The XY Chart is a component that is similar to the Line Chart; however, the X-axis on XY Chart is assigned to one of the data channels rather than to time. This allows you to map two parameters against each other to evaluate interdependencies.

Supported data types
The following table outlines data types supported by XY Chart component:
| Channel Type | Supported? |
|---|---|
| Tag | 🟢 |
| Asset (Attributes) | 🟢 |
| Timeframe (Attributes) | 🟢 |
| Tag Search | ⚫ |
| Asset Search | ⚫ |
| Timeframe Search | ⚫ |
Quick Start
To quickly start using the XY Chart component, drag and drop it onto the work area. Search for the data you want to visualize and map it onto the component:
The first piece of data either dragged onto the component, or defined within the attribute mapping window as seen will be the reference x-axis for all additional attached data.

Generic Settings
Each IOTA Component has a set of generic settings. For more information, expand the corresponding section below:
Workspace
These settings are applicable to the whole view.
Grid Properties
The grid is provided for convenience when developing dashboards as visual guides and snapping capability.
By default the work area grid is enabled and can be customized or even disabled in this menu.
| Property Name | Description |
|---|---|
| Grid Color | Color of the grid |
| Grid Size | Size of the grid step |
| Snap to Grid | Enable/Disable snapping to the grid |
| Show Grid Lines | Show the grid as lines |
| Show Grid Dots | Show the grid as dots |
Align Controls
The Align controls provides a means to align and distribute selected objects on the display.
Align Objects
- You can align several components horizontally using the
Align-left,Align-centerorAlign-rightcontrols - You can align several components vertically using the
Align-top,Align-vertical-centerorAlign-bottomcontrols
Distribute Objects
- You can distribute several components on the vertical/horizontal axis by selecting them (select at least 3 components) and pressing
Align-vertical/Align-horizontal - You can make all the selected components the same width/height by selecting them and pressing
Adjust Width/Adjust Height
Tips
Hold the Ctrl button to select several components. The eldest component is used as a reference.
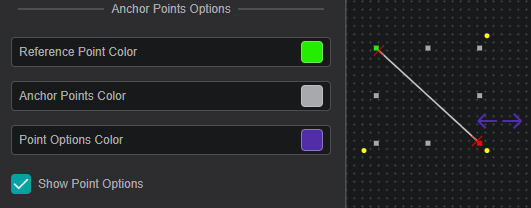
Anchor Points Options
The anchor points are eight squares around an object that allow you to resize the object. The anchor point options allow you to define the appearance of the anchor points.

| Property Name | Description |
|---|---|
| Reference Point Color | Sets the color of the reference point (see Rotation and Position for more details) |
| Anchor Points Color | Sets the color of the rest of the seven anchor points |
| Point Options Color | Sets the color of the point options (only for Line and Bezier Curve) |
| Show Point Options | Show/Hide the point options |
Locked View Options
These options define the appearance of the component border in the locked view for the selected component.
| Property Name | Description |
|---|---|
| Active Border Fill | Sets the fill color of the border |
| Active Border Width | Sets the width of the border |
Variable
Every component has a unique variable name. This variable name can be used to reference the component in multi-state configurations and other scripts.
On creation, every component is given a default name. This can be overwritten to be more user-friendly. To do so simply overwrite the value in the variable input field.
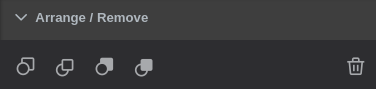
Arrange / Remove

- Send Backward - move object one layer down
- Bring Forward - move object one layer up
- Send to Back - place object under all layers
- Bring to Front - place object above all layers
To send/bring objects to the front/back use the first four buttons. - Any set of components can be deleted by either using the
button or
delete/delkeyboard keys.
Rotation and Position
Reference Anchor Point- allows you to select one of the anchor points as a reference so that you can set anAngle(clockwise) of incline relative to this point. By default the reference anchor point is the top left corner. You can also rotate the component by dragging one of the yellow corner points.- You can set the position of the component by setting the
XandYcoordinates relative to theReference Anchor Pointand the top-left corner of the work area. - You can drag any of the anchor points to change the width and height of the component, or you can set it manually by editing the
WidthandHeightboxes. - Set
Lock Aspect Ratioso that while changing width and height, the component width to height ratio stays the same Transformallows you to view the component as a mirror or a reflection of itself
Actions
Actions or multi-states are programmable conditional states handled by user-generated code.
Note
Actions that have script handlers are marked with a circle
in the top right corner.
The currently supported actions are described in the table below:
| Action | Trigger |
|---|---|
| OnCreate | When the component is created |
| OnFocus | When the component is selected |
| onClick | When the component is clicked or the selection is changed |
| onData | Each time the data changes for assigned channels |
| onTick | 20 times per second |
| onDblClick | On mouse double click |
| onHover | When the mouse is over the component (and not when the mouse is not) |
Further Reading
For helping you in writing your own actions, consider exploring the available Actions Deep Dive, as well as the Quick Start manual.
Also, multiple articles are available in IOTA's Knowledge Base.
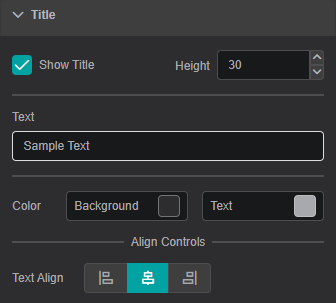
Title
This section configures the title of your component.

| Property Name | Description |
|---|---|
| Show Title | Show/hide the title line |
| Height | Height of the title line |
| Text | Text itself |
| Background Color | Background color of the title line |
| Text Color | Text color of the title line |
| Text Align | Alignment of the text within the title line: Left, Center, Right |
Attribute Mapping
When an asset is assigned as a channel, IOTA Vue allows you to map only necessary attributes to the component. This is done via Attribute Mapping, which exists for every asset channel.
In fact, Attribute Mapping is tied to the template of the asset. You can edit or remove the selected Attribute Mapping.
Note
This section is shown in the component settings only if there is an asset mapped to the component.
Properties
Using the Attribute Mapping Dialog you can add attributes to the current mapping and change their properties:
- Add attributes to the current mapping one by one with the
Addbutton or all at once with theAdd Allbutton - To hide an attribute click on
Toggle Visibility - To access to Attributes properties click on
Properties - To save the attribute mapping (without adding the current channel) press
Train Only - To save the attribute mapping and add the current channel press
Train and Add - To exit the screen without saving your changes, press
Close
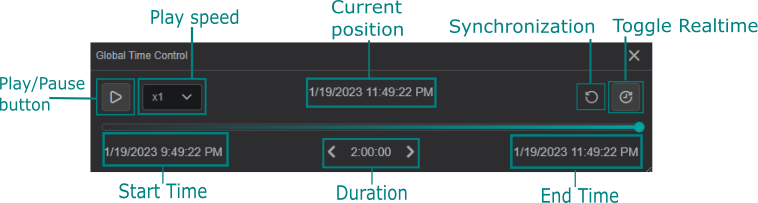
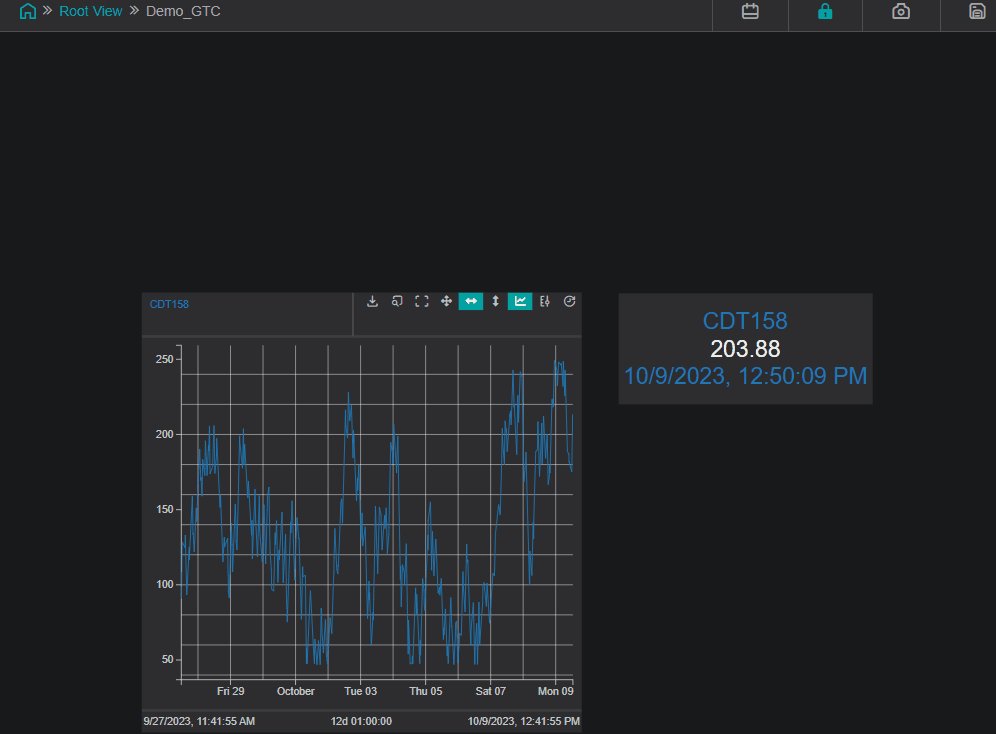
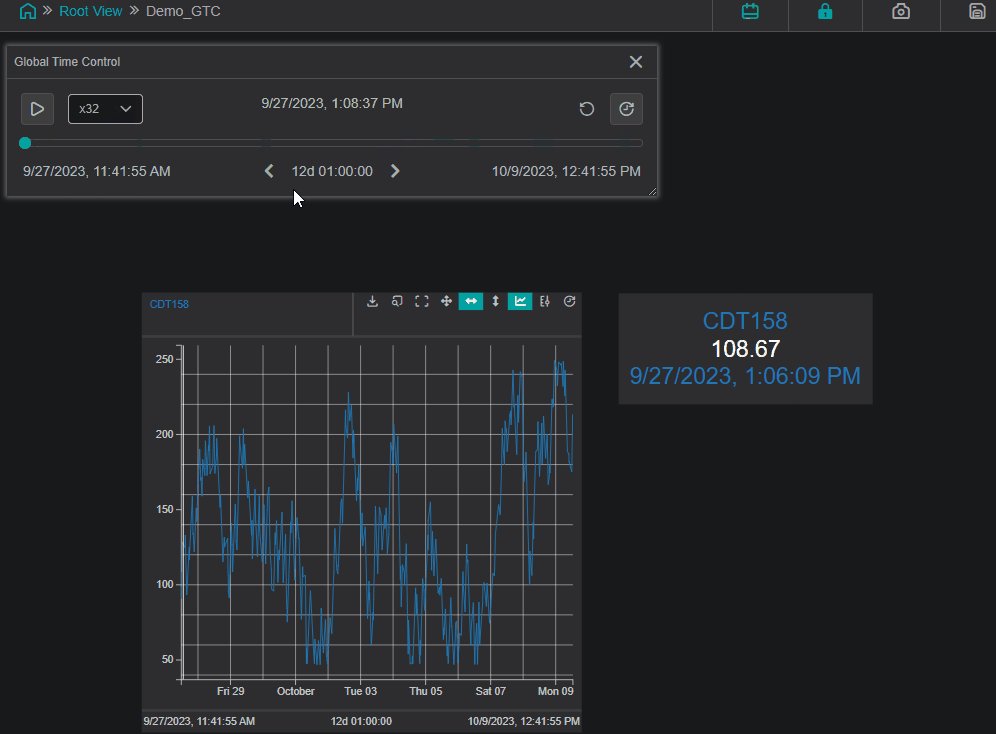
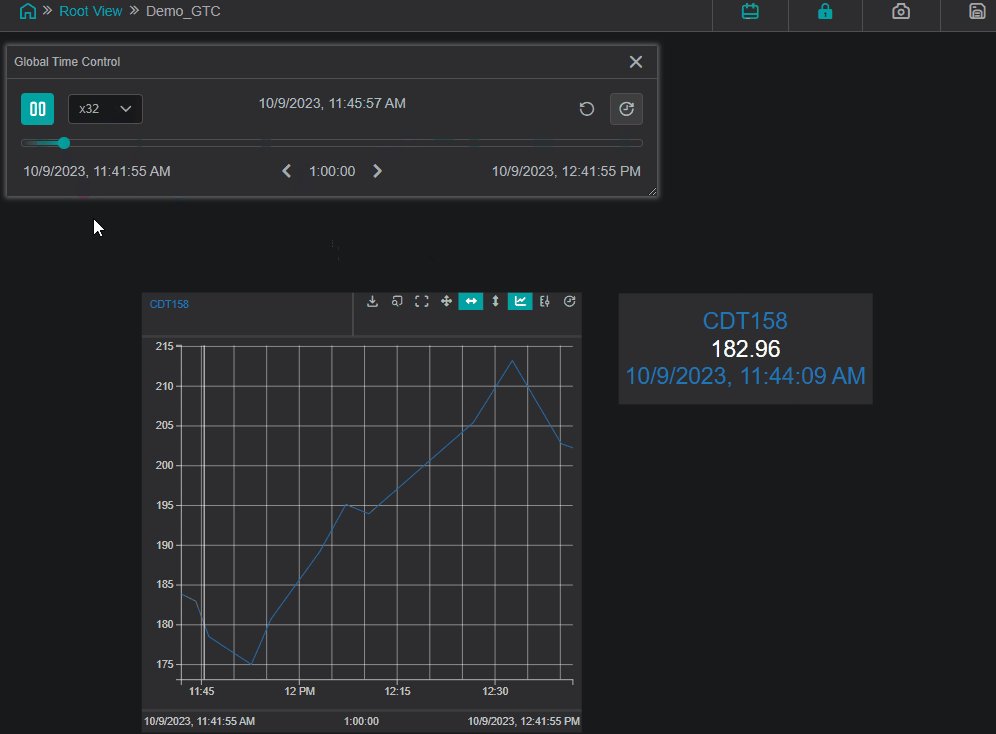
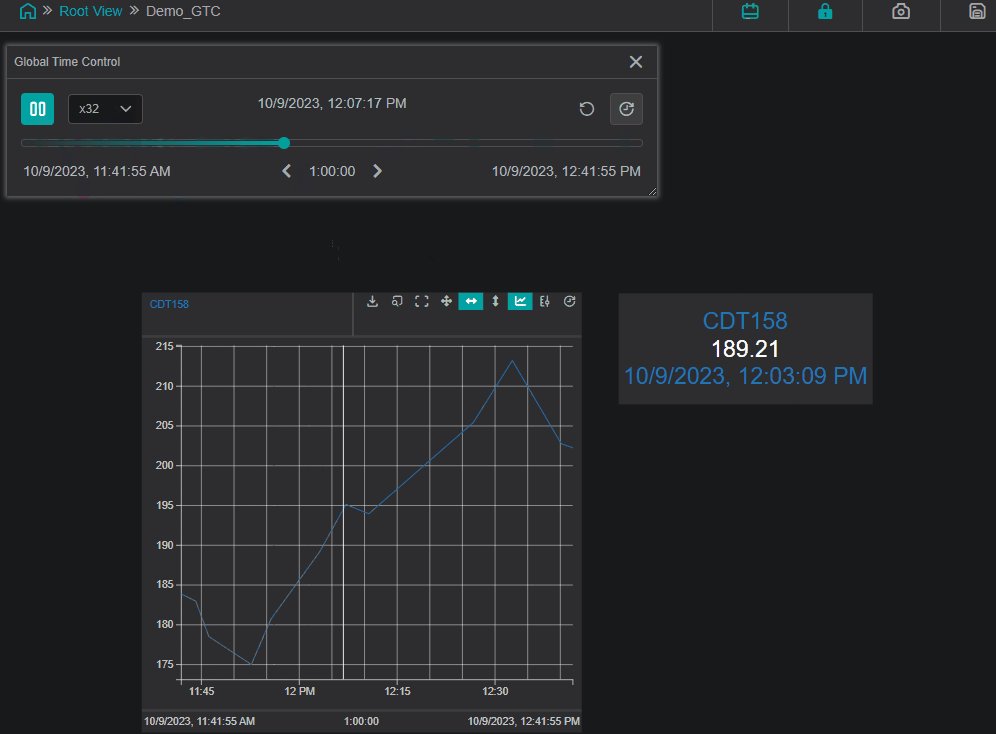
Global Time Control
To activate the Global Time Control panel click on button in the upper area of the
View:

Additionally, you can configure the Global Time Control option in Settings for every component on the current display.
Use Component as Global Time Control: if enabled, the component is able to set the time context for all components on the current display.Ignore Global Time Control: when enabled, the option allows the component to function independent of global time set elsewhere.
The example below demonstrates the usage of the Global Time Control panel and how the value changes in the space of an hour:

Channels
The Channels section lists data that is assigned/mapped onto the component.
In this menu, you can change the data value color, adjust the display properties and un-assign or remove the data from the component.
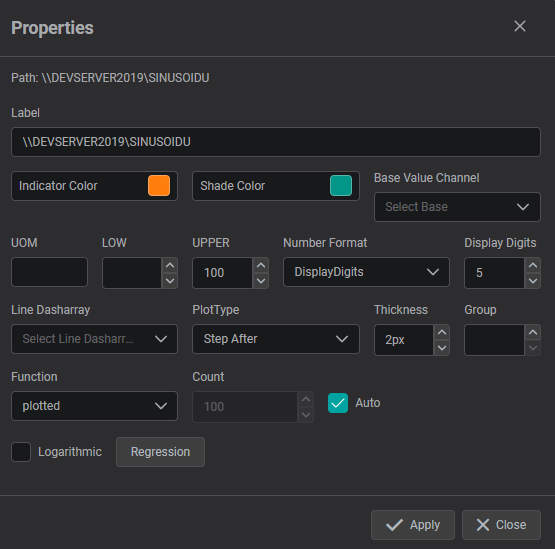
Properties
The properties menu for Channels allows you:
- to modify the Label of the DataSource
- to set UOM, lower and upper values
- to choose number format and displayed digits
- to adjust the line formatting for trend line components
- to configure the additional regression lines that can be plotted for supported components

Supported Multi-State Parameters
Each of the visual parameters listed below can be used as multi-state, i.e. used in actions and scripts:
- Title and Text
- Text
- Rotation and Position
- Rotation
- Common
- Blink
- Hidden
- Title
- Show Title
- Title Padding
- Title Height
- Title Text
- Title Background Color
- Title Color
- Title Text Align
- Title Font Family
- Title Font Size
- Title Font Italic
- Title Font Bold
- Title Font Underline
- Visual Properties
- Border Color
- Border Width
- Background Color
- Grid Color
- Cursor Color
- Scale Label Color
- Label Color
- Timestamp Color
- Value Color
- UOM Color
- Font
- Scale Font Family
- Scale Font Size
- Scale Italic
- Scale Bold
- Time range Font Family
- Time range Font Size
- Time range Font Italic
- Time range Font Bold
- Time range Font Underline
- Legend Property
- Legend Font Family
- Legend Font Size
- Legend Italic
- Legend Bold
- Legend Underline
- Format
- Elements Arrange
- Legend Elements
- Legend HAlign
- Legend VAlign
- Legend Padding
- Label Source
- Custom Label
- Custom UOM
- Number Format
- Show Lock
- Show Visibility
- Show Remove Channel Button
- Transpose
- Controls HAlign
- Controls VAlign
- Axis Width
- Axis Height
- Show Grid
- Show Line
- Show Marker
- Transpose Time
- Time HAlign
- Time VAlign
- Scales / Cursors
- Show Cursor
- X-Scale Type
- X-Scale Position
- X-Scale Inside
- Y-Scale Type
- Y-Scale Position
- Y-Scale Inside
- Flip Scales
- Time Scale Inverted
- Chromatic Timescale
- Component Specific
- Data Join
- Global Time Control
XY Chart Settings
Component Specific
The Component Specific section provides options for modifying various properties for XY Chart.
Data Join: defines how the X and Y data joinedInterpolated: For each X timestamp (and value), a corresponding Y value will be calculated (interpolated) with the same timestampRecorded: Only values with matching X and Y timestamps are shownPlotted: Same asRecordedwith Plotting Optimization
Plotting Optimization
Plotting Optimization allows to to enhance performance by excluding (not fetching) unnecessary for visualization values, e.g when the number of values for the period is higher than the number of pixels that the X or Y scale has.
Scales / Cursors
The Scales / Cursors section allows you to control the appearance of the scales and cursors of the chart.

X-Scale
Type: change the type of the scale(s) by selecting one of the following:- Single - one scale for all channels
- Individual - an individual scale for each channel on the chart
- UOM - each unique UOM on the chart has it's own scale
Position: change the position of the scale(s) by selecting one of the following:- None - don't show scale
- Top - show X-scale(s) at the top of the chart
- Bottom - show X-scale(s) at the bottom of the chart
- Distributed - distribute multiple scales between the Top and Bottom of the chart
Height: sets the distance of the X-Scale from the top or bottom. For multiple scales theHeightsets the distance to the closest scale.Inside: shows the scale inside of the chart area when checkedMin/Max Level: defines Min. / Max. scale level
Y-Scale
Type: change the type of the scale(s) by selecting one of the following:- Single - one scale for all channels
- Individual - an individual scale for each channel on the chart
- UOM - each unique UOM on the chart has it's own scale
Position: change position of the scale(s) by selecting one of the following:- None - don't show scale
- Left - show Y-scale(s) at the left side of the chart
- Right - show Y-scale(s) at the right side of the chart
- Distributed - distribute multiple scales between the Left and Right sides
Width: sets the distance of the Y-scale from the left/right. For multiple scales theWidthsets the distance to the closest scale.Inside: shows the scale inside of the chart area when checkedMin/Max Level: defines Min. / Max. scale level
Other options
Flip: allows you to rotate the chart so that the X and Y scales change placeTime Inverted: enable/disable an inverted time scaleChromatic Time: enable/disable a chromatic time scale (markers should be enabled)Autoscale: enable/disable an autoscalingShow Cursor: toggle this box to show/hide cursor
Format
The Format section provides options for customizing displayed information. The Component area of the XY Chart is divided into four sub-areas: Legend, Controls, Chart and Time.
Chart Layout
The Chart settings allow you to modify the layout of the component by moving and resizing sub-areas.

Chart Controls Area Alignment
You can change the alignment of the control buttons within the Controls section.
Timescale Area Alignment
You can change the alignment of the time controls within the Time section.

Transpose: check this box to transpose the time controls (horizontal to vertical and back)
Info
Horizontal alignment works for the transposed time area, and vertical alignment is for the normal time area (not-transposed).
Legend Layout
The legend arranger allows you to change the legend's layout for: Value, Label, Timestamp, UOM and Controls.
To display a property, drag it to the desired location within the grid. Once placed, you can align the property both vertically and horizontally using the controls underneath the grid.

Info
If you select the legend position as top, bottom, or center, you can only use the horizontal alignment options. If you select the legend position as right or left, you can only use the vertical alignment options.
The following options are available for customizing your legend:
H-Padding: defines the vertical paddingV-Padding: defines the horizontal padding
Legend Data Format
The following options are available for customizing your legend:

Label Source: defines the source for the labelName: the label is set to the name of the channel/attributeChannel Label: the label comes from channel/attribute mapping if trainedPath: the label is set to the asset path plus the name of the attribute (works only for assets)AssetPath: the label is set to the asset pathDataReference: works for PI AF data sources. if the channel is an attribute of Pi Point data reference- show the data reference configuration (i.e. pi data archive and tag) in a format \pidataarchive\tagname - the format is specific to piDescription: the label is set to the description of the channel/attributeCustom: the label is set to theCustom Labelfield
Path Levels: defines the path level fo the label ifLabel Sourceis set to Path or AssetpathCustom Labelallows to set a custom LabelCustom UOM: allows to define custom Units of Measure (UOM)
Number Format
The Number Format allows you to define the numeric representation of the legend's Value property.
IOTA supports custom formats (for more information please click ). If using a custom format, simply type the desired format in the box under
Number Format.
Number Format Examples
| Number Format | Displayed Value |
|---|---|
| General | 2376.28 |
| 0 | 2376 |
| 0.0 | 2376.3 |
| 0.00 | 2376.28 |
| 0.000 | 2376.280 |
| #,##0 | 2,376 |
| #,##0.0 | 2,376.3 |
| #,##0.00 | 2,376.28 |
| #,##0.000 | 2,376.280 |
| (#,##0) | (2,376) |
| (#,##0.00) | (2,376.28) |
| 0% | 237628% |
| 00.0% | 237628.0% |
| Scientific | 2.38E+3 |
| Channel | 2376.28* |
| System | 2376.28** |
* as in the database
** as in the system
Legend Controls Format
Lock: Show/hide thebutton
Hide: Show/hide thebutton
Delete: Show/hide thebutton
Visual Properties
The Visual Properties section provides options for customizing the component's appearance by changing the color scheme.

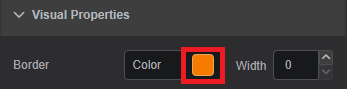
Border Color: Defines the component's border colorBorder Width: Controls the width of the border frame. Default: 0 - invisible borderBorder Radius: Defines the curvature of the component’s cornersBackground Color: Defines the component's background colorGrid Color: Defines the grid colorCursor Color: Defines the color for the cursor (when enabled)Scale Label Color: Defines the color for the scalesTimescale Color: Defines the text color for time area
Info
You can make the cursor visible in the Scales / Cursors section
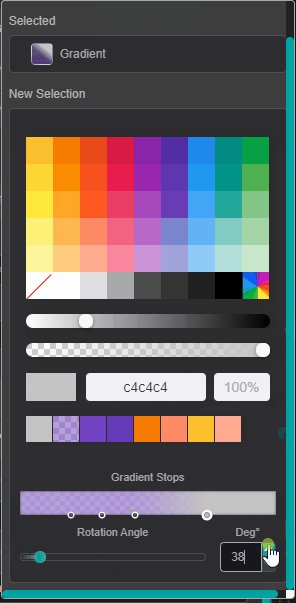
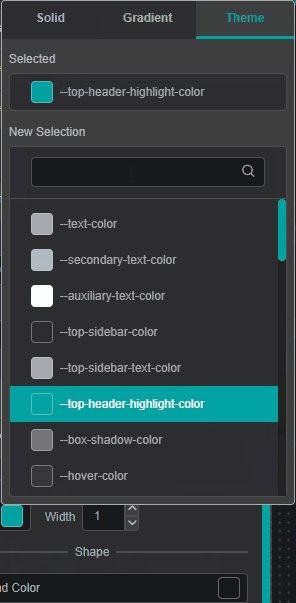
To pick color of your interest
- To change color for specific visual property, click on the color box next to property description. The color picker dialog will be displayed.

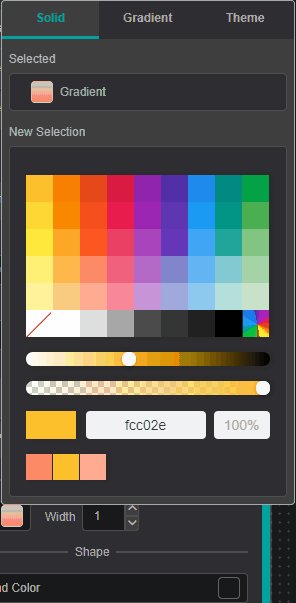
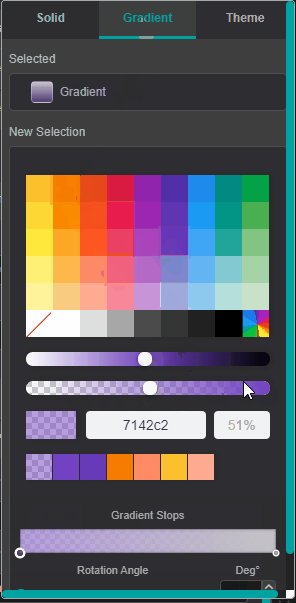
- Pick the color of interest. The video below shows how to choose a solid, gradient or theme color.

You can add Gradient Stops by double clicking and to remove - by pulling it up.
- To close the color-picker dialog - click on the property color box (Step 1).
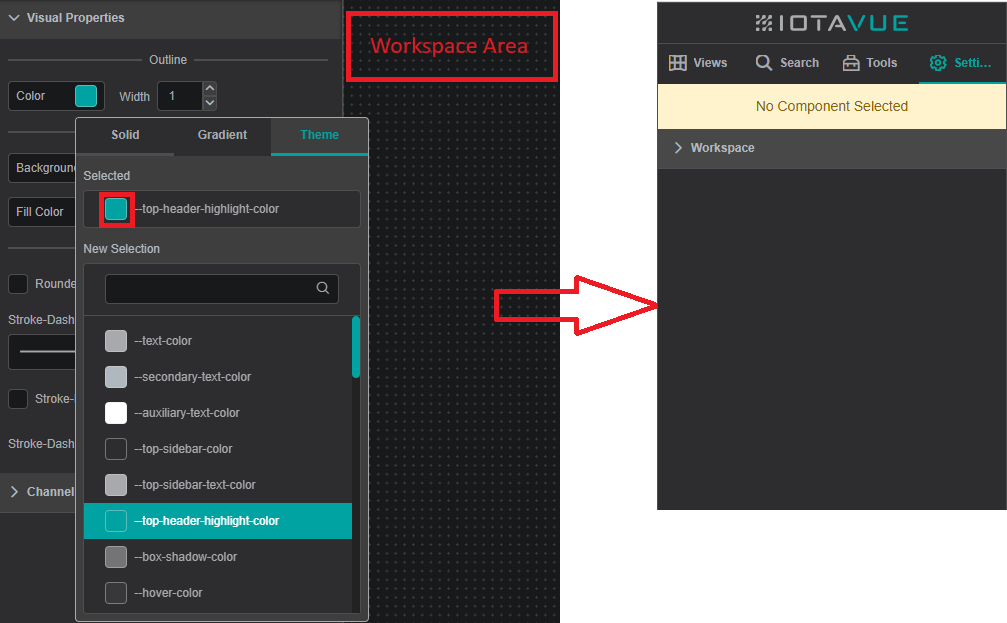
Closing color-picker dialog
Clicking on the workspace area instead of Settings Tab area -
component settings will disappear since component focus will be lost.

Legend Colors
The Legend Colors section defines colors for:
- Value
- Label
- Timestamp
- Unit of Measure (UOM)

Tip
By default, the legend colors are transparent and show the assigned channel color. To revert back to this setting, simply choose the transparent option. To configure the channel colors, refer to the Channel section in Generic Settings.
The Toggle Synchronization button allows you to synchronize all the component properties to a desired color.
When the Toggle Synchronization button is disabled in Legend Colors, you can change the color of each property one by one.

If you want all the legend properties to have the same color, enable the synchronization mode
by clicking on the Toggle Synchronization button. In this mode, a change to any legend property color will automatically adjust all other
legend properties to the same color.

Note
The Legend Colors section is common among many components, so it is described using general visual examples, which may differ slightly from one component to another. However, the logic and behavior stays the same.
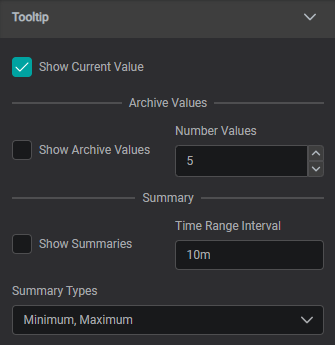
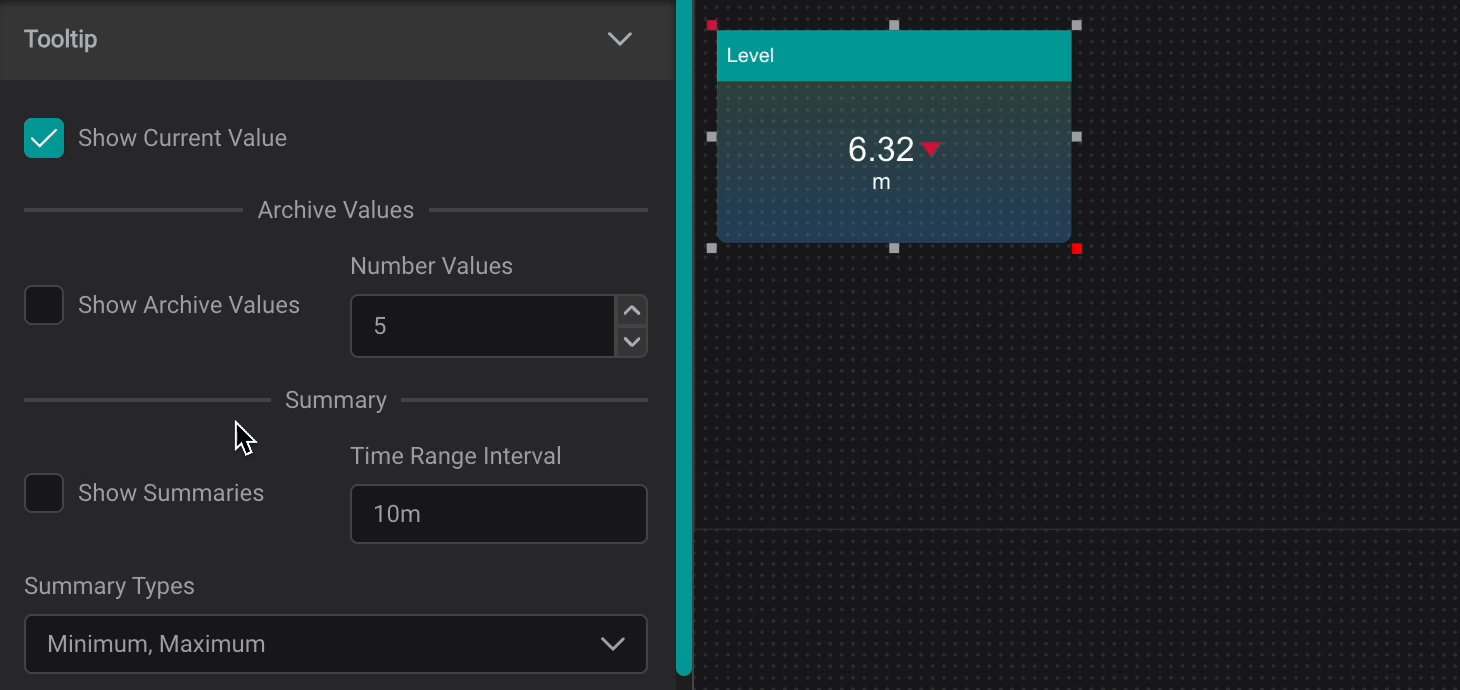
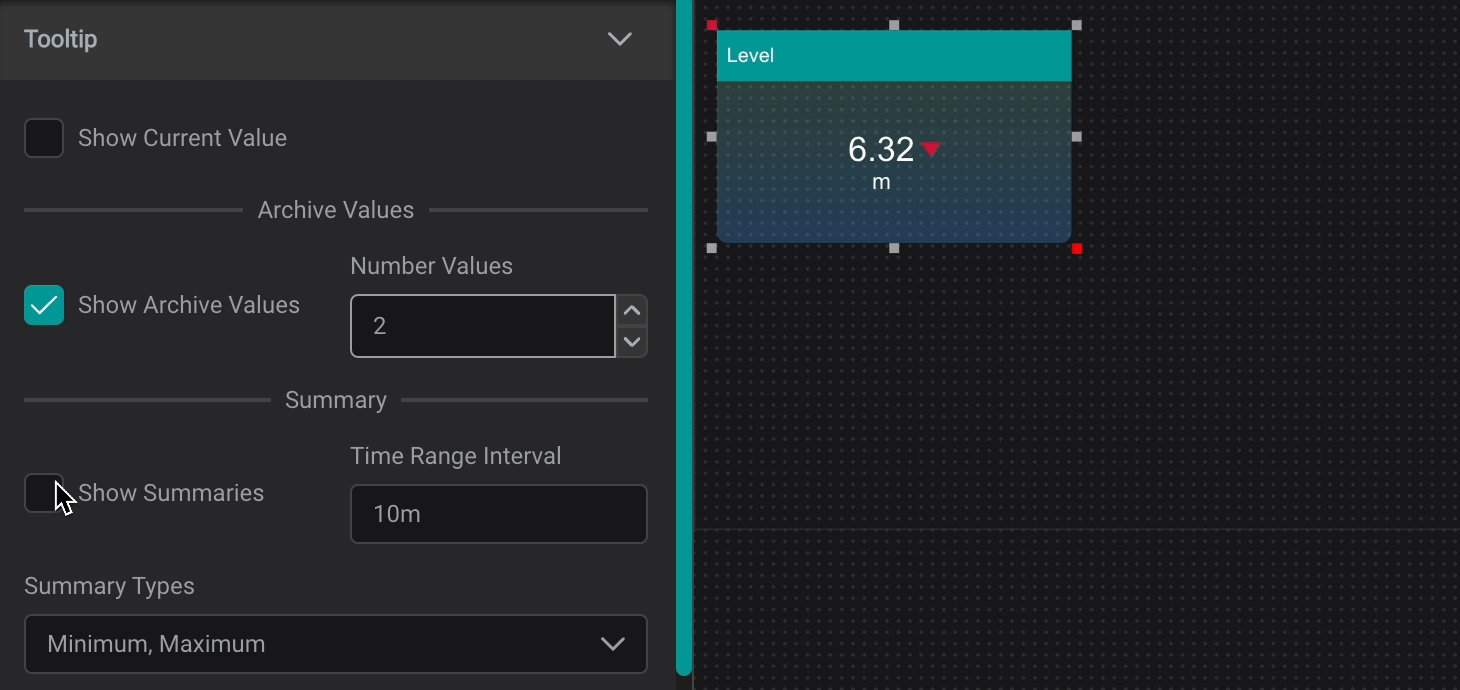
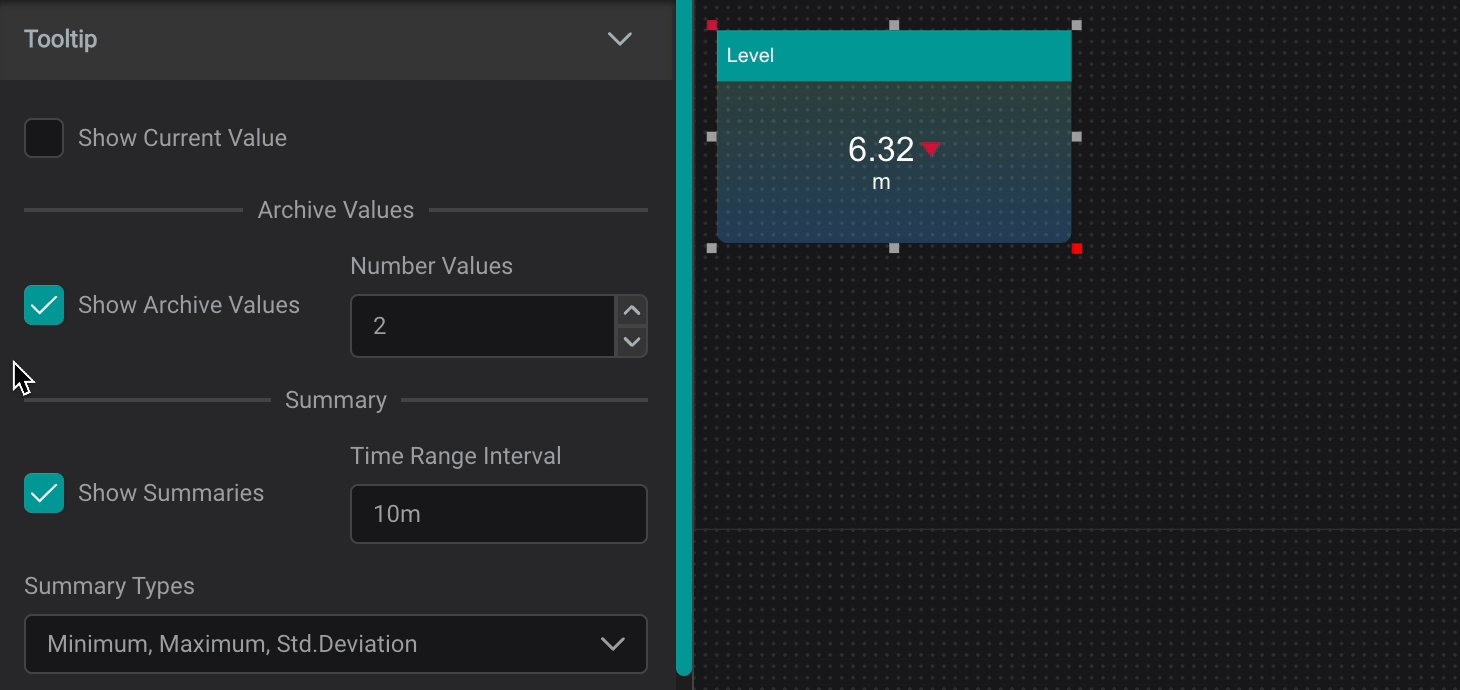
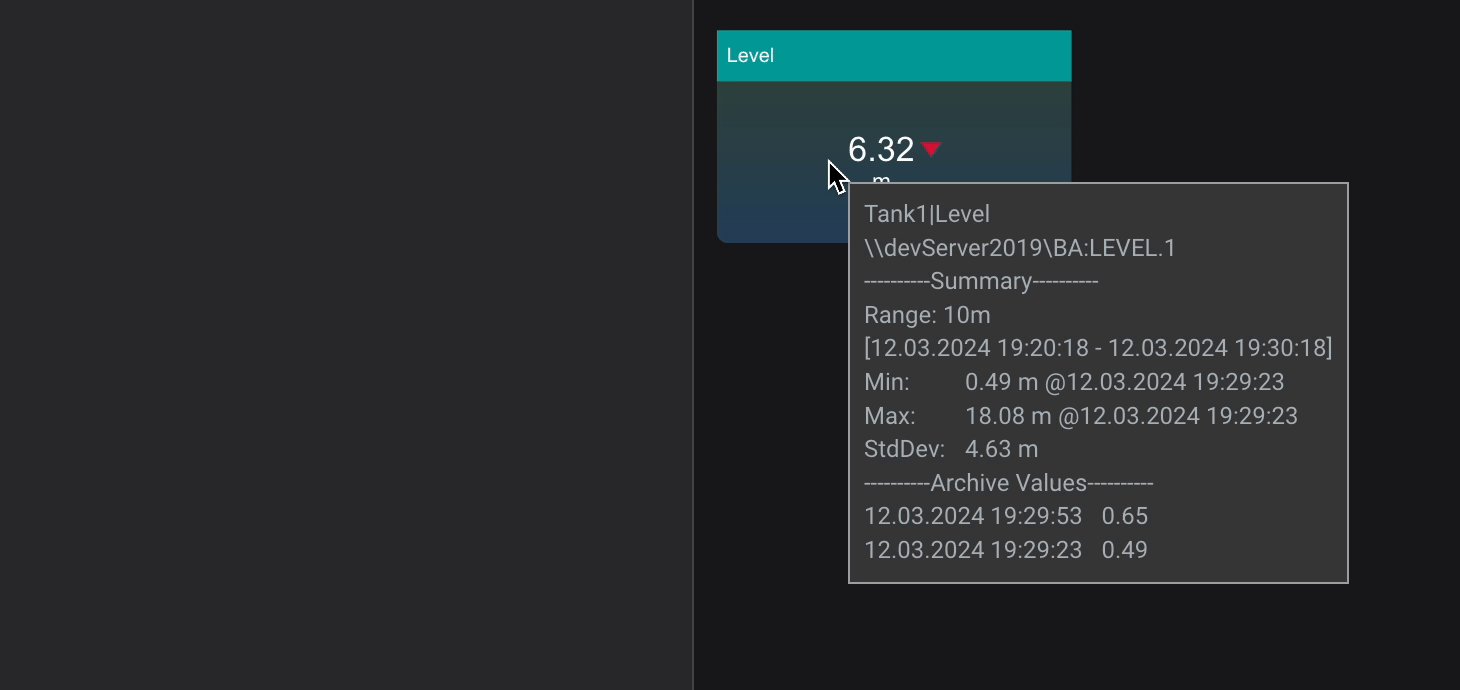
Tooltip
The Tooltip Setting provides data reference for PI AF attributes and descriptive statistics when user interacts with a component by hovering over it.

Show Current Value: Shows Current ValueShow Archive Values: Shows Archive Values, the number can be set inNumber ValuesShow Summaries: Shows Summaries for set Time Range Interval (can be set in seconds (s), minutes (m), hours (h), days (d), weeks (w), months (mo), years (y))
Summary Types :
Average: the average value in the set periodMinimum: the minimum value in the set periodMaximum: the maximum value in the set periodPercentGood: the percent good value in the set periodStdDeviation: The standard deviation of the value in the set periodPStdDeviation: The percent standard deviation of the value in the set periodTotal: The sum of the values in the set periodCount: The number of data points in the set periodRange: The difference between the largest and smallest value in the set period

Font
The Font section provides options for customizing the component's font properties. The following fonts can be changed:
- Scale Labels
- Timescale Labels
- Legend (more info below)

Font Properties
Font properties available for edit:
Font Family: Allows to select different font family. Default: ArialFont Size: Controls the font size. Default: 12Italic: Sets font to italicBold: Sets font to boldUnderline: Sets font to underline
Font Legend
The Legend section allows to change font properties for selected Legend Property: Value, Label, Timestamp or UOM.
Info
The Font Legend section is common among many components, so it is described generally and may differ slightly from component to component.
When Toggle Synchronization button is disabled, you can change the properties of the legend individually.
Or enable Toggle Synchronization to synchronize all the properties with the one currently selected in Legend Property field.
Examples
Tags
To quickly start using the XY Chart component, simply drag the component onto the work area. Search for a specific tag and assign the tag to the component:

To visualize multiple tags within a single XY Chart component, select several tags and drag them onto the XY Chart component:

