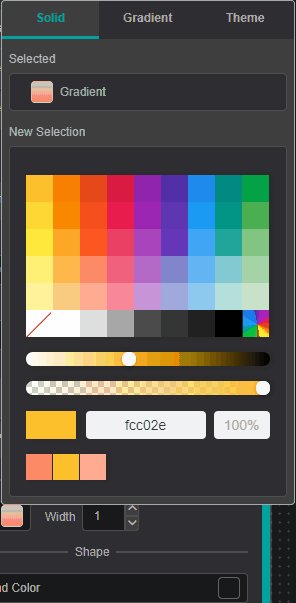
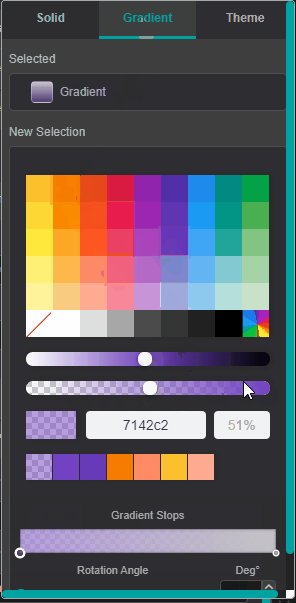
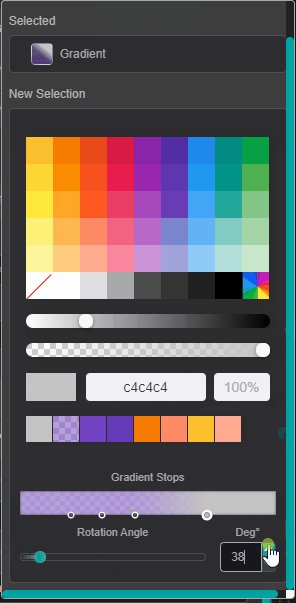
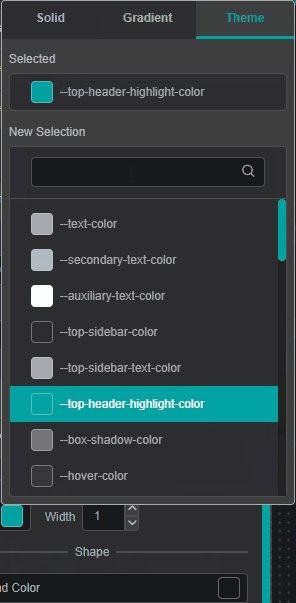
- Pick the color of interest. The video below shows how to choose a solid, gradient or theme color.

You can add Gradient Stops by double clicking and to remove - by pulling it up.
- To close the color-picker dialog - click on the property color box (Step 1).
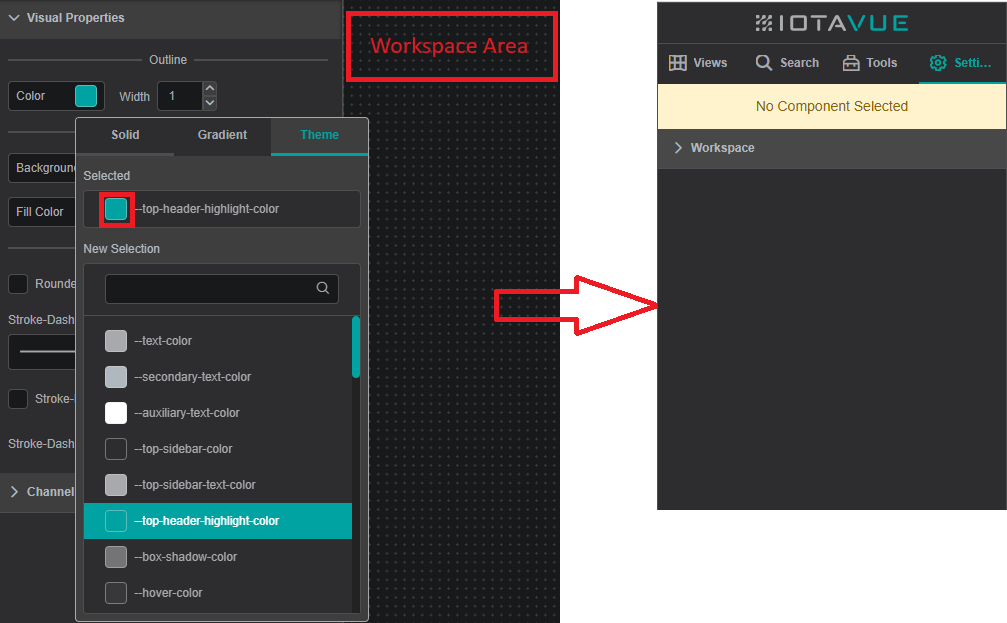
Closing color-picker dialog
Clicking on the workspace area instead of Settings Tab area -
component settings will disappear since component focus will be lost.

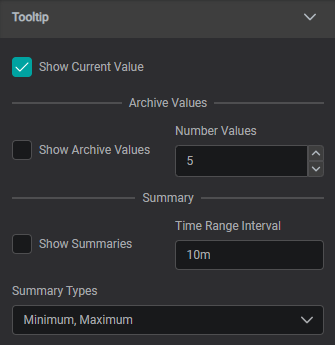
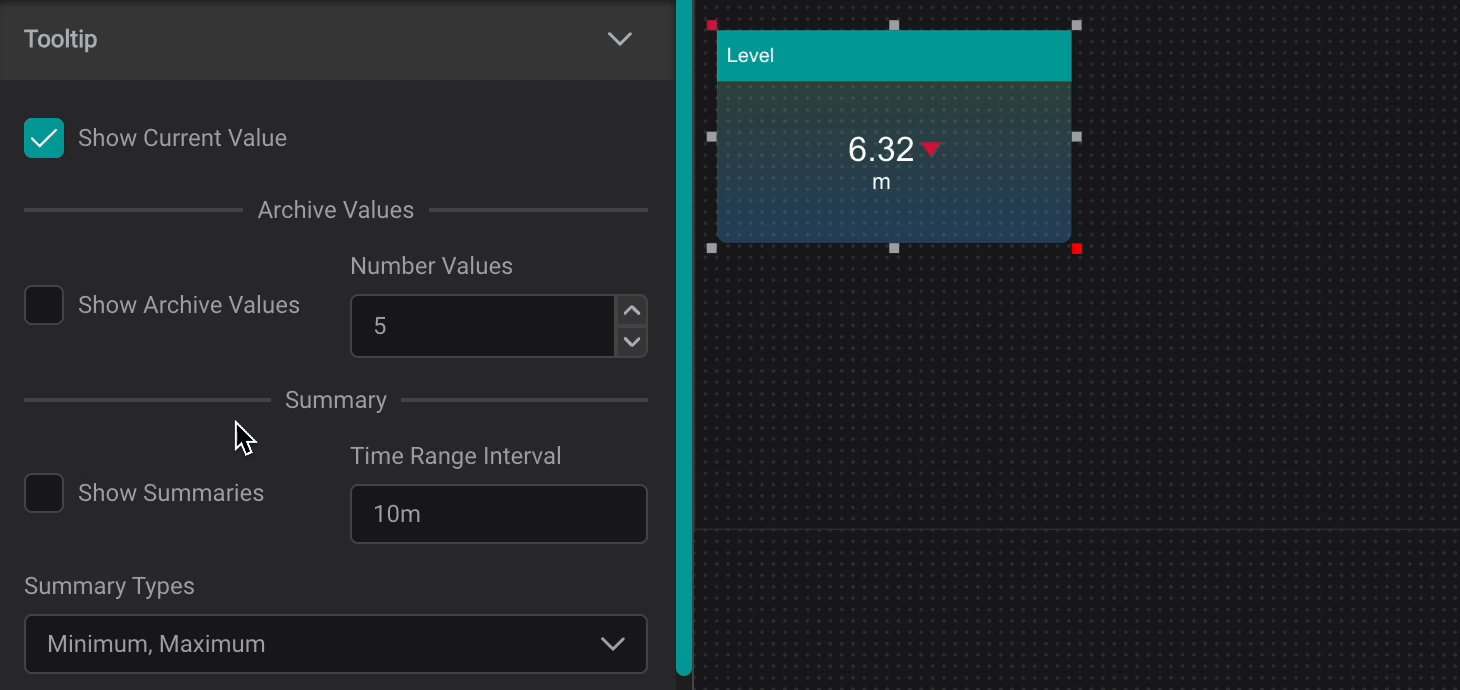
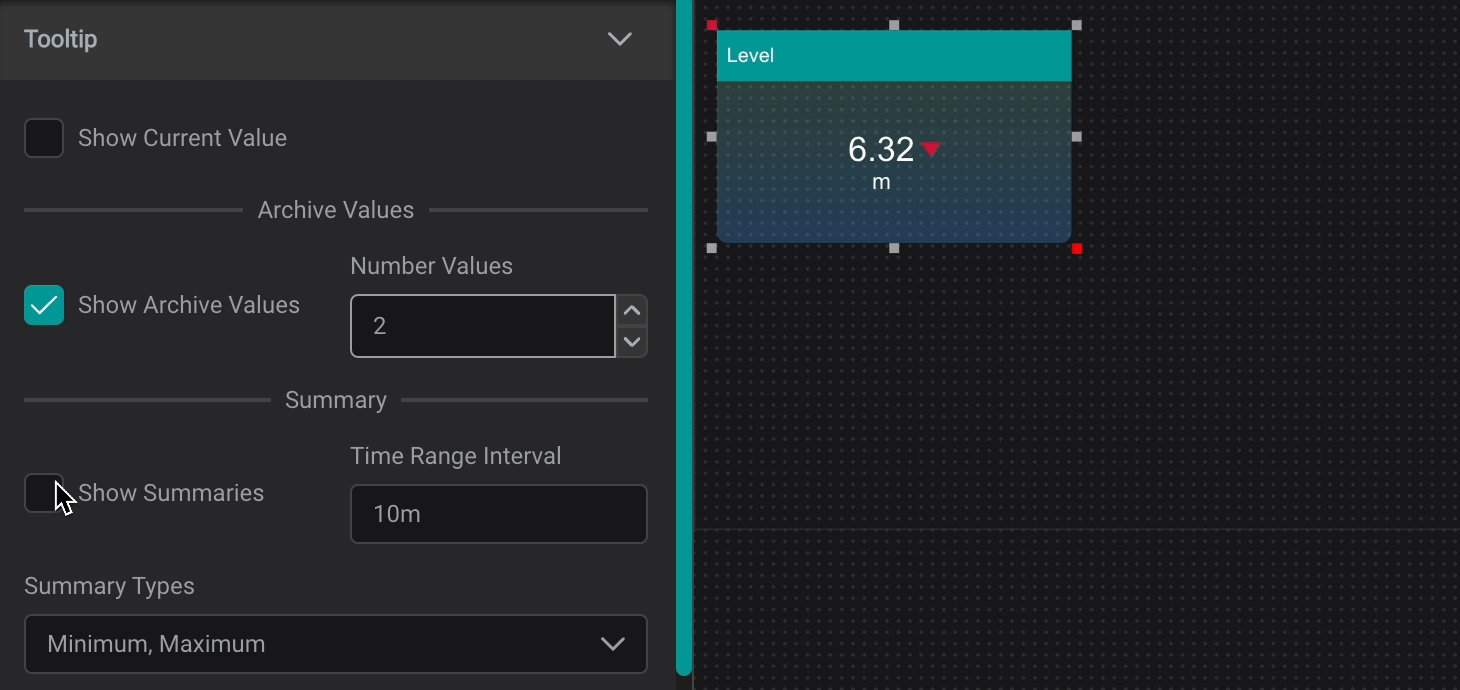
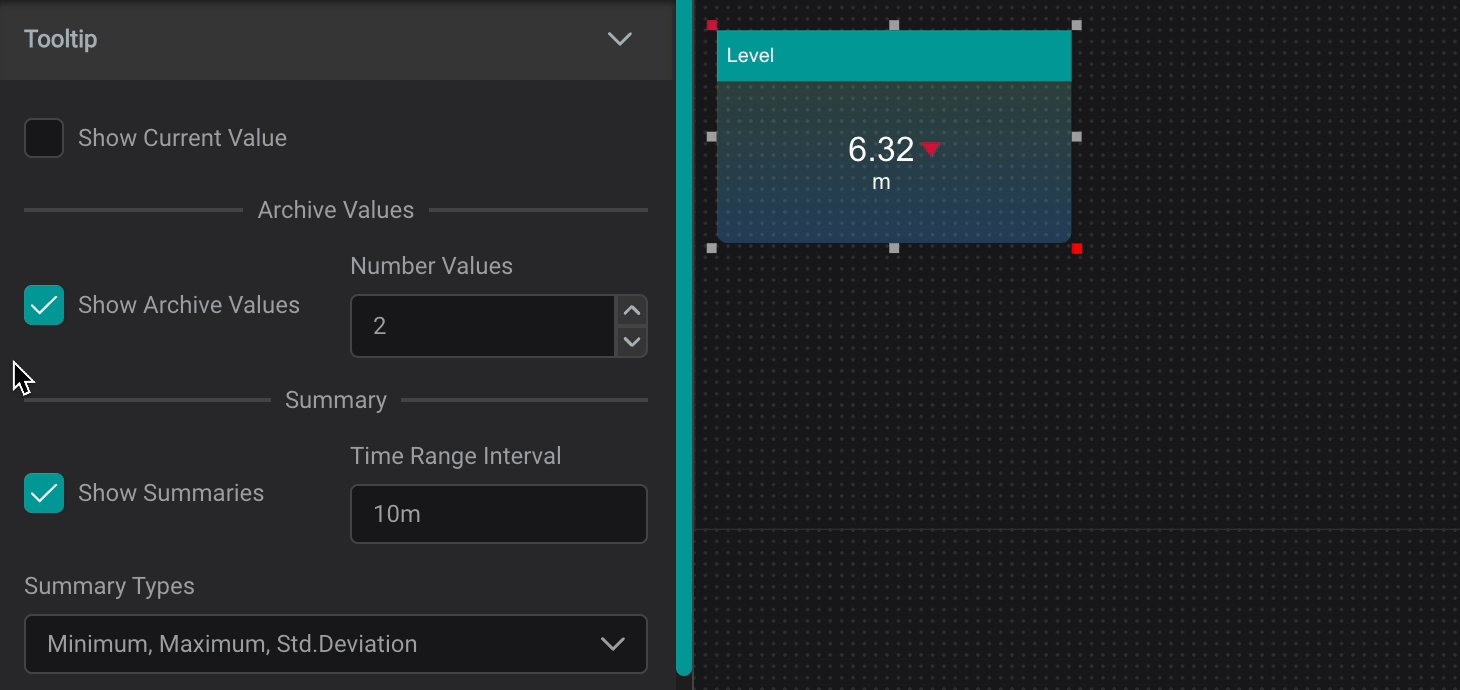
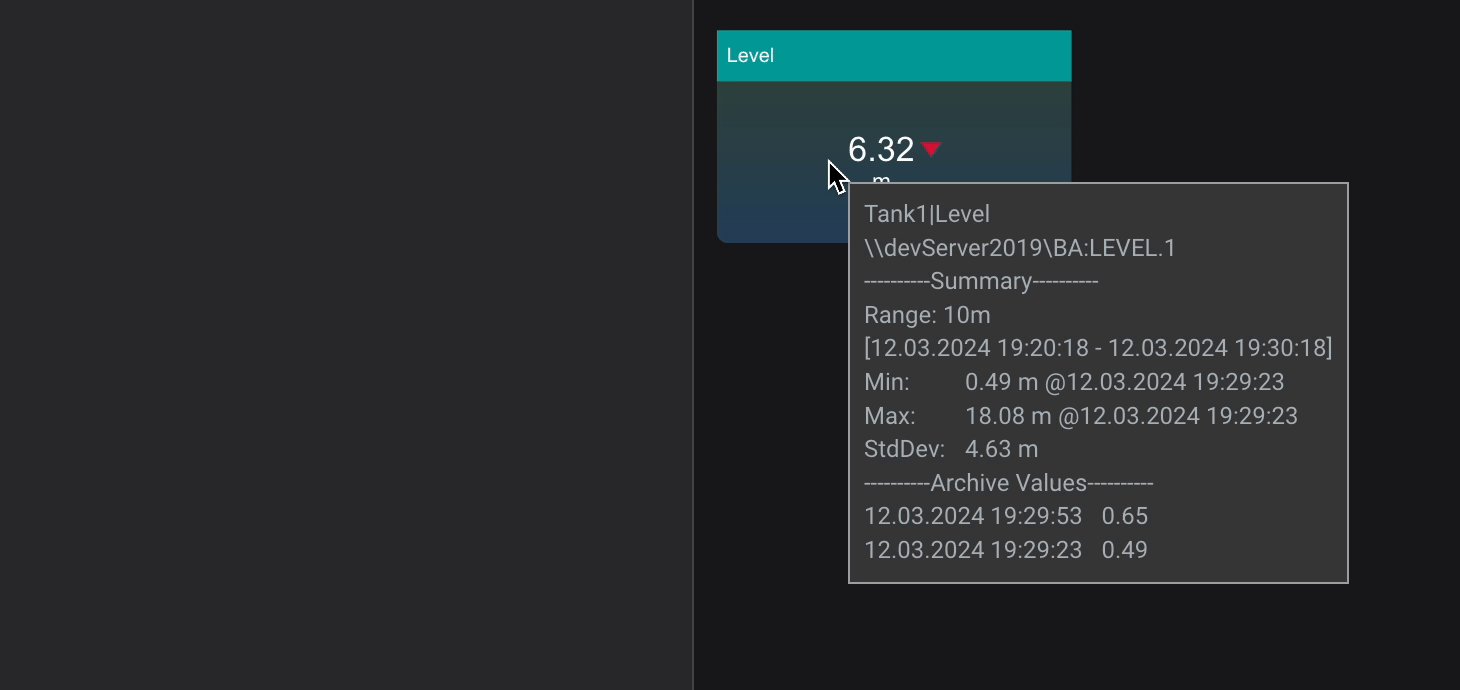
Tooltip
The Tooltip Setting provides data reference for PI AF attributes and descriptive statistics when user interacts with a component by hovering over it.

Show Current Value: Shows Current ValueShow Archive Values: Shows Archive Values, the number can be set inNumber ValuesShow Summaries: Shows Summaries for set Time Range Interval (can be set in seconds (s), minutes (m), hours (h), days (d), weeks (w), months (mo), years (y))
Summary Types :
Average: the average value in the set periodMinimum: the minimum value in the set periodMaximum: the maximum value in the set periodPercentGood: the percent good value in the set periodStdDeviation: The standard deviation of the value in the set periodPStdDeviation: The percent standard deviation of the value in the set periodTotal: The sum of the values in the set periodCount: The number of data points in the set periodRange: The difference between the largest and smallest value in the set period

Font
The Font section provides options for customizing the component's font properties. The following fonts can be changed:
- Title
- Label
- Header
- Footer

Font Properties
Font properties available for edit:
Font Family: Allows to select different font family. Default: ArialFont Size: Controls the font size. Default: 12Italic: Sets font to italicBold: Sets font to boldUnderline: Sets font to underline
Format
The Format section provides options for customizing displayed information.
Count of Rows
You can modify the number of text rows within the header row or individual rows using the Count of Visible Header Rows and Count of Visible Rows fields.

By increasing the number of rows, the text will automatically wrap at spaces to fill the number of rows visible if it is not able to fit on the row above.
Note
If there are no spaces in the text, the text will not wrap.
Table and Columns
Under Table you can add or remove different features to change the properties of the overall table.

Global Filter: Inserts a search bar to filter results and a download button at the top of the tableColumn Filters: Adds a filter option to the top of each columnFooter: Inserts an item count at the bottom of the tablePaginator: Determines the quantity of items per pageSortable: Enables sorting by any column from top to bottom or bottom to top. If not enabled, the attribute mapping order is used.Disable Selection: When checked, no item can be selected
Download
Using the Download button in the top right corner of the Table when the Header is shown will download all data from the table as a .csv file.
Under Columns you can add or remove additional columns as well as change the number format of the value.

Name: Attribute nameFull Name: Attribute Name plus an Asset PathDescription: Attribute DescriptionTimestamp: Show time stamp of associated valueValue: Show value of item for given time stampUOM: Show units of Measure for valueState: Optional column, available only for historic tablesType Icon: Show Tag, Asset, or Timeframe symbolTrend: Shows a line chart of historical data in the table cellNumber Format: Updates the number format for the value
Number Format
The Number Format allows you to define the numeric representation of the legend's Value property.
IOTA supports custom formats (for more information please click ). If using a custom format, simply type the desired format in the box under
Number Format.
Number Format Examples
| Number Format | Displayed Value |
|---|---|
| General | 2376.28 |
| 0 | 2376 |
| 0.0 | 2376.3 |
| 0.00 | 2376.28 |
| 0.000 | 2376.280 |
| #,##0 | 2,376 |
| #,##0.0 | 2,376.3 |
| #,##0.00 | 2,376.28 |
| #,##0.000 | 2,376.280 |
| (#,##0) | (2,376) |
| (#,##0.00) | (2,376.28) |
| 0% | 237628% |
| 00.0% | 237628.0% |
| Scientific | 2.38E+3 |
| Channel | 2376.28* |
| System | 2376.28** |
* as in the database
** as in the system

Component Specific
The Component Specific section provides options for modifying various properties for the Table.

Show Configure Multi-State
You can view and configure multistates for your table using the Show Configure Multi-State button. This functionality defines the coloring of data within the table.

You can configure the multi-state based on the channel properties displayed. You can also view existing multistates within this window.
Using the multi-state configuration, you can configure the Background Color and Text Color for each parameter based on the channel's value.
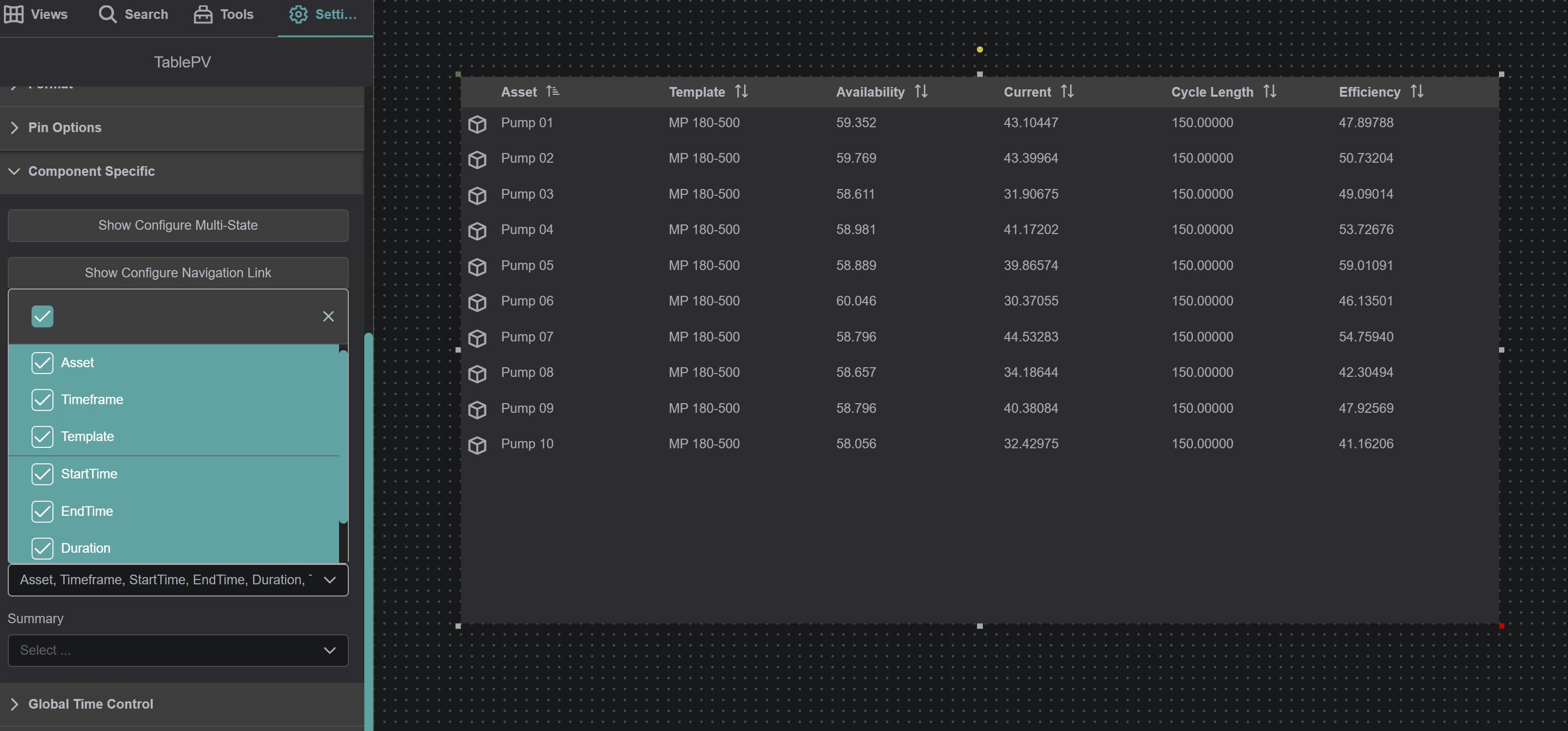
Show Configure Navigation Links
You can view and configure navigation links for your table using the Show Configure Navigation Link button. The navigation link will bring you to a new location when clicking on them in your Table.

There are three types of navigation that you can configure: GoTo, GoToID, and GoToURL
GoTo: Specify the view that you would like to go to when clicking upon the Item (addressed by the view Name)GoToId: Specify the view that you would like to go to when clicking upon the Item (addressed by the view ID, which will allow to keep the link in case the view is renamed)GoToURL: For an attribute that is in URL format, this will take you to the URL.
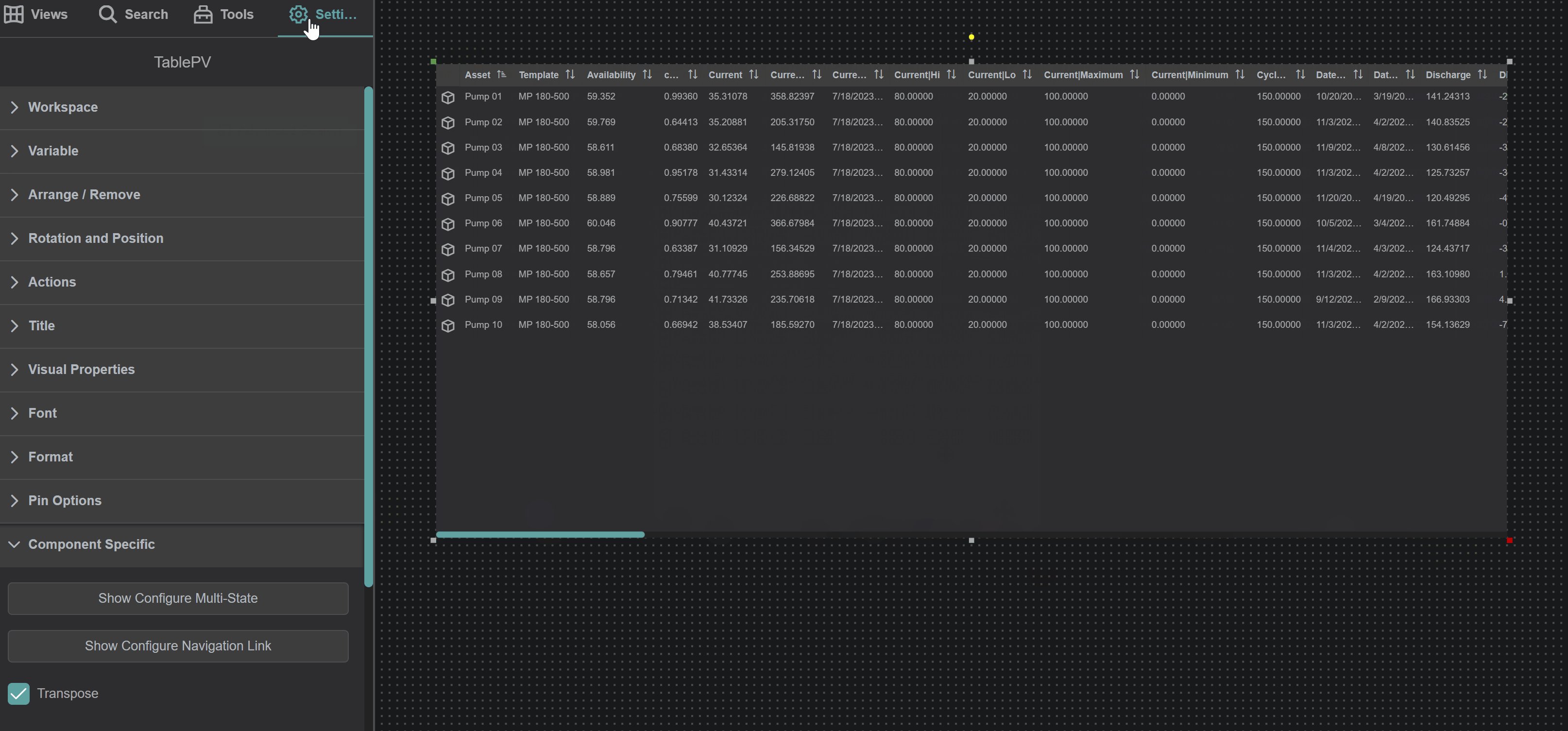
Transpose
The transpose button allows you to pivot the rows and columns of your table.

Attribute Mapping
For Asset based tables, attributes can be added or removed to a transposed table in the Attribute Mapping section of the settings. Make sure that Attributes option is checked in the Extra Columns.
Historical
The Historical button allows you to view the archived values for the data point.

URL Query Parameter
To create a link that automatically selects a specific item in a tree, follow these steps:
- Assign a URL Query Parameter name to the tree component:

- Integrate the assigned parameter into the link URL by utilizing the item's name as the parameter's value:

When opening the updated link, the chosen item will be automatically selected:

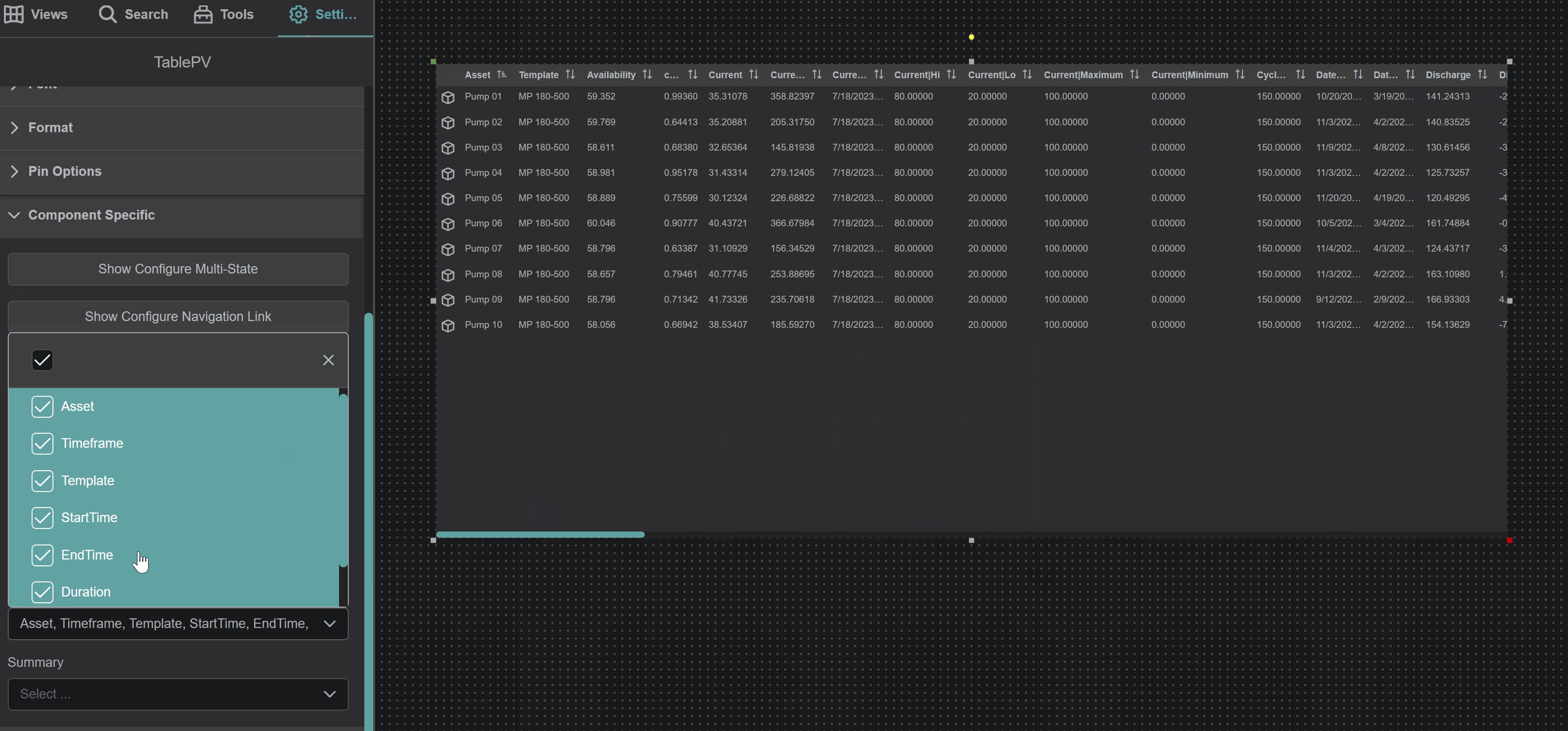
Extra Columns
Some extra columns can be added to the table, based on the type of the asset visualized:
| Property Name | Description | Tag | Asset | Timeframe |
|---|---|---|---|---|
| Asset | The name of the associated asset for the value | 🟢 | 🟢 | 🟢 |
| Timeframe | The name of the event | ⚫ | ⚫ | 🟢 |
| Template | The name of the associated template for the value | 🟢 | 🟢 | 🟢 |
| Start Time | The start time of the event | ⚫ | ⚫ | 🟢 |
| End Time | The end time of the event | ⚫ | ⚫ | 🟢 |
| Duration | The length of time of th event | ⚫ | ⚫ | 🟢 |
| Attributes | The attributes associated with the channel (via Attribute Mapping) | 🟢 | 🟢 | 🟢 |
Summary
Summary Statistics can be added to your table using the Summary drop down list.

Average: The average value in the 12 hour periodMin: The minimum value in the 12 hour periodMax: The maximum value in the 12 hour periodStdDev: The standard deviation of the value in the 12 hour periodPStdDev: The percent standard deviation of the value in the 12 hour periodTotal: The sum of the values in the 12 hour periodCount: The number of data points in the 12 hour periodRange: The difference between the largest and smallest value in the 12 hour period
Summary Statistics
Summary Statistics cannot be added to a transposed table.
Examples
Tags
To quickly start using table component, simply drag the component onto the work area. Search for a specific tag and assign the tag to the component:


To visualize multiple tags within a single table component, select several tags and drag them onto the table component:


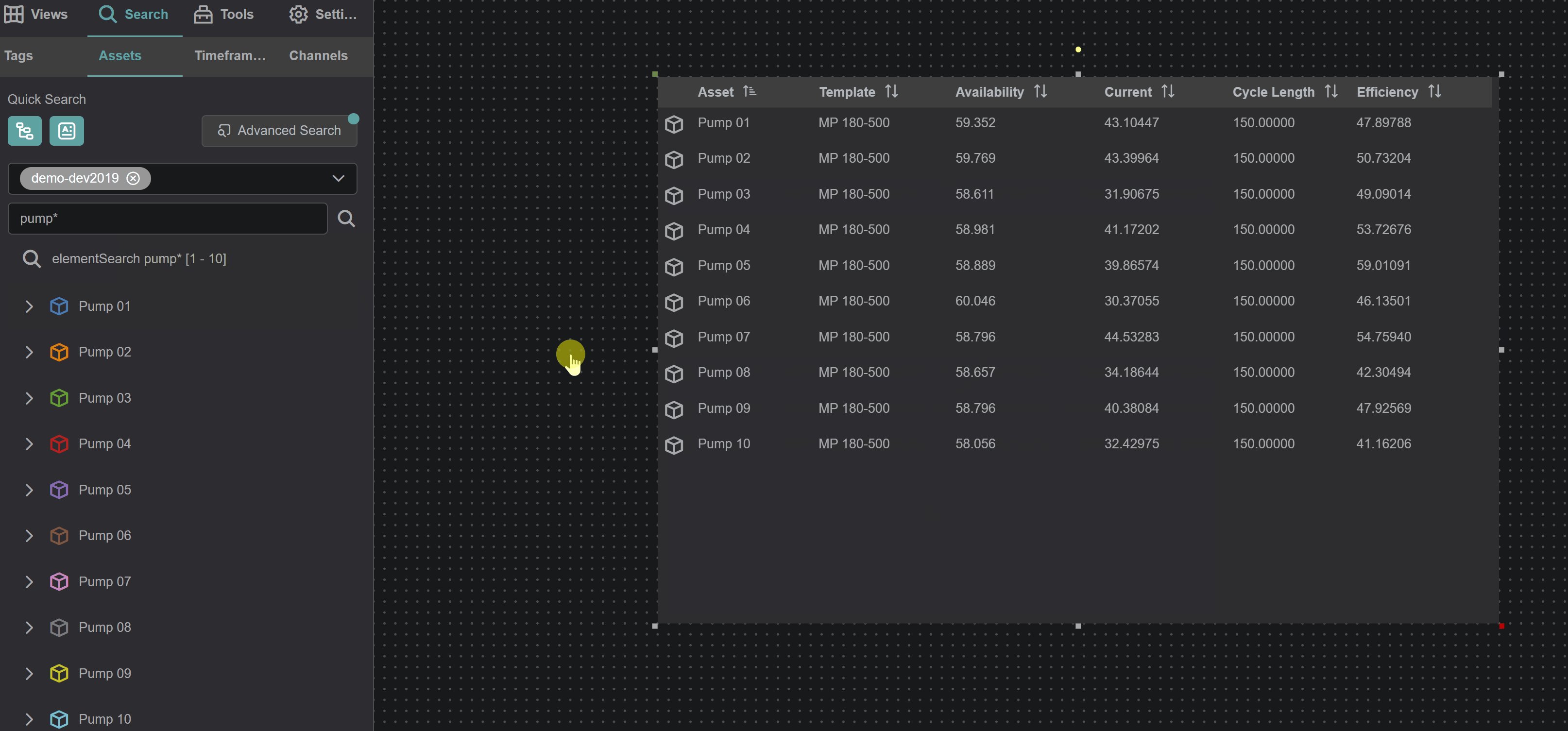
Assets
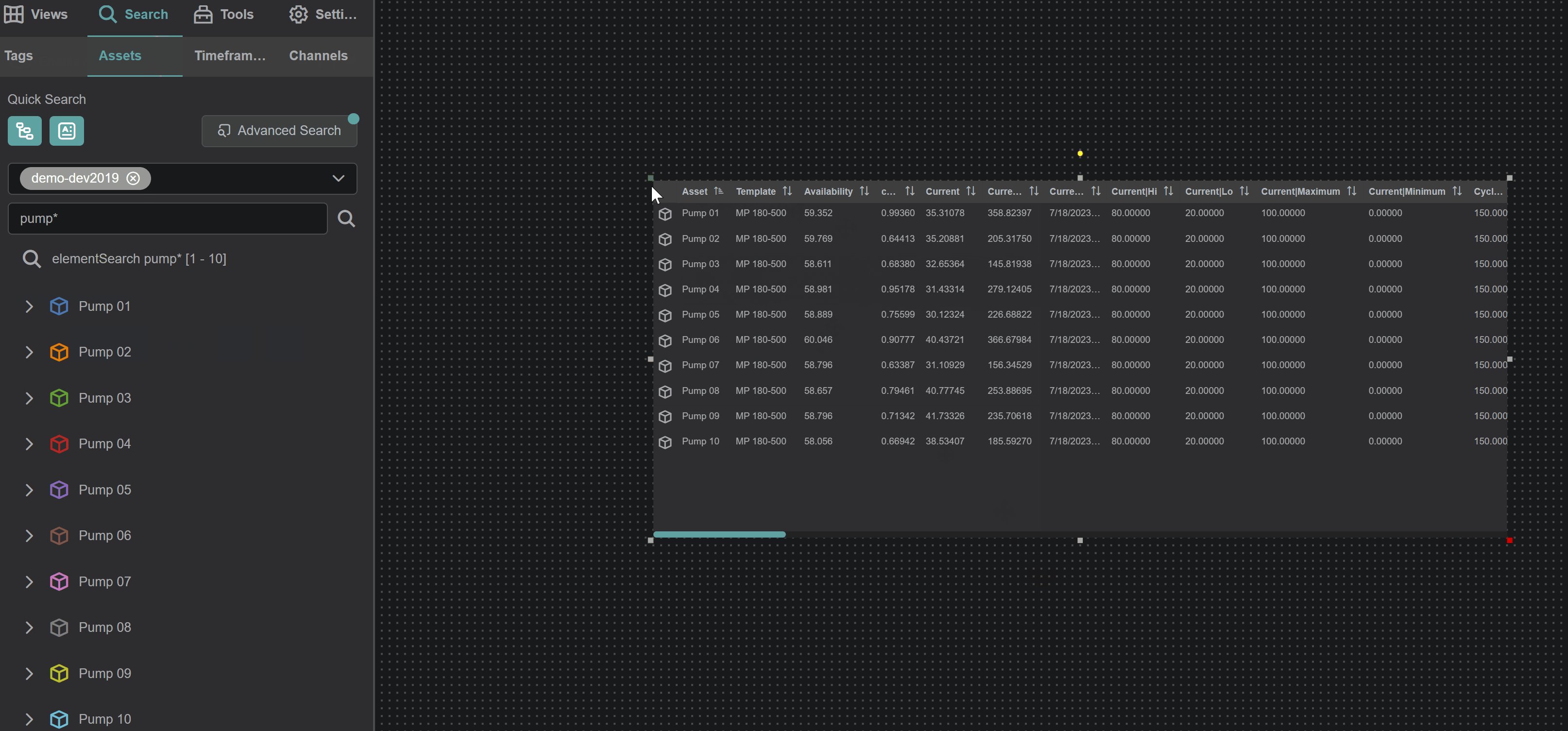
Create a table component within the work area, search for the desired asset and drag the asset onto the table component:


You can also drag an asset search on to a table. By default, the table will transpose and show all attributes for the asset.
By training the table prior to dragging the asset search, you can control which assets are added to the table.
TimeFrames
Create a table component within the work area, search for the desired timeframe

