The Timeframe component allows you to view time based events visually in a Gantt Chart format with a duration, start time and end time. A horizontal bar visually represents the duration of events. You can sync events so that they are all aligned to the same starting point to easily compare durations.

Supported data types
The following table outlines the data types supported by the TimeFrame component:
| Channel Type | Supported? |
|---|---|
| Tag | ⚫ |
| Asset (Attributes) | ⚫ |
| Timeframe (Attributes) | 🟢 |
| Tag Search | ⚫ |
| Asset Search | ⚫ |
| Timeframe Search | 🟢 |
Quick Start
To quickly start using the Timeframe component, drag and drop it onto the work area. Search for the data you want to visualize and map it onto the component:

Generic Settings
Each IOTA Component has settings that are shared across most components. To view these settings, expand the corresponding section below:
Workspace
These settings are applicable to the whole view.
Grid Properties
The grid is provided for convenience when developing dashboards as visual guides and snapping capability.
By default the work area grid is enabled and can be customized or even disabled in this menu.
| Property Name | Description |
|---|---|
| Grid Color | Color of the grid |
| Grid Size | Size of the grid step |
| Snap to Grid | Enable/Disable snapping to the grid |
| Show Grid Lines | Show the grid as lines |
| Show Grid Dots | Show the grid as dots |
Align Controls
The Align controls provides a means to align and distribute selected objects on the display.
Align Objects
- You can align several components horizontally using the
Align-left,Align-centerorAlign-rightcontrols - You can align several components vertically using the
Align-top,Align-vertical-centerorAlign-bottomcontrols
Distribute Objects
- You can distribute several components on the vertical/horizontal axis by selecting them (select at least 3 components) and pressing
Align-vertical/Align-horizontal - You can make all the selected components the same width/height by selecting them and pressing
Adjust Width/Adjust Height
Tips
Hold the Ctrl button to select several components. The eldest component is used as a reference.
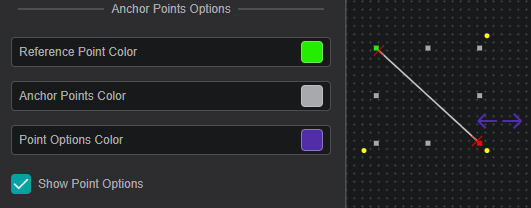
Anchor Points Options
The anchor points are eight squares around an object that allow you to resize the object. The anchor point options allow you to define the appearance of the anchor points.

| Property Name | Description |
|---|---|
| Reference Point Color | Sets the color of the reference point (see Rotation and Position for more details) |
| Anchor Points Color | Sets the color of the rest of the seven anchor points |
| Point Options Color | Sets the color of the point options (only for Line and Bezier Curve) |
| Show Point Options | Show/Hide the point options |
Locked View Options
These options define the appearance of the component border in the locked view for the selected component.
| Property Name | Description |
|---|---|
| Active Border Fill | Sets the fill color of the border |
| Active Border Width | Sets the width of the border |
Variable
Every component has a unique variable name. This variable name can be used to reference the component in multi-state configurations and other scripts.
On creation, every component is given a default name. This can be overwritten to be more user-friendly. To do so simply overwrite the value in the variable input field.
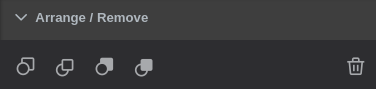
Arrange / Remove

- Send Backward - move object one layer down
- Bring Forward - move object one layer up
- Send to Back - place object under all layers
- Bring to Front - place object above all layers
To send/bring objects to the front/back use the first four buttons. - Any set of components can be deleted by either using the
button or
delete/delkeyboard keys.
Rotation and Position
Reference Anchor Point- allows you to select one of the anchor points as a reference so that you can set anAngle(clockwise) of incline relative to this point. By default the reference anchor point is the top left corner. You can also rotate the component by dragging one of the yellow corner points.- You can set the position of the component by setting the
XandYcoordinates relative to theReference Anchor Pointand the top-left corner of the work area. - You can drag any of the anchor points to change the width and height of the component, or you can set it manually by editing the
WidthandHeightboxes. - Set
Lock Aspect Ratioso that while changing width and height, the component width to height ratio stays the same Transformallows you to view the component as a mirror or a reflection of itself
Actions
Actions or multi-states are programmable conditional states handled by user-generated code.
Note
Actions that have script handlers are marked with a circle
in the top right corner.
The currently supported actions are described in the table below:
| Action | Trigger |
|---|---|
| OnCreate | When the component is created |
| OnFocus | When the component is selected |
| onClick | When the component is clicked or the selection is changed |
| onData | Each time the data changes for assigned channels |
| onTick | 20 times per second |
| onDblClick | On mouse double click |
| onHover | When the mouse is over the component (and not when the mouse is not) |
Further Reading
For helping you in writing your own actions, consider exploring the available Actions Deep Dive, as well as the Quick Start manual.
Also, multiple articles are available in IOTA's Knowledge Base.
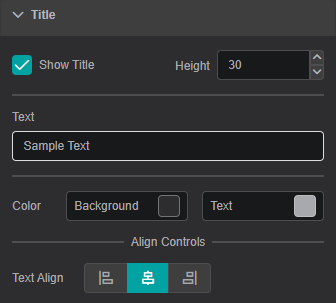
Title
This section configures the title of your component.

| Property Name | Description |
|---|---|
| Show Title | Show/hide the title line |
| Height | Height of the title line |
| Text | Text itself |
| Background Color | Background color of the title line |
| Text Color | Text color of the title line |
| Text Align | Alignment of the text within the title line: Left, Center, Right |
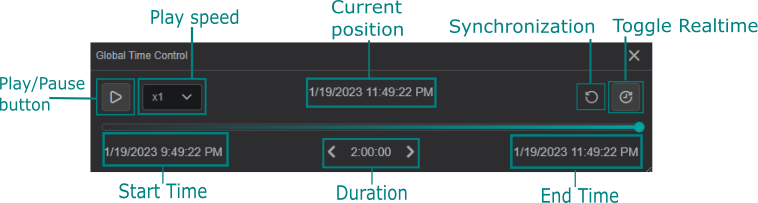
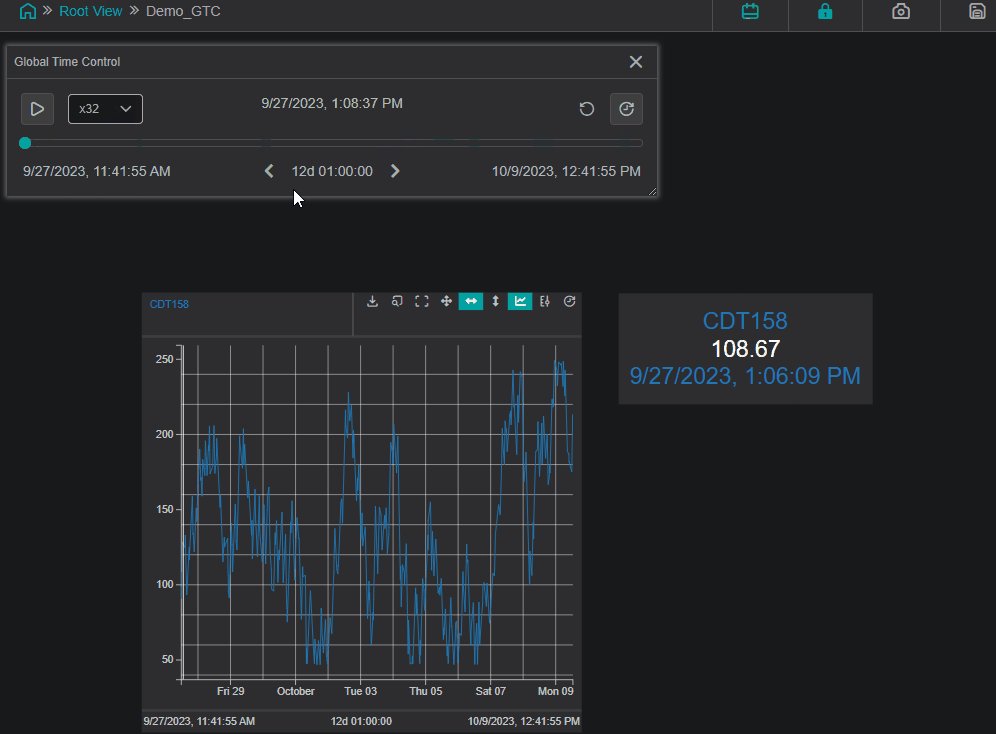
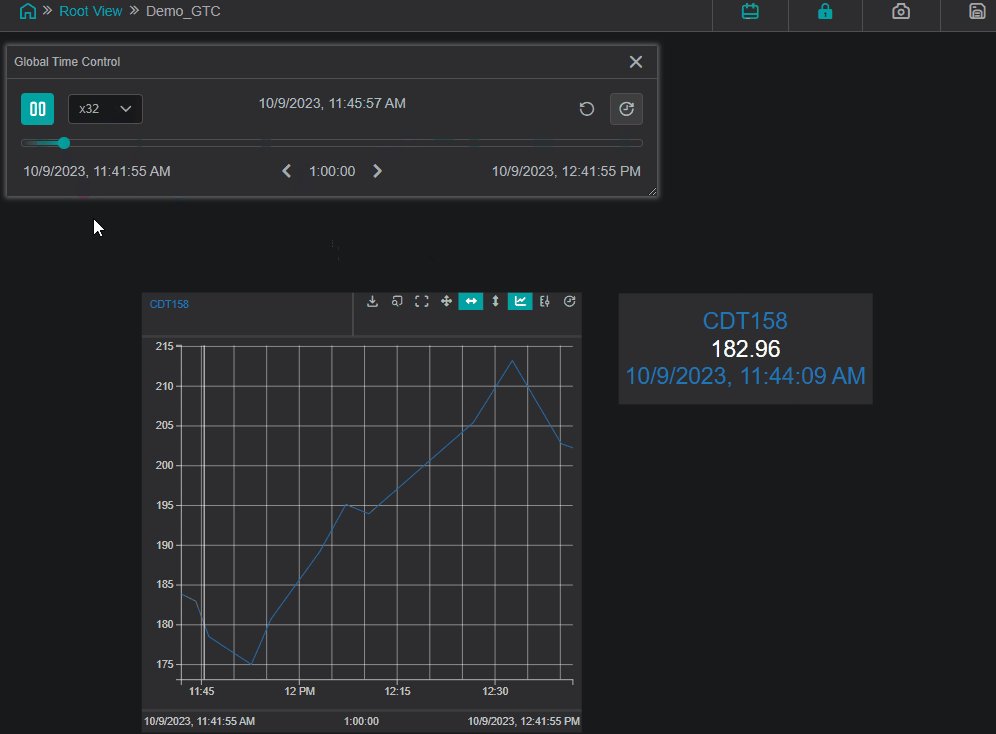
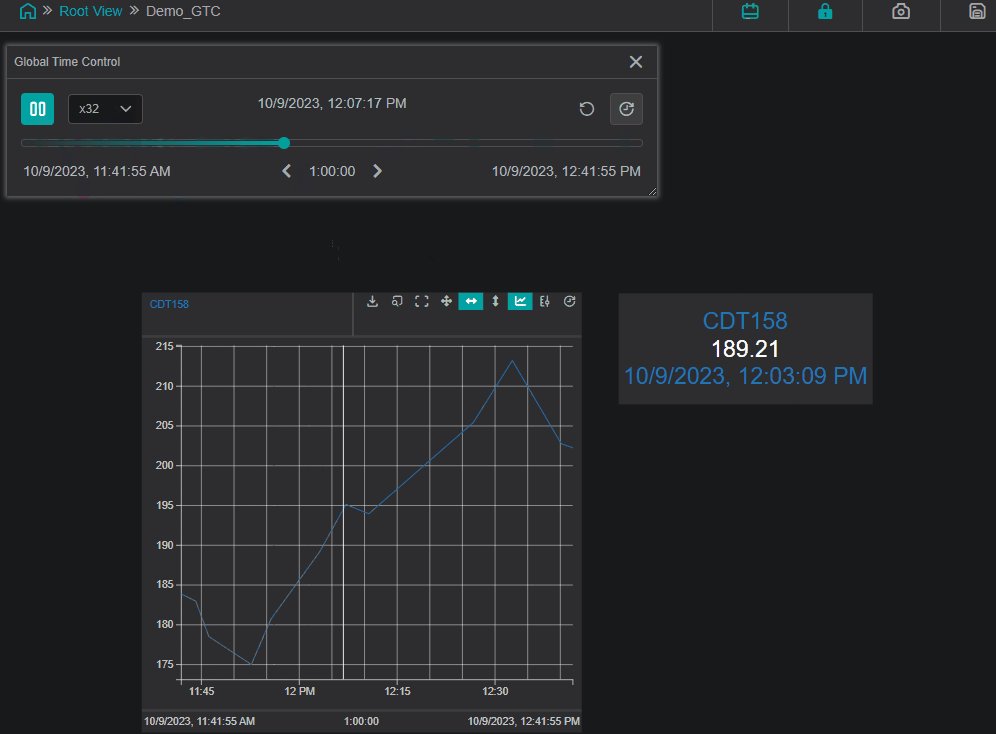
Global Time Control
To activate the Global Time Control panel click on button in the upper area of the
View:

Additionally, you can configure the Global Time Control option in Settings for every component on the current display.
Use Component as Global Time Control: if enabled, the component is able to set the time context for all components on the current display.Ignore Global Time Control: when enabled, the option allows the component to function independent of global time set elsewhere.
The example below demonstrates the usage of the Global Time Control panel and how the value changes in the space of an hour:

Channels
The Channels section lists data that is assigned/mapped onto the component.
In this menu, you can change the data value color, adjust the display properties and un-assign or remove the data from the component.
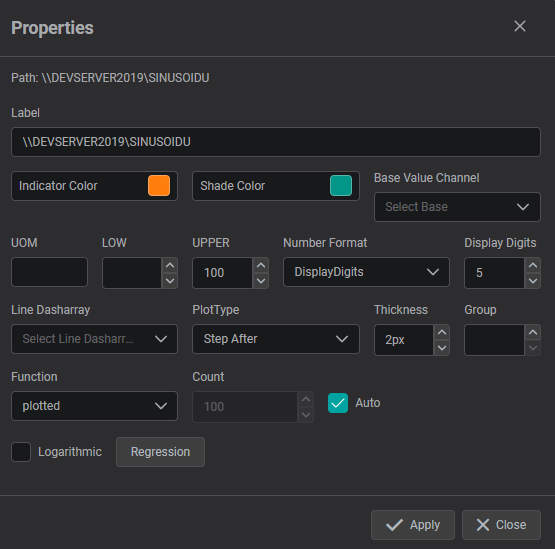
Properties
The properties menu for Channels allows you:
- to modify the Label of the DataSource
- to set UOM, lower and upper values
- to choose number format and displayed digits
- to adjust the line formatting for trend line components
- to configure the additional regression lines that can be plotted for supported components

Supported Multi-State Parameters
Each of the parameters listed below can be used as a multi-state, i.e. used in actions and scripts:
- Title and Text
- Text
- Rotation and Position
- Rotation
- Common
- Blink
- Hidden
- Visual Properties
- Border Color
- Border Width
- Border Radius
- Background Color
- Header Row Color
- Header Row Text color
- Body Row Color
- Body Row Text Color
- Footer Row Color
- Footer Row Text Color
- Completed Color
- Running Color
- Last Completed Color
- Font
- Legend Font Family
- Legend Font Size
- Legend Italic
- Legend Bold
- Legend Underline
- Format
- Attributes
- Global Filter
- Number format
- Display Digits
- Global Time Control
- Ignore Global Time Control
Timeframe Settings
Format
The Format section provides options for customizing displayed information.

Global Filter: Inserts a search bar to filter results and a download button at the top of the table
Number Format
The Number Format allows you to define the numeric representation of the legend's Value property.
IOTA supports custom formats (for more information please click ). If using a custom format, simply type the desired format in the box under
Number Format.
Number Format Examples
| Number Format | Displayed Value |
|---|---|
| General | 2376.28 |
| 0 | 2376 |
| 0.0 | 2376.3 |
| 0.00 | 2376.28 |
| 0.000 | 2376.280 |
| #,##0 | 2,376 |
| #,##0.0 | 2,376.3 |
| #,##0.00 | 2,376.28 |
| #,##0.000 | 2,376.280 |
| (#,##0) | (2,376) |
| (#,##0.00) | (2,376.28) |
| 0% | 237628% |
| 00.0% | 237628.0% |
| Scientific | 2.38E+3 |
| Channel | 2376.28* |
| System | 2376.28** |
* as in the database
** as in the system
Visual Properties
The Visual Properties section provides options for customizing the component's appearance by changing the color schema

Border Color: Defines the component's border colorBorder Width: Controls the width of border frame. Default: 0 - invisible borderBorder Radius: Defines the curvature of the component’s cornersBackground Color: Defines the component's background colorHeader Row Fill: Defines the color for the header rowHeader Row Text: Defines the color for the text in the header rowBody Row Fill: Defines the color for all other table rowsBody Row Text: Defines the color for the text in all other table rowsFooter Row Fill: Defines the color for the footer rowFooter Row Text: Defines the color for the text in the footer rowCompleted Color: Defines the color for the Time Frame Events that have completedRunning Color: Defines the color for the Time Frames Events that are in progressLast Completed Color: Defines the color for the last Time Frame Event that has completed
To pick color of your interest
- To change color for specific visual property, click on the color box next to property description. The color picker dialog will be displayed.

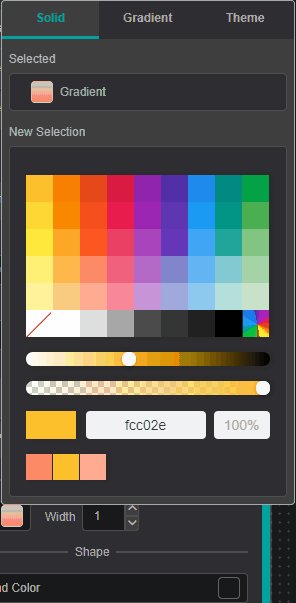
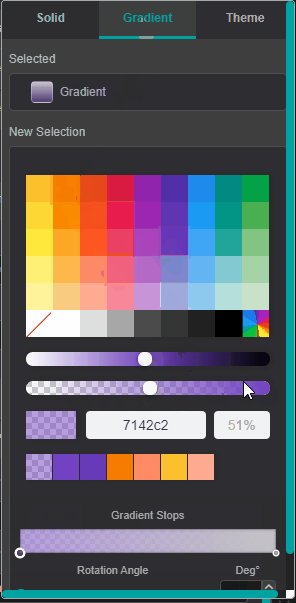
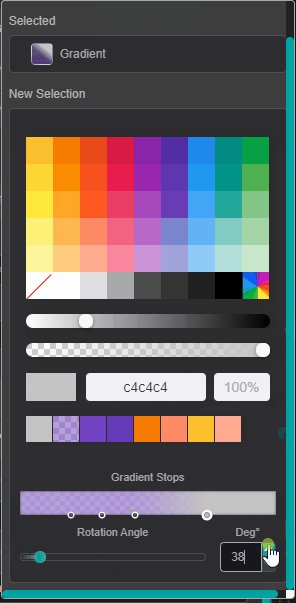
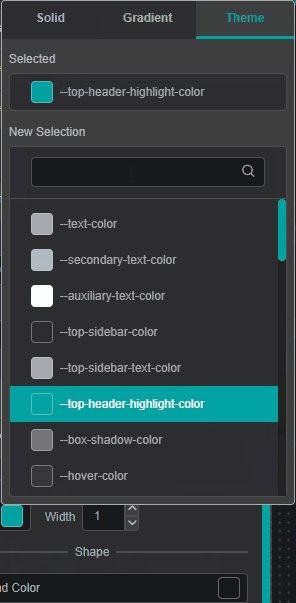
- Pick the color of interest. The video below shows how to choose a solid, gradient or theme color.

You can add Gradient Stops by double clicking and to remove - by pulling it up.
- To close the color-picker dialog - click on the property color box (Step 1).
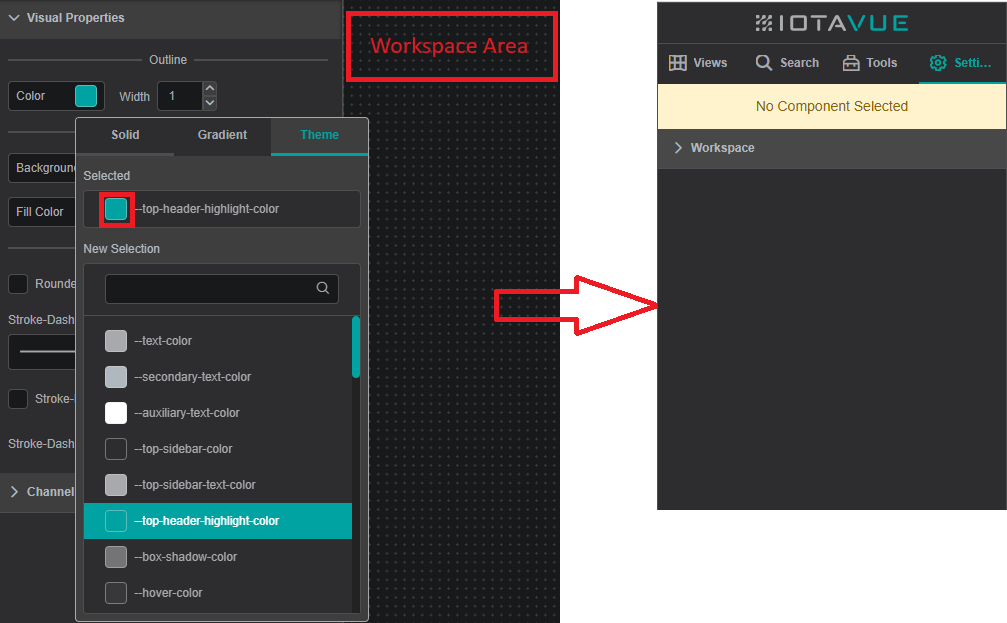
Closing color-picker dialog
Clicking on the workspace area instead of Settings Tab area -
component settings will disappear since component focus will be lost.

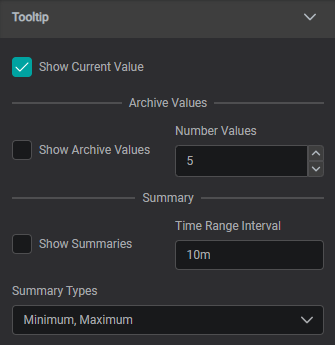
Tooltip
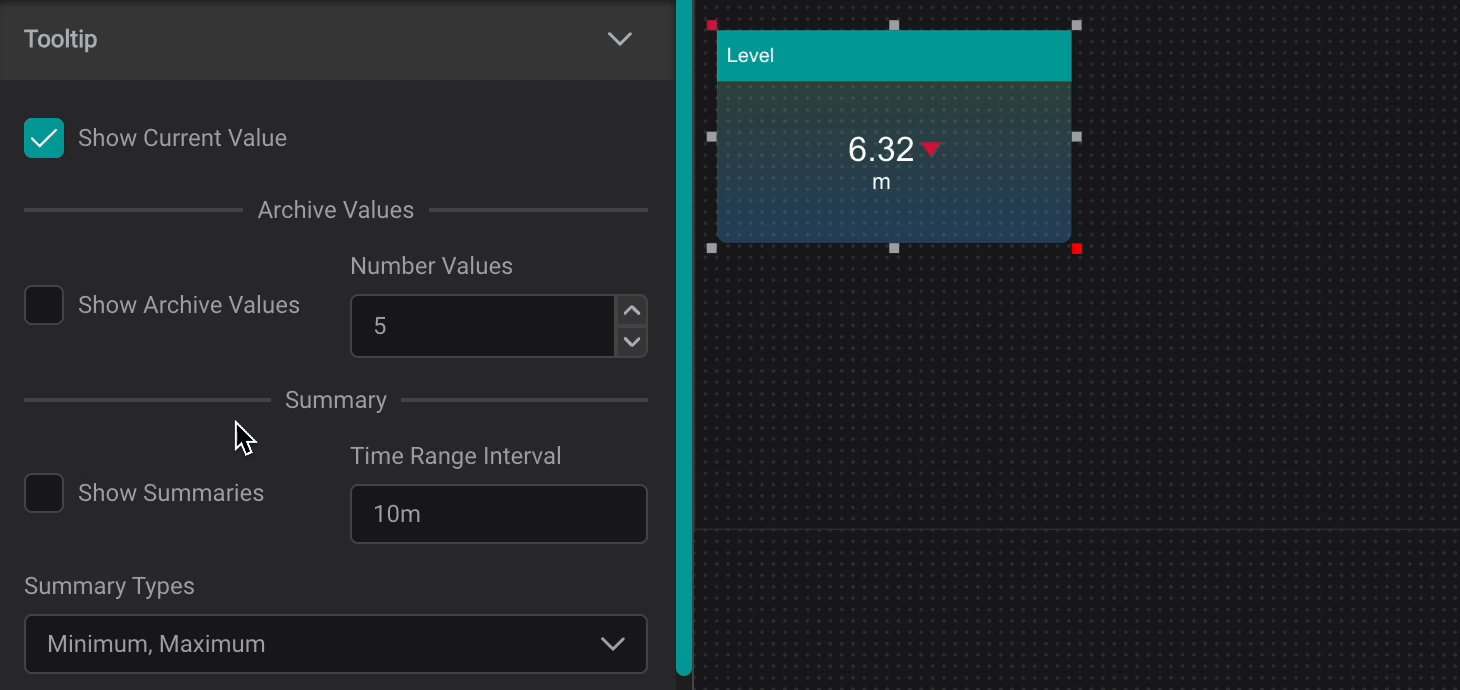
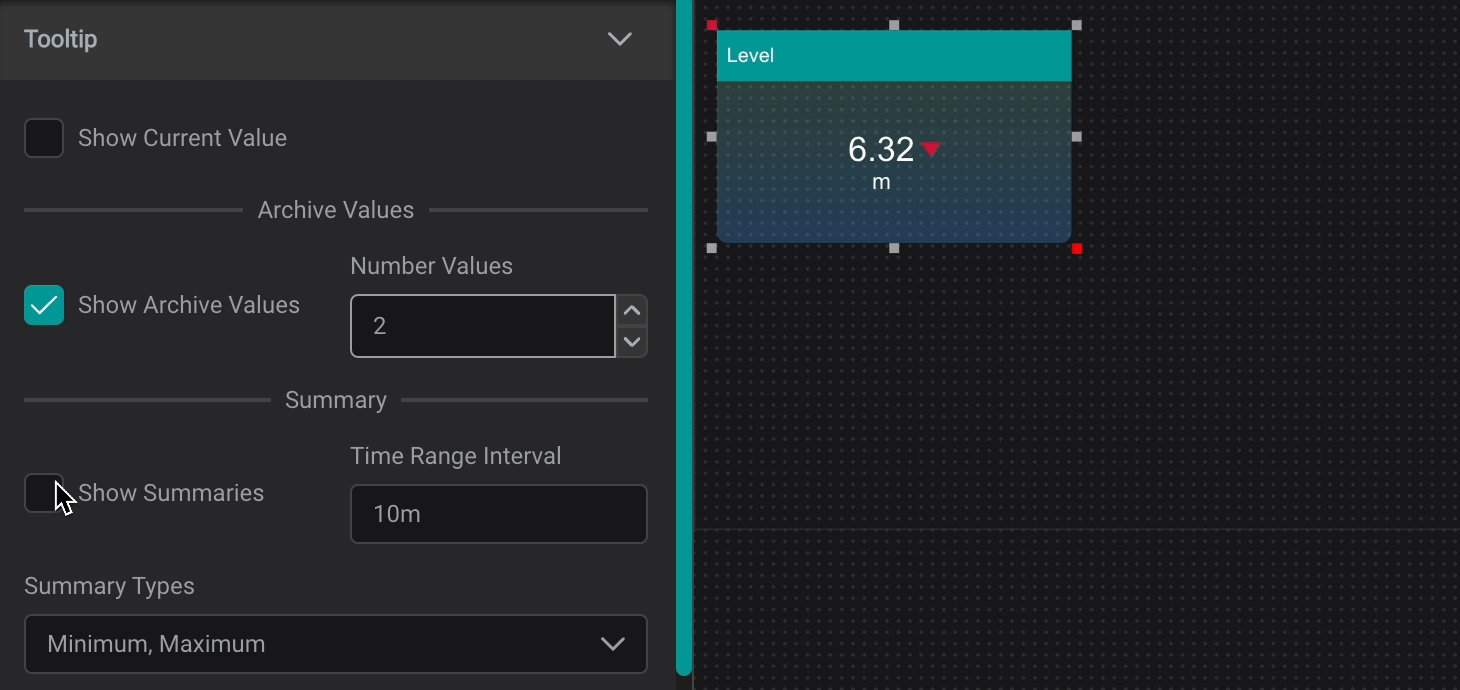
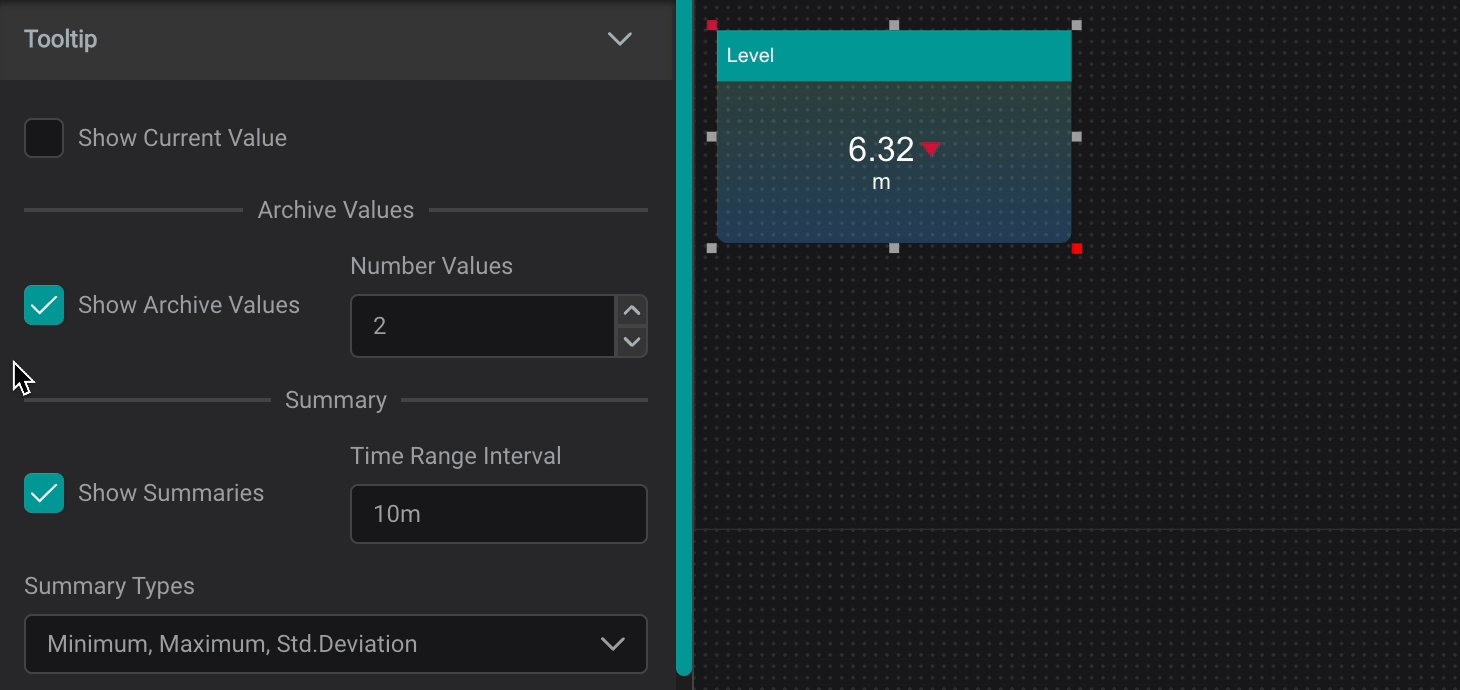
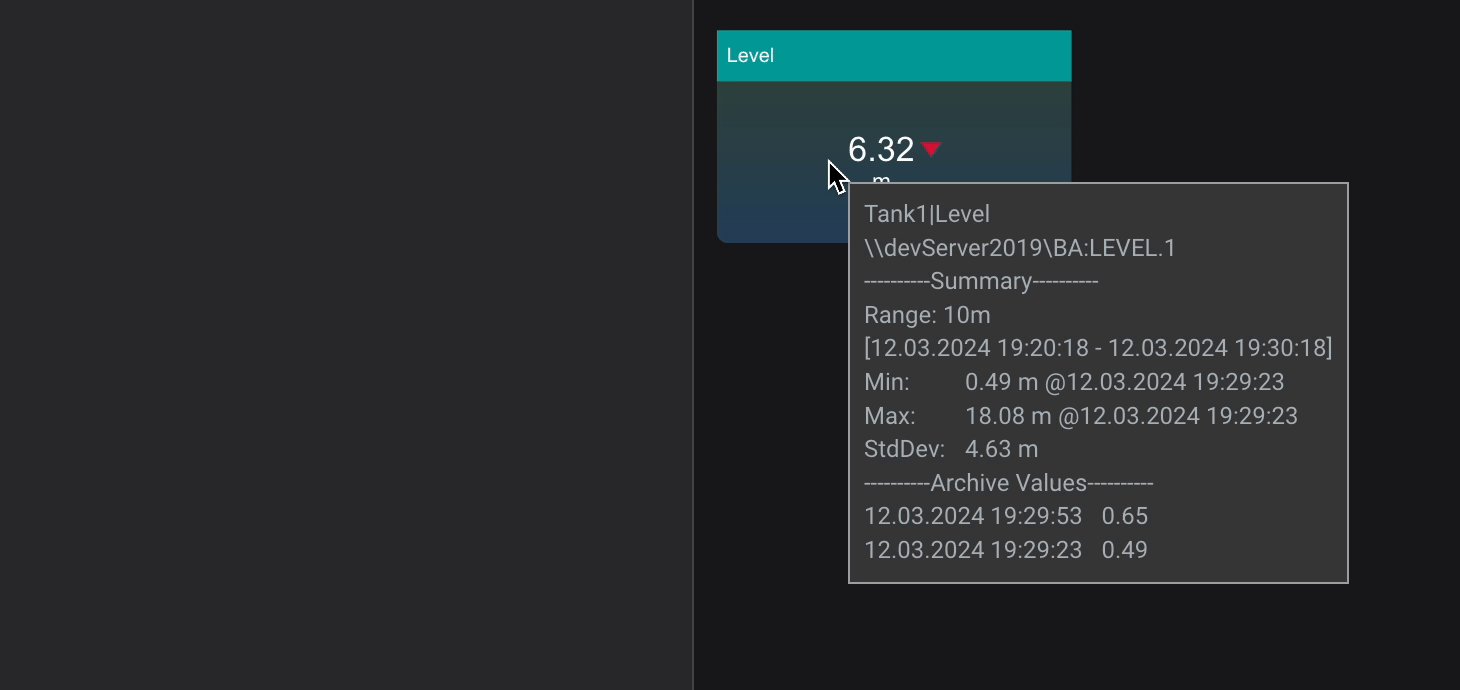
The Tooltip Setting provides data reference for PI AF attributes and descriptive statistics when user interacts with a component by hovering over it.

Show Current Value: Shows Current ValueShow Archive Values: Shows Archive Values, the number can be set inNumber ValuesShow Summaries: Shows Summaries for set Time Range Interval (can be set in seconds (s), minutes (m), hours (h), days (d), weeks (w), months (mo), years (y))
Summary Types :
Average: the average value in the set periodMinimum: the minimum value in the set periodMaximum: the maximum value in the set periodPercentGood: the percent good value in the set periodStdDeviation: The standard deviation of the value in the set periodPStdDeviation: The percent standard deviation of the value in the set periodTotal: The sum of the values in the set periodCount: The number of data points in the set periodRange: The difference between the largest and smallest value in the set period

Font
The Font section provides options for customizing the label font properties.

Font Properties
Font properties available for edit:
Font Family: Allows to select different font family. Default: ArialFont Size: Controls the font size. Default: 12Italic: Sets font to italicBold: Sets font to boldUnderline: Sets font to underline
Timeframe Controls
The Timeframe component also has other tools to view and add context to the data.
Filter: Type here to do quick search through the data presentedSync: Aligns all timeframes to the same starting point to be able to easily compare durationsDownload: Enables data from component to download as a .csvLast Update: Displays the last time that the TimeFrame component was updatedCount: Displays the total count of the items displayed. This count will remain the same in a filtered view.Duration: Displays the length in hours:min:sec of the time period displayed.
Note
The Duration will display the length of time from the start of the first timeframe to the end of the last timeframe. When sync is enabled, the duration will show the length of the longest timeframe. Selecting timeframes does not change the Duration.
How to select multiple rows
Selecting any component on the Timeframe component will highlight it the color of the channel. To multi-select items, hold down the Ctrl (Windows) / Cmd (macOS) key while you select multiple items.

